使用verdaccio搭建npm私有仓库
一、安装、启动
windows–
1. 使用管理员命令打开终端进行全局安装
npm install -g verdaccio
2.然后在终端输入verdaccio命令启动
verdaccio
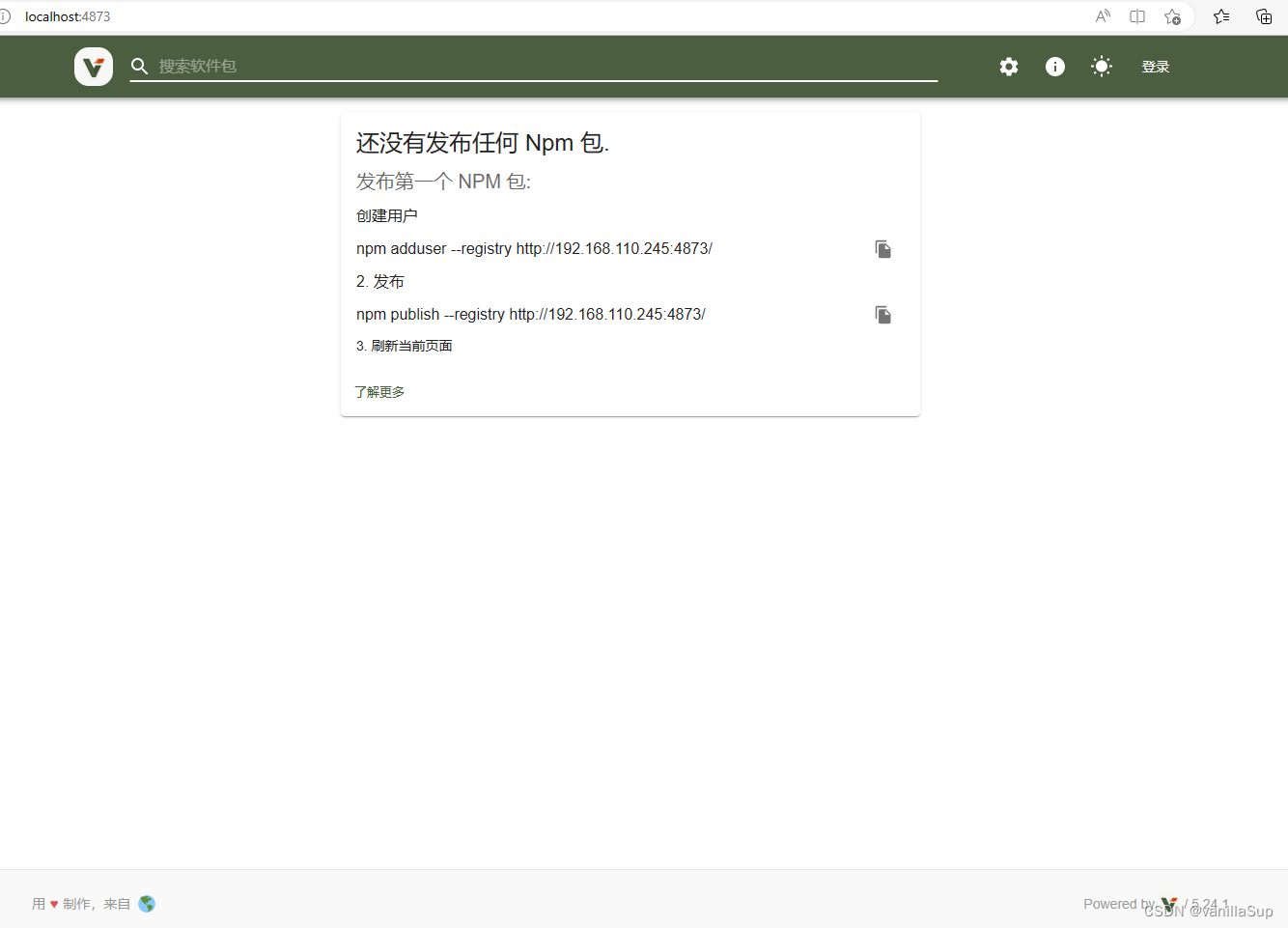
看到以下输出代表启动成功 
默认启动端口为4873(请检查占用情况)

Linux–
1. 使用Docker安装,过程略!
二、配置
windows–
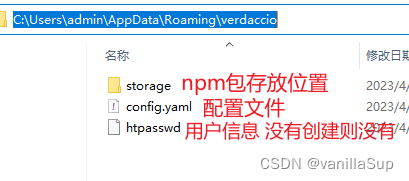
1. 配置文件在C:\Users(用户名)\AppData\Roaming\verdaccio

配置文件我们放在最后说,先创建用户
2. 创建用户
npm adduser --registry http://localhost:4873/
接着输入用户名/密码(密码不显示 按回车确认就行)
创建完成后会自动生成htpasswd文件
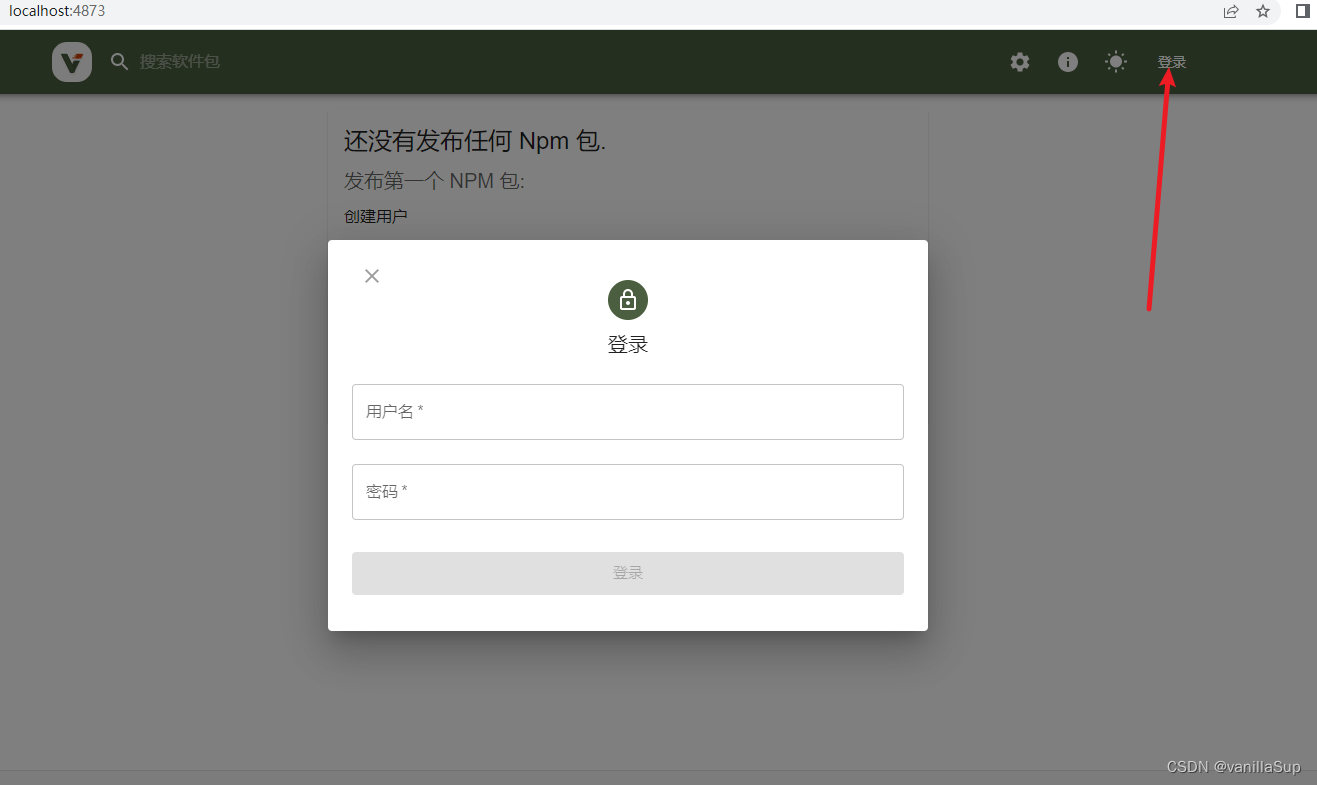
然后用刚刚创建的用户名登录http://localhost:4873/

3. 删除用户
Verdaccio使用的是htpasswd文件来进行鉴权,所以只需要打开该文件删除指定记录即可
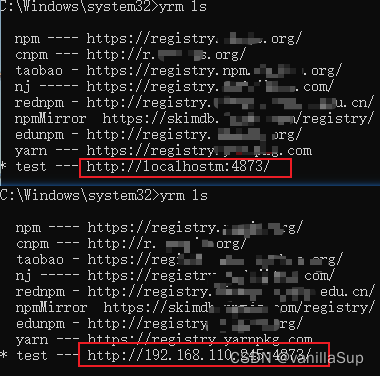
4. 切换、添加源
使用 yrm 同时管理 npm 和 yarn 的源
npm install -g yrm
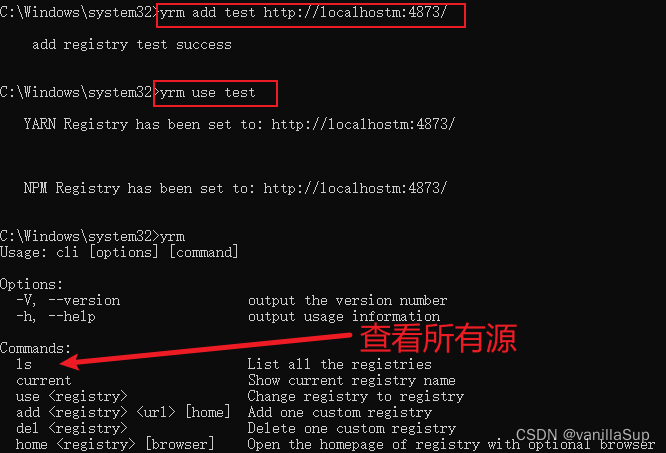
然后添加 yrm 源 XXXX代表源名称(例如:test)
yrm add XXXX http://localhostm:4873/
然后切换源
yrm use XXXX
注意 yarn 安装项目依赖还需要修改 .npmrc 文件,添加
//localhost:4873/:always-auth=true

切换好源后,我们之后的 npm i 就会先去私有库查找包,如果不存在则会去
配置文件中找对应的源(配置文件放在最后说)
5. 发布包
首先新建一个文件夹,执行 npm init 完成初始化,然后在这个目录下
npm publish --registry http://localhost:4873
如有报错,可能是没有登录,运行 npm login,然后输入用户名/密码
接着就能看到我们发布的包了,这里已经开启了局域网内访问,默认是不开启的,需要在配置文件内更改(配置文件放在最后说)

6. 更新包
以下回答来自 GPT-3.5

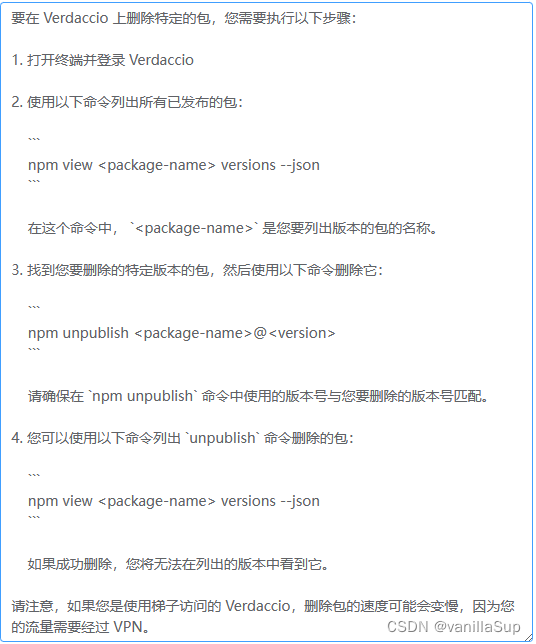
7. 删除包
以下回答来自 GPT-3.5

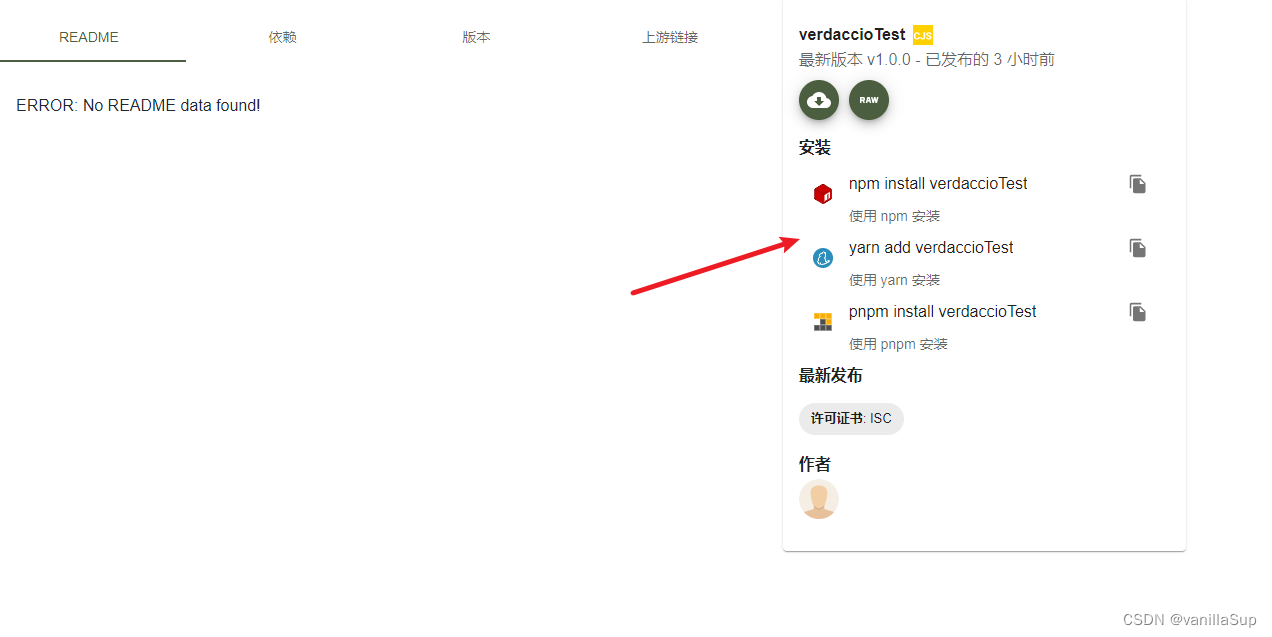
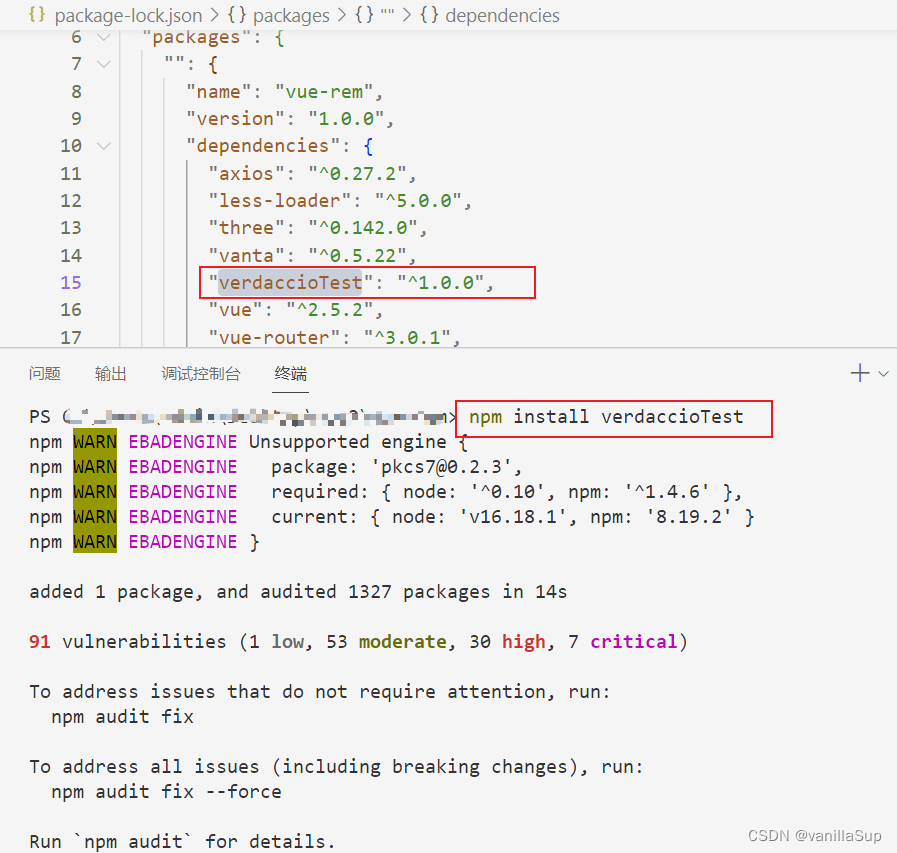
8. 使用包


注意源的位置 localhost 还是 局域网地址

Linux–
1. 略!
三、配置文件
windows/Linux
详见大佬博客
https://blog.csdn.net/qq_35844177/article/details/119490342
以下是我的配置 可以参考
storage: ./storage
plugins: ./plugins
web:
title: Verdaccio
auth:
htpasswd:
file: ./htpasswd
max_users: -1
uplinks:
npmjs:
url: https://registry.npmjs.org/
taobao:
url: https://registry.npm.taobao.org/
packages:
'@*/*':
# scoped packages
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
'**':
access: $all
publish: $authenticated
unpublish: $authenticated
proxy: npmjs
server:
keepAliveTimeout: 60
listen:
# - localhost:4873 # default value
# - http://localhost:4873 # same thing
- 0.0.0.0:4873 # listen on all addresses (INADDR_ANY)
# - https://example.org:4873 # if you want to use https
# - "[::1]:4873" # ipv6
# - unix:/tmp/verdaccio.sock # unix socket
middlewares:
audit:
enabled: true
log: { type: stdout, format: pretty, level: http }
i18n:
web: zh-CN





















 605
605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








