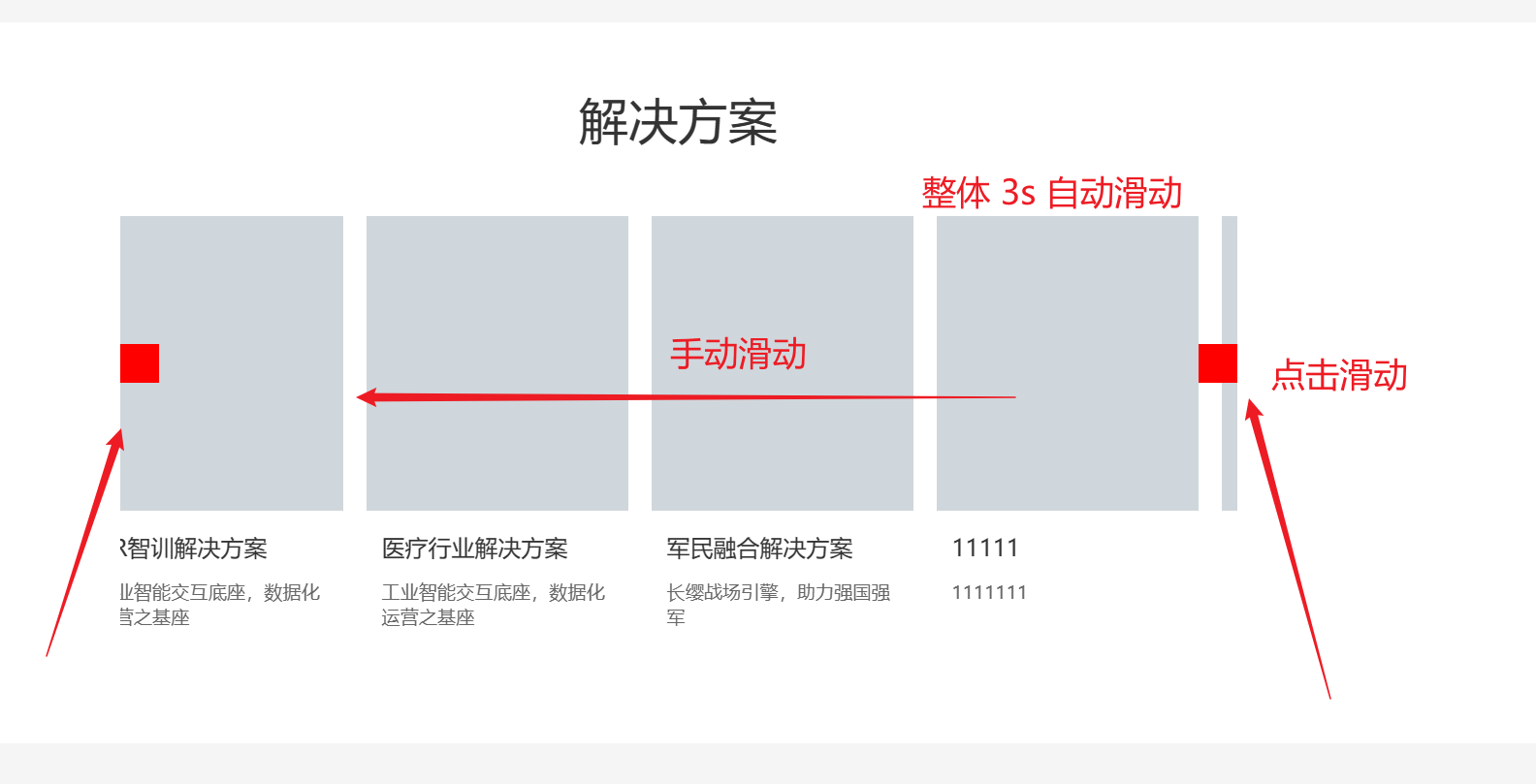
一、需求示例
如图,滑动+自动滑动+点击滑动

二、建议先看官网
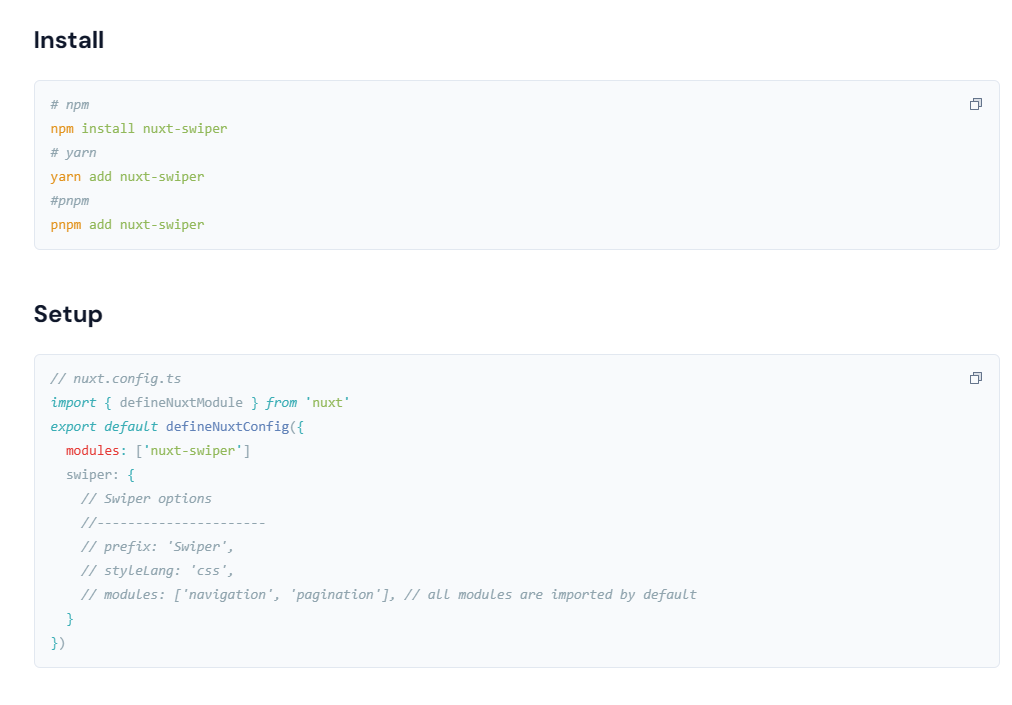
三、使用
样式请根据你项目实际来,只展示基础配置
import { Swiper, SwiperSlide } from 'swiper/vue'
import { Autoplay } from 'swiper/modules'
import 'swiper/css'
let useSwiper: any = null // swiper实例
// 初始化swiper
const onSwiper = (swiper: any) => {
useSwiper = swiper
}
// 分页
const changePage = (num: number) => {
if (num > 0) {
// 下一页
useSwiper.slideNext()
} else if (num < 0) {
// 上一页
useSwiper.slidePrev()
}
}
<Swiper
@swiper="onSwiper"
:autoplay="{ delay: 3000, disableOnInteraction: false }"
:modules="[Autoplay]"
:slides-per-group="4"
:slides-per-view="4"
:space-between="30"
>
<SwiperSlide v-for="(item, index) in data" :key="index" :virtualIndex="index">
<div class="schema-card">
<div class="card-img"></div>
<div class="card-tile">{{ item.title }}</div>
<div class="card-text">{{ item.text }}</div>
</div>
</SwiperSlide>
</Swiper>
























 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








