Springboot在线考试系统的设计与实现
摘 要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对在线考试等问题,对学生考试进行研究分析,然后开发设计出在线考试系统以解决问题。
在线考试系统主要功能模块包括学生用户管理、在线考试管理、考试通知、成绩管理等,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用Spring boot框架、JSP技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对在线考试系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现在线考试系统的部署运行使用它。
关键词:在线考试系统;Springboot框架;MySQL数据库
Design and implementation of springboot online examination system
Abstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Aiming at the problems of students' examination papers, this paper studies and analyzes the students' examination, and then develops and designs an online examination system to solve the problems.
The main functional modules of the online examination system include student user management, online examination management, examination notice, score management, etc. the object-oriented development mode is adopted for software development and hardware erection, which can well meet the needs of actual use, improve the corresponding software architecture and program coding, take MySQL as the main storage unit of background data, and adopt spring boot framework, JSP technology Ajax technology encodes and develops the business system, and realizes all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of the online examination system, proves the necessity and technical feasibility of the system, then makes a basic introduction to the technical software and design idea needed to design the system, and finally realizes the deployment and operation of the online examination system.
Key words:Online examination system; Springboot framework; Mysql database
目 录
当前高校为推动课堂教学创新、加快教学改革,以微课为核心的 MOOC,以“雨课堂”“蓝墨云班课”等在线终端智能教学工具为手段的翻转课堂,以学生为主体、以问题为导向的 PBL 教学等新的教学模式、教学方法不断推出。教学与互联网、在线终端有机融合,“互联网+教育”顺势而生。随着在线互联网技术的飞速发展,人们通过在线网络可以更加方便快捷的获取信息和知识,学习者利用手机等在线设备进行知识获取和学习,在线考试是一种趋势在在线设备帮助下的能够在任何时间、任何地点发生的学习,在线考试所使用的在线计算设备必须能够有效地呈现学习内容并且提供教师与学习者之间的双向交流。在线考试能够突破传统学习时间和空间的限制,在当今及未来的学习方式中占据着重要的地位,以极低的成本获取不同地域、领域、层次的学习资源。传统的 MOOC 在线学习平台,如中国大学 MOOC、网易云课堂、慕课网等,虽然功能全面,但使用流程烦琐,应用庞大臃肿,不适用于碎片化、非正式化学习环境的在线考试。
基于现有的网络基础设施,以辅助课堂教学及课后测试为目标,采用交互式设计方法,以后端云作为服务器后端数据库提供数据交互,将两者结合起来以弥补各自的不足,同时发挥优势,是移动学习与在线评测领域的一次有意义的尝试。搭建在线考试系统是高校教育信息化发展的必然趋势,在线考试系统弥补传统网络学习平台的不足,为多元化学习方式、教学模式提供支持,实现资源整合共享和即时互动。因此,设计开发在线考试系统成为高校网络学习考试发展的必然趋势。
-
- 研究意义
考试是教学活动的重要环节,但由于考试类型的不断增加和考试要求的不断提高,传统的考试方式已经不能适应现代考试的需要。随着计算机网络的普及和发展,如何利用计算机进行考试,以提高教学效率和考试质量,更大范围的共享教学资源,是一个值得深入的研究的课题。
目前,开发网上考试系统多采用Microsoft office 中access技术,采用VB、VC编写程序,在实时性、交互性和访问WEB服务器上的数据库方面存在不尽人意的地方。而asp作为当今最流行的动态页面技术,具有无可比拟的简单性、实时性、快速性、输出格式容易控制等功能,不仅能够使程序的交互更加方便,更重要的是他还提供了非常方便的访问数据库的功能。因而采用asp技术开发网上考试系统具有显著的优势。
随着社会的进步和商品经济的不断发展,社会对劳动者和技术人员的知识和能力水平的要求越来越高。考试作为衡量人的能力的重要手段,在现代生活的地位进一步提高,并深入到社会各个方面,各种各样的学历考试、资格证书考试层出不穷。同时,Internet技术的发展是得考试的技术手段和载体发生了革命性的变化。Internet 的开放性和分布性的特点以及基于Internet 的巨大计算能力使得考试突破了时间和空间的限制。网络应用不断扩大,如远程教育和虚拟大学的出现等;使得基于Web的在线考试系统成为现实。基于Web的在线考试系统可以发挥网络的优势,建立大型、高效、共享的题库和实现随时随地的考试,降低考试成本,减少人为的干扰。减轻教师的负担,节约人力,物力,和财力。
人可以掌握多门外语,而一个计算机科学家精通的大多是编程语言,它不是人类的自然语言,比如C语言、Java、Perl等等。由于不同的公司开发出的“中间件”不够规范,所以Sun公司推出J2EE,用这个标准来解决弊病。它提供了良好的机制,让每个层次允许与之相对的服务器、组件运行,使得系统的搭建稳定可用、开发高效、维护方便。
-
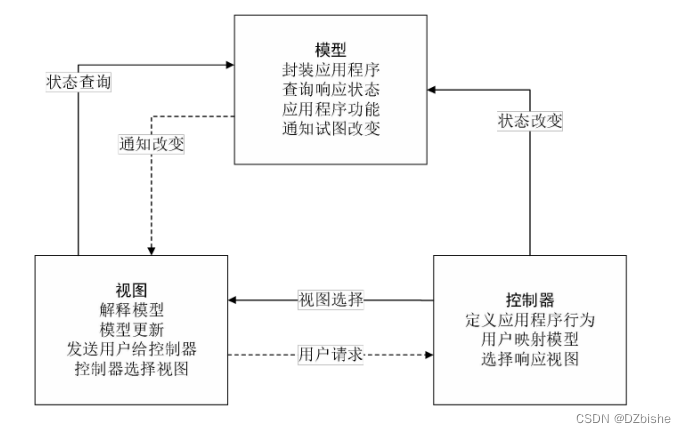
- MVVM模式
MVVM模式是常用的开发模式,主要是在代码实现上将其分为M层、V层和C层。
视图(View)代表用户交互界面,一个 Web 应用就可能有很多的界面,在 MVVM 模式中,视图仅仅处理的只有数据采集、处理,还有用户的请求, 并不包括业务流程的处理,业务流程由模型(Model)来处理。
模型(Model)就是业务流程/状态的处理及业务规则的制定。模型处理业务流程的过程其它层是无法看见了的,它就像黑箱子,在接受视图请求的数据之后,然后返回最终的处理结果。MVVM 最主要的核心就是业务模型的设计,一个典型的应用例子就是目前流行的 EJB 模型,它从应用技术实现的角度对模型做了进一步的划分,以便充分利用现有的组件,但是它不能作为应用设计模型的框架。
控制器(Controller)可以理解为接收用户的请求,然后视图和模型匹配在一起,一起再完成用户请求。它有非常明显的作用在划分控制层上,可以很清晰地告诉你,它就是一个分发器,选择什么样的模型、视图,可以完成用户的什么样的请求。控制层不做所有的数据处理,比如说:用户点击一个连接,控制层接受到请求之后,并不处理业务信息,它只是向模型传递用户的信息,同时告诉模型做什么,然后选择符合需求的视图返回给用户。
B/S(Browser/Server)比前身架构更为省事的架构。它借助Web server完成数据的传递交流。只需要下载浏览器作为客户端,那么工作就达到“瘦身”效果, 不需要考虑不停装软件的问题。
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
-
- Mysql数据库
Mysql 经过多次的更新,功能层面已经非常的丰富和完善了,从Mysql4版本到5版本进行了比较大的更新,在商业的实际使用中取得了很好的实际应用效果。最新版本的Mysql支持对信息的压缩,同时还能进行加密能更好的满足对信息安全性的需求。同时经过系统的多次更新,数据库自身的镜像功能也得到了很大的增强,运行的流畅度和易用性方面有了不小的进步,驱动的使用和创建也更加的高效快捷。最大的变动还是进行了空间信息的显示优化,能更加方便的在应用地图上进行坐标的标注和运算。强大的备份功能也保证了用户使用的过程会更加安心,同时支持的Office特性还支持用户的自行安装和使用。在信息的显示形式上也进行了不小的更新,增加了两个非常使用的显示区,一个是信息区,对表格和文字进行了分类处理,界面的显示更加清爽和具体。第二是仪表的信息控件,能在仪表信息区进行信息的显示,同时还能进行多个信息的比对,为用户的实际使用带来了很大的便捷。
针对本文中设计的在线考试系统在实际的实现过程中,最终选择Mysql数据库的主要原因在于在企业的应用系统应用及开发的过程中会存在大量的数据库比较频繁的操作,而且数据的安全性要求也是非常的高。综合这些因素,最终选择安全性系数比较高的Mysql来对在线考试系统后台数据进行存储操作。
开发任何一个系统,都要对其可行性进行分析,对其时间和资源上的限制进行考虑,这样可以减少系统开发的风险。同时,分析之后不仅能够合理的运用人力,还能在各方面资源的消耗上得到节省。下面就对技术、经济和社会三个方面来介绍。
实用性方面,本次设计的主要任务是实现在线考试、考试通知、考试成绩管理等功能,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的在线考试系统的主要目的是为了能够更加方便及快捷的进行信息的查询管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个在线考试系统所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
在线考试系统的功能主要分为前端学生根据自己的需求进行注册登录,进行在线考试,成绩查询操作。后端系统管理员因职责的不同,分为普通管理员和超级管理员,管理员主要对注册学生,题目详细信息,考试管理,成绩管理等。
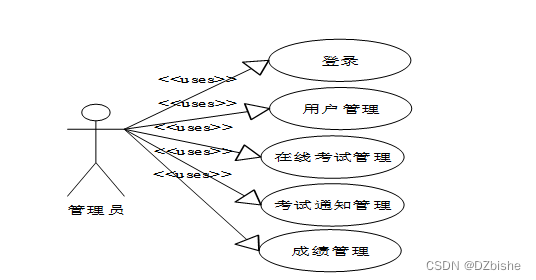
系统用户用例图如下所示。

图3-1 学生用例图

图3-2 管理员用例图
前端用户需求。
注册用户的功能如下:
注册账号:用户填写个人信息,并验证手机号码。
登录:根据账号密码进行登录操作。
考试通知:用户可以在线对考试通知信息进行查看。
在线考试:用户可以根据考试类型浏览考试题目,并选中某个考试进行在线考试操作,例如:考试名称、答题时长、总分等。
维护个人信息:用户因个人信息的变更可以随时修改自己注册信息。
考试成绩:用户可以查看自己在线考试分值。
管理员功能如下:
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
试题信息进行处理:办理试卷考试成绩审核等。
在线考试信息管理:对考试信息进行维护,添加、删除、修改信息。
考试通知管理:对通知信息进行发布管理。
成绩管理:发布、删除相关的考试成绩信息。
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对在线考试与系统存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对企业的负责。尤其针对于在线考试与系统来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
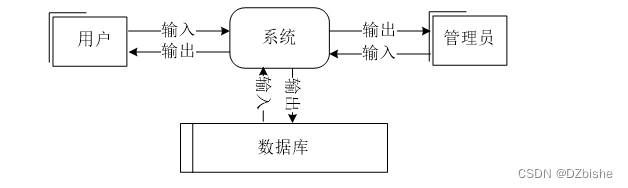
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
系统顶层数据流图如下图所示。

图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
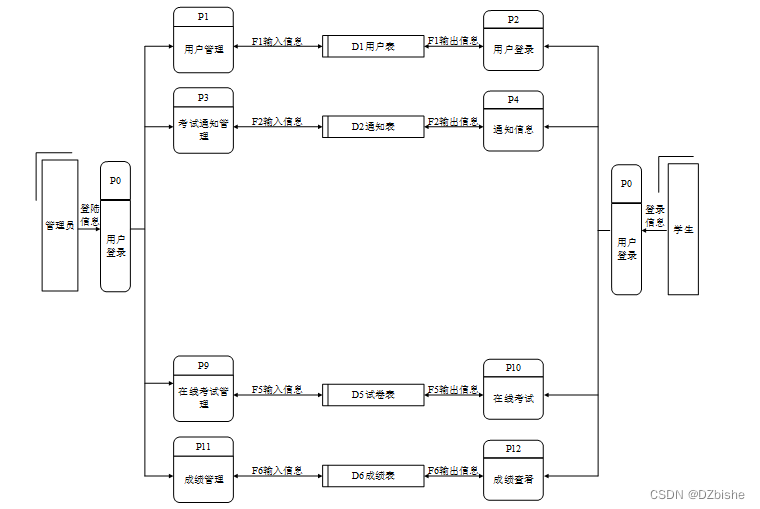
系统底层数据流图如下图所示。
 图3-3 底层数据流图
图3-3 底层数据流图
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
在线考试系统的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。它强制性的把应用程序的输入、输出和处理全部分开,将其分为三个核心部分,这三个部分分别有不同的功能。

图4-1系统架构图
视图层视图是指被用户所看到的并且能够与之进行交互的界面。视图可以向用户展示相关的数据,并接收用户输入的数据,但对用户数据不进行任何实际业务操作处理。
模型层通过控制层来处理视图层传递的数据,同一个模型可以给不同的视图提供数据,也可以被不同的视图重复使用。由于 Model 的主要内容是数据、方法和行为,其也是 MVVM 中逻辑最为复杂,代码量最多的部分,其中包含了许多应用中需要用到的业务逻辑,因此模型层的开发也变得尤为重要,后期一般不会对模型层进行大规模改动,也是 MVVM最稳定的部分。控制层主要负责视图层和模型层之间的数据传输和处理请求操作。当用户通过视图发送数据和请求时,控制层可以接收请求和数据并决定调用哪些模型、通过模型的哪些操作来处理数据和请求,处理完成后,控制层再将数据返回给相应的视图。
在线考试系统总体分为前端用户模块和后端管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
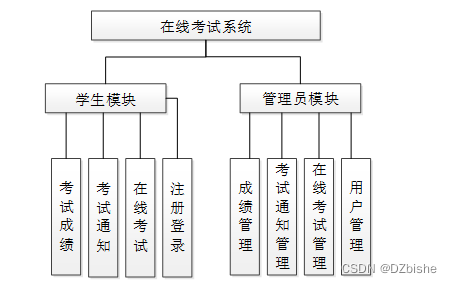
综上所述,系统功能结构图如下图所示。

图4-2 系统功能结构图
登录模块:登录模块是进入系统的入口,所有用户必须登录后才能访问系统。登录需要输入用户名和密码,如果多次尝试登录需要输入验证码。登录时需要选择用户的角色,是一般用户还是管理员登录等。登录成功后,会通过数据库获取用户的权限,并跳转至用户的主页面。
考试通知信息数据模块:可分为考试通知信息数据浏览、考试通知信息数据检索、考试通知信息数据维护三个模块,管理员对考试通知信息数据有维护的权限,发布新的考试通知信息数据、更新已有的考试通知信息数据等。
在线考试管理模块:在线考试管理分为考试添加、修改。在线考试信息由管理员进行修改、添加、删除操作。
从前面可以分析到数据库中最重要的是考试通知,学生信息,在线考试,同时存在考试信息和成绩信息。分析可以得到如下数据描述:
平台用户:用于记录用户的各种信息,包括学号、姓名、性别、手机、邮箱、照片等数据项。
管理员:记录管理员的登录信息。包括用户名,密码,权限等数据项。
在线考试:存放给在线考试的内容,包括在线试卷考试名称、在线考试日期、配图数据项。
成绩信息:存储用户的成绩信息。存储用户的试卷考试成绩信息。
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
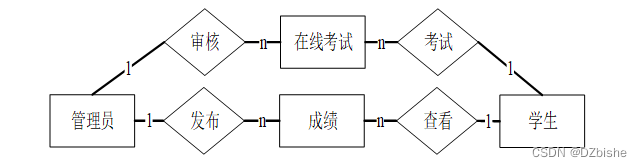
系统ER图如下图所示。

图4-3 系统ER图
在线考试系统所拥有的数据表有以下:学生信息表,在线考试表,考试通知表,成绩信息表。
由于数据表较多,只展示系统主要数据表,如下表所示。
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| student_id | int | 11 | 是 | 是 | 学生ID |
| student_number | varchar | 64 | 是 | 否 | 学号 |
| student_name | varchar | 64 | 否 | 否 | 学生姓名 |
| class_name | varchar | 64 | 否 | 否 | 班级名称 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| exam_id | mediumint | 8 | 是 | 是 | 考试id |
| name | varchar | 32 | 是 | 否 | 考试名称 |
| duration | int | 11 | 否 | 否 | 答题时长 |
| score | double | 8 | 否 | 否 | 总分 |
| status | varchar | 10 | 否 | 否 | 状态 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| exam_question_id | mediumint | 8 | 是 | 是 | 题目 |
| type | varchar | 20 | 否 | 否 | 类型 |
| title | varchar | 255 | 否 | 否 | 题目 |
| question_item | varchar | 500 | 否 | 否 | 选项 |
| answer | varchar | 500 | 否 | 否 | 参考答案 |
| score | double | 8 | 否 | 否 | 总分 |
| question_order | int | 11 | 否 | 否 | 排序 |
| exam_id | mediumint | 8 | 否 | 否 | 所属试卷 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| examination_notice_id | int | 11 | 是 | 是 | 考试通知ID |
| title | varchar | 64 | 否 | 否 | 标题 |
| publisher | varchar | 64 | 否 | 否 | 发布人 |
| release_time | date | 0 | 否 | 否 | 发布时间 |
| relevant_attachments | varchar | 255 | 否 | 否 | 相关附件 |
| details | longtext | 0 | 否 | 否 | 详情 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| achievement_management_id | int | 11 | 是 | 是 | 成绩管理ID |
| student | int | 11 | 否 | 否 | 学生 |
| test_name | varchar | 64 | 否 | 否 | 考试名称 |
| achievement | varchar | 64 | 否 | 否 | 成绩 |
| ranking | int | 11 | 否 | 否 | 排名 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
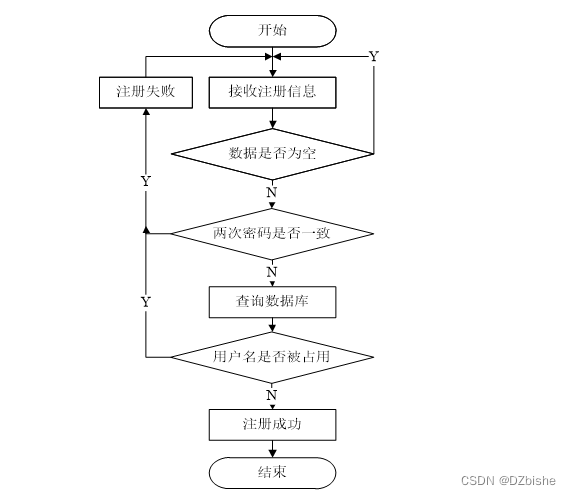
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
用户注册流程图如下图所示。

图5-1用户注册流程图
用户注册逻辑代码如下:
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布模拟考试信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。

图5-2登录流程图
用户登录界面如下图所示。

图5-3用户登录界面
用户登录的逻辑代码如下所示。
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
-
- 用户资料修改模块的实现
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
如果考试数据的信息需要修改,管理员可以通过查询考试数据的基本信息来查询,查询在线考试数据是通过ajax技术来进行查询的,需要传递在线考试的类型、题目等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
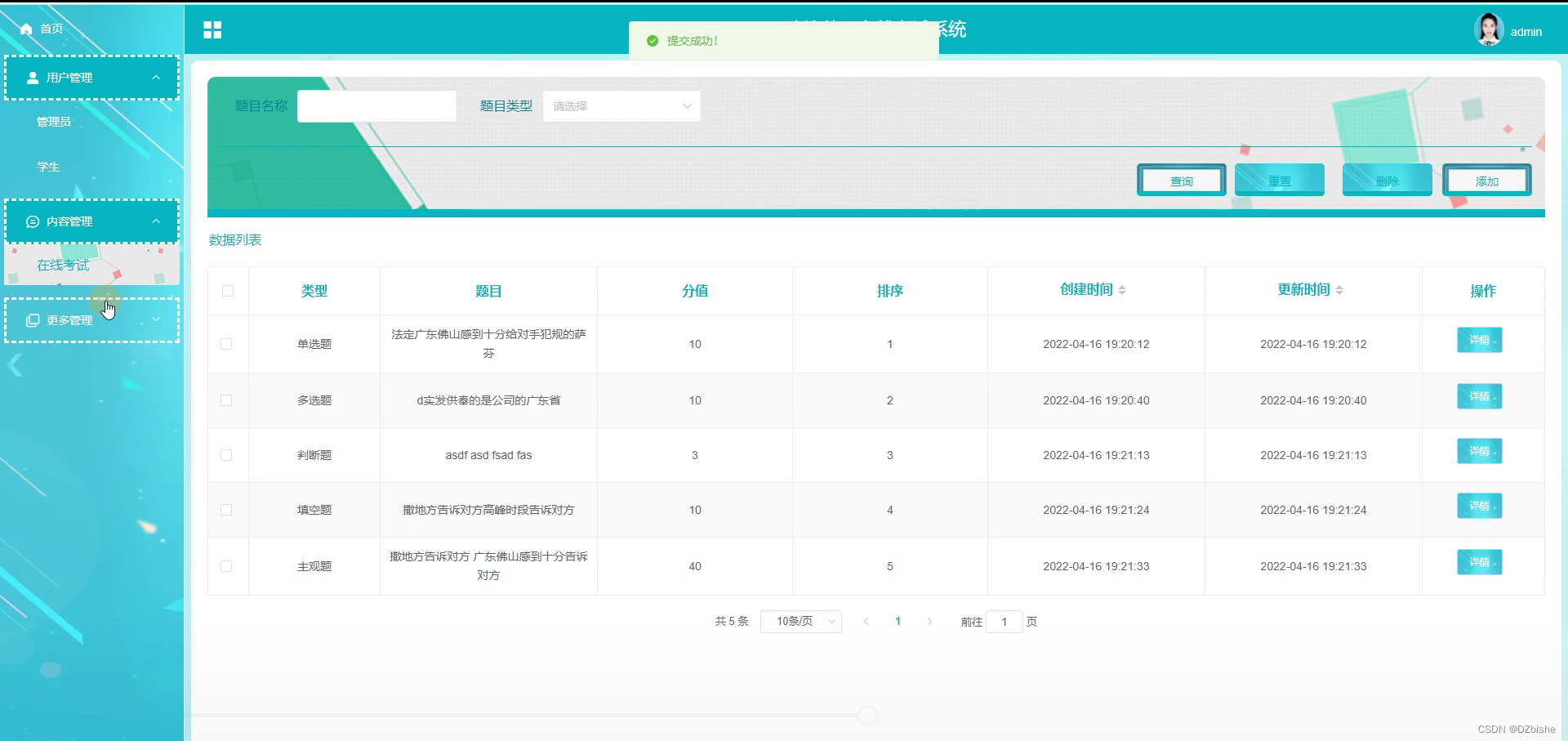
在线考试管理界面如下图所示。

图5-4在线考试管理界面
在线考试管理的逻辑代码如下:
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
根据需求,需要对成绩信息进行添加、删除或修改详情信息。删除或修改成绩信息时,系统根据成绩信息的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询成绩状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加成绩信息时,会给出数据填写的页面,该页面根据填写好的学生成绩同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
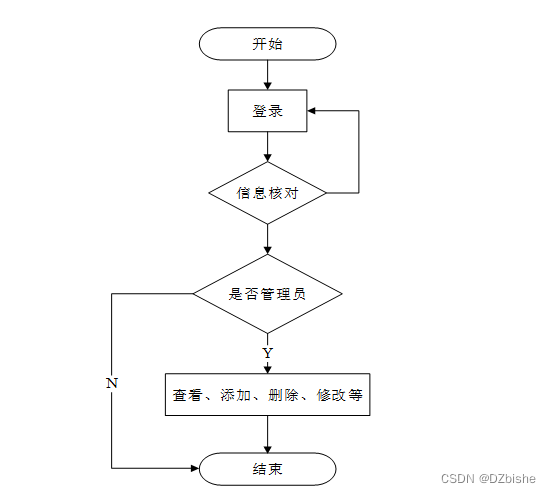
成绩管理流程图如下图所示。

图5-5成绩管理流程图
成绩添加页面设计效果如下图所示。

图5-6成绩添加界面
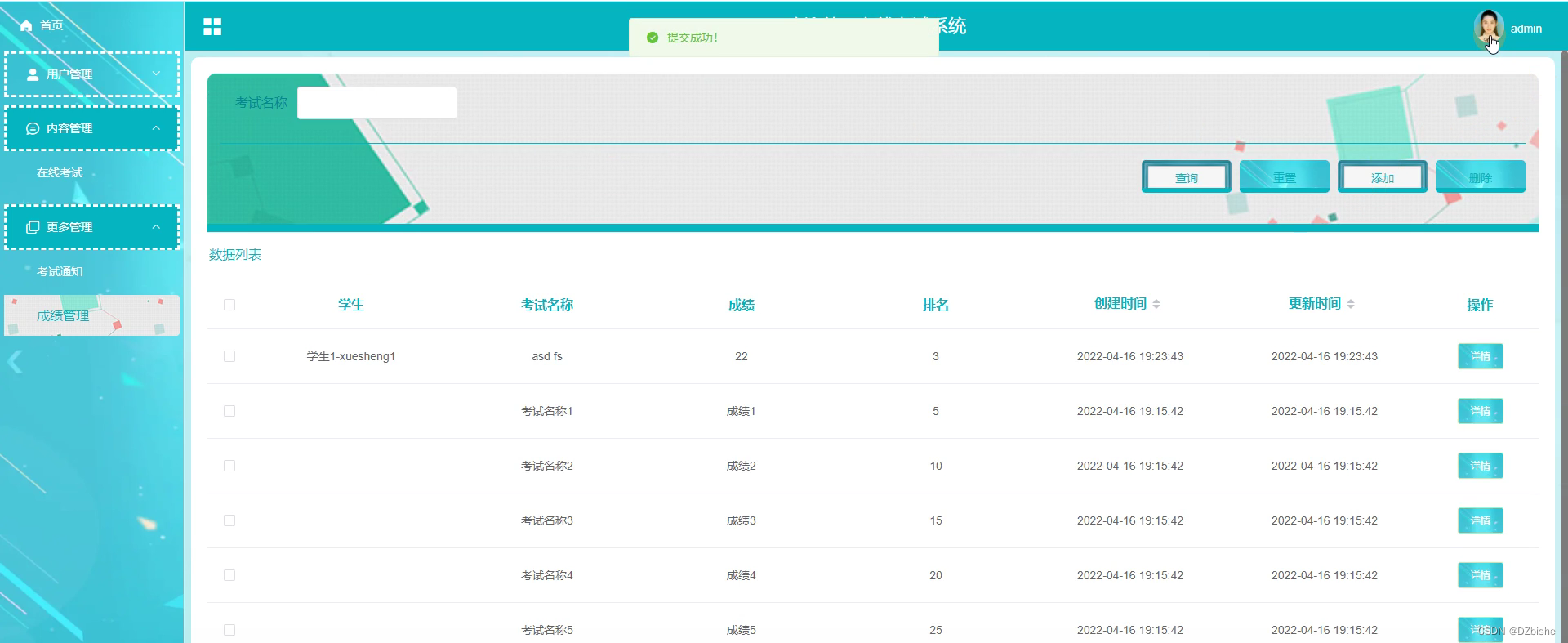
成绩管理页面效果如下图所示。

图5-7成绩管理界面
成绩管理界面关键代码如下:
@RequestMapping(value = {"/avg_group", "/avg"})
public Map<String, Object> avg(HttpServletRequest request) {
Query count = service.avg(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
下表是在线考试功能的测试用例,检测了在线考试中对考试信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1 在线考试的测试用例
| 功能描述 | 用于在线考试 | |
| 测试目的 | 检测在线考试时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加考试,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加考试,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改考试,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改考试,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除考试,选择考试删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索考试,输入存在的考试名 | 查找出考试 | 与预期结果一致 |
| 点击搜索考试,输入不存在的考试名 | 不显示考试 | 与预期结果一致 |
下表是考试通知功能的测试用例,检测了考试通知中对考试通知信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 考试通知的测试用例
| 功能描述 | 用于考试通知 | |
| 测试目的 | 检测考试通知时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加考试通知,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加考试通知,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改考试通知,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改考试通知,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除考试通知,选择考试通知删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索考试通知,输入存在的考试通知名 | 查找出考试通知 | 与预期结果一致 |
| 点击搜索考试通知,输入不存在的考试通知名 | 不显示考试通知 | 与预期结果一致 |
下表是成绩管理功能的测试用例,检测了成绩管理中分类列表的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 成绩管理的测试用例
| 功能描述 | 用于成绩管理 | |
| 测试目的 | 检测成绩管理时各种操作的情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
随着计算机互联网技术的迅猛发展,各行各业都已经实现采用计算机相关技术对日益放大的数据进行管理。该课题是在线考试为核心展开的,主要是为了实现学生在线考试信息化管理的需求。
本研究针对在线考试系统需求建模,数据建模及过程建模分析设计并实现课程考试系统的过程。给出系统应用架构并分析优劣势,通过功能分解图,系统组件图描述功能需求。设计建立了数据库,给出系统关键数据结构的定义。通过类关系图描述组件间的协作关系,给出各个类的定义方法。通过描述每一个类的字段,属性及方法实现在线考试系统的前后端代码。最终给出系统集成整合方法,完成在线考试系统的设计与实现。系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。
但是由于自己在系统开发过程中对一些用到的相关知识和技术掌握不够牢固,再加上自身开发经验欠缺,因此系统在有些方面的功能还不够完善,考虑的不够全面,因此整个系统还有待日后逐步完善。
参考文献
[1]孙小雪,钟辉,陈海鹏.基于决策树分类技术的学生考试成绩统计分析系统[J].吉林大学学报(工学版),2021,51(05):1866-1872.
[2]Recupero Patricia R,Rumschlag Jessica S,Rainey Samara E. The Mental Status Exam at the Movies: The Use of Film in a Behavioral Medicine Course for Physician Assistants.[J]. Academic psychiatry : the journal of the American Association of Directors of Psychiatric Residency Training and the Association for Academic Psychiatry,2021(prepublish):
[1]李霞,基于微信小程序的计算机基础测试系统 . 南京师范大学泰州学院信息工程学院.2021(05)
[2]黄武 洪玫 郭兵 李征,高校课堂引入手机评测系统的研究.四川大学计算机学院 .2021,30(11):82−90.
[3]曹福良,彭真善,杨晔,基于微信小程序的全国统考课程练习系统构建与实践[J]. 电脑与信息技术,2020(2804):41-44.
[4]饶煜,基于微信平台的在线学习系统的设计与实现[D]. 厦门大学,2019.
[5]舒嘉豪,基于微信小程序的答题系统的设计与实现[D]. 华中科技大学,2019.
[6]赵岩.基于微信平台的高校微应用设计与实现[D].长春:长春工业大学,2020.
[7]陆丽 . 利用微信平台开发在线教学服务系统的技术实现 [J]. 信息通信, 2019(1) :285-286.
[8]张妮.基于微信小程序的在线学习平台的设计开发研究[J].电脑知识与技术,2019,15(4):94-96.
[9]诸葛斌,张淑,陈伟昌,等.微信小程序开发边做边学[M].北京:清华大学出版社,2020,8(1).
[10]柴媛媛,孟陈然,基于微信小程序的移动学习与评测系统开发[J]. 教育教学论坛,2020(44) :301-302.
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
免费领取本源代码,请关注点赞+私聊




















 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








