项目中新增了banner轮播需求,发现在nuxt3中使用与常规的使用方式不同,所以专门去了解了一下,查看了swiper官网,发现找到的api参数和我使用的对不上,因此很多效果都实现不了,后面发现查找的官网不对,所以设置没有效果。这里记录一下,方便以后使用。
原:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
下面就给大家展示下个人使用案例及部分常用参数api用途
一、个人示例
<template>
<div class="main-banner" >
<swiper class="swiper" :loop="true" :modules="modules"
:looped-slides="1" :speed="1000" :slides-per-view="1" :autoplay="autoConfig.info"
:pagination="{ clickable: true}" >
<swiper-slide v-for="(item) in allData.bannerList" :key="item.id">
<img :src="item.url" :alt="item.name">
</swiper-slide>
</swiper>
</div>
</template>
<script setup>
// 引入swiper样式(按需导入)
import "swiper/css";
import 'swiper/css/pagination'
// 引入swiper组件
import { Swiper, SwiperSlide } from "swiper/vue";
import { Autoplay, Pagination} from "swiper";
const modules = [Autoplay, Pagination];//Autoplay 自动播放 Pagination 分页
//自动轮播配置
const autoConfig = reactive({
info: {
delay: 1500,//间隔时间
disableOnInteraction: false,//设置为false,用户交互(滑动)后自动播放不会被禁用,每次交互后都会重新启动
reverseDirection: false,//是否反方向轮播
stopOnLastSlide: false,//执行到最后
pauseOnMouseEnter:true//鼠标输入时暂停
}
})
const allData = reactive({
bannerList: [//轮播图数组
{ id: 0 ,url:'https://s1.xiaomiev.com/activity-outer-assets/web/su7/1-1.jpg?x-fds-process=image/resize,q_90,f_webp',name:'活动1'},
{ id: 1 ,'https://s1.xiaomiev.com/activity-outer-assets/web/su7/1-2.jpg?x-fds-process=image/resize,q_90,f_webp':'活动2'},
{ id: 2 ,url:'https://s1.xiaomiev.com/activity-outer-assets/web/su7/1-3.jpg?x-fds-process=image/resize,q_90,f_webp',name:'活动3'},
]
})
</script>二、常用Api用户
1、模块
这里我们可以从示例中可以看出,我们需要引入Swiper里面我们需要用的模块
例 Autoplay 自动轮播, Pagination 分页,Navigation 导航
2、模块内常用参数
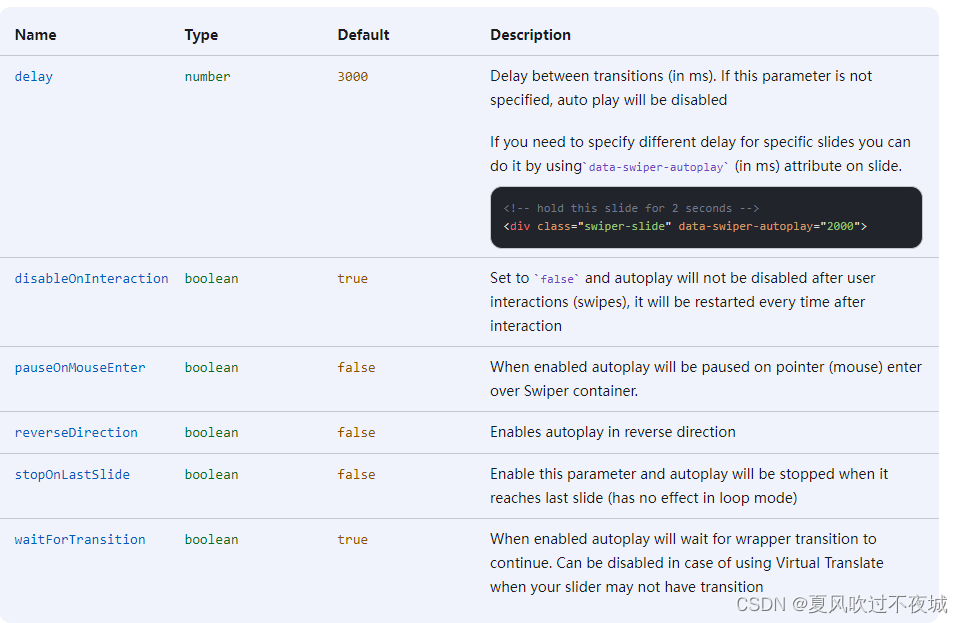
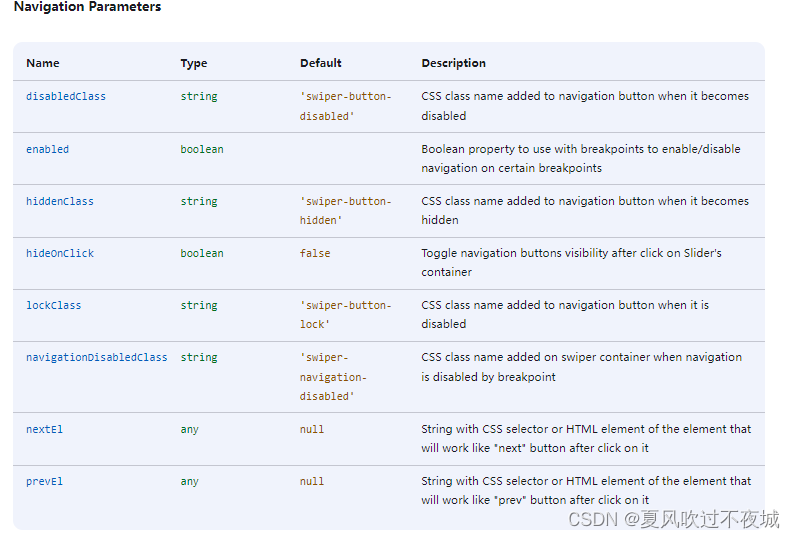
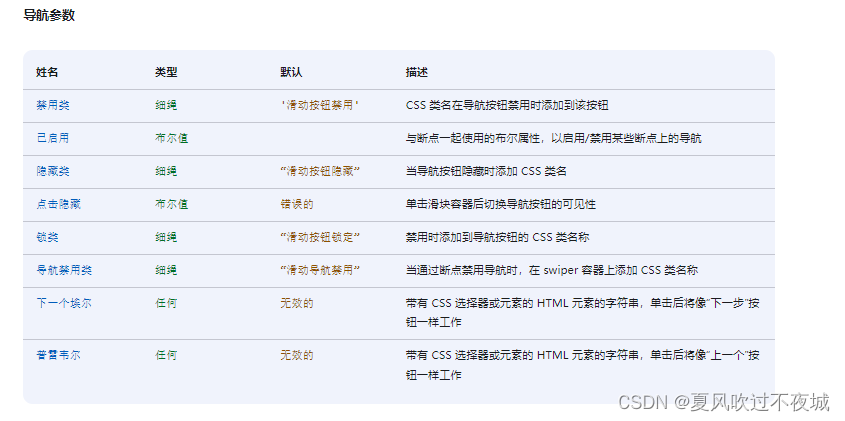
这里我直接用的官方的模块,尽量全点 第一张图皆为英文,第二张是中文,方便大家理解
2.1 Autoplay 自动轮播


2.2 Pagination 分页

 2.3 Navigation 导航
2.3 Navigation 导航


3、直接使用在标签上参数
例 slides-per-view 一屏展示几个swiper-slide,例 1
speed 过渡时间 ,例1000
loop 是否无限循环,
autoplay 配置自动播放
pagination 配置分页参数
navigation 配置导航(左右箭头)
三、总结
以上就是我个人对nuxt3中使用Swiper的方法,总体来说和vue2里面使用的区别还是很大,所以大家一定要找对官网,不然是实现不了效果的。
这里展示的相关API不全,只是部分,能够满足常规的操作,不足之处恳请各位大佬批评指正,谢谢!!!





















 1042
1042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








