一、React简介
1、React是Facebook开发的一款JS库。
2、React一般被用来作为MVC中的V层,它不依赖其他任何的库,因此开发中,可以与任何其他的库集成使用,包括Jquery、Backbone等。
3、它可以在浏览器端运行,也可以通过nodejs在服务端渲染。
4、React的语法是jsx,通过使用这种语法,可以在react代码中直接混合使用js和html来编写代码,这样代码的逻辑就非常清晰,当然也意味着,需要将jsx代码编译成普通的javascript代码,才能在浏览器中运行,这个过程根据二、React有什么特点?实际项目情况,可以选择多种不同的思路,或者在服务器端通过
二、React有什么特点?
1、以组件的方式开发
2、使用特殊的jsx(JavaScript XML)语法
3.、高效 -React通过对DOM的模拟使用了虚拟DOM,最大限度地减少与DOM的交互。
三、什么是JSX?
JSX是一种JavaScript的语法扩展,运用于React架构中,其格式比较像是模版语言,但事实上完全是在JavaScript内部实现的。元素是构成React应用的最小单位,JSX就是用来声明React当中的元素,React使用JSX来描述用户界面。
1、JSX 是一种 JS 扩展的表达式
2、JSX 是带有逻辑的标记语法,有别于 HTML 模版
3、并且支持样式、逻辑表达式和事件
四、jsx语法
1、 解释: js语法扩展,js嵌套html标签
2、有且只有一个根节点
3、{ }写js
4、{/* */} 注释
5、class要用className表达
6、样式推荐使用对象方式驼峰写法
五、React有什么优缺点?
优点
1、React速度快、性能好
它并不直接对DOM进行操作,引入了一个叫做虚拟DOM的概念,安插在javascript逻辑和实际的DOM之间,性能好
2、跨浏览器兼容
虚拟DOM的原因帮助我们解决了跨浏览器问题,它为我们提供了标准化的API
3、单向数据流
Flux随着React视图库的开发而被Facebook概念化,是一个用于在JavaScript应用中创建单向数据层的架构
4、React兼容性好
使用RequireJS来加载和打包,而Browserify和Webpack适用于构建大型应用。
缺点
1.并不是一个单独完整的框架
React是目标是UI组件,通常可以和其它框架组合使用,目前并不适合单独做一个完整的框架
六、创建react项目

七、父子传参
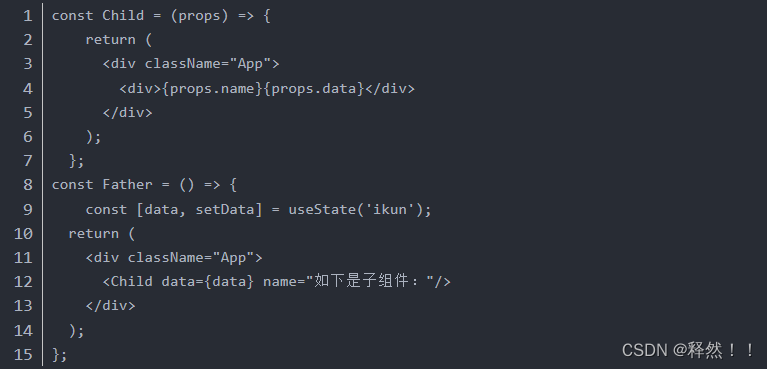
1.父向子传值
父组件data={data} ,子组件props.data

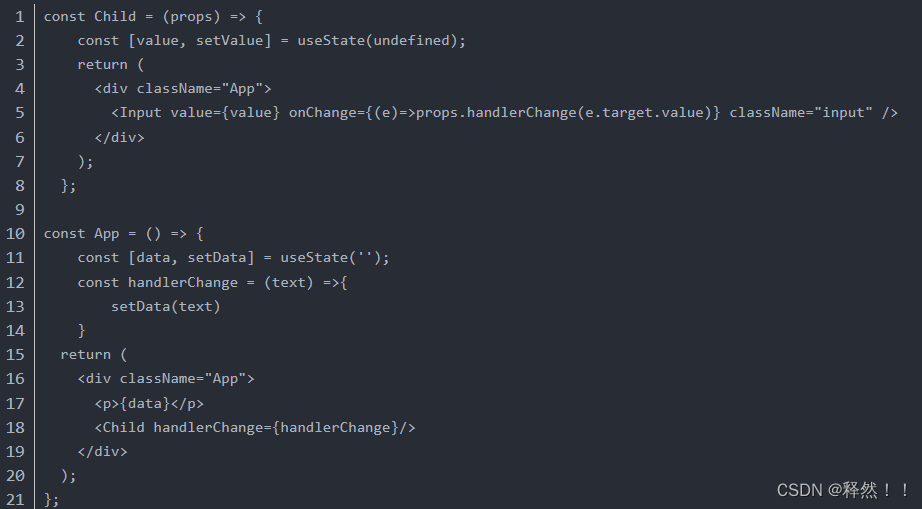
2.子向父传值
【总之儿子向父亲传值就是,父亲传一个函数给儿子,在儿子那里执行这个函数,导致父亲的某个值有了新的变化】
子组件写handlerChange方法,handlerChange={handlerChange}
父组件接收props.handlerChange(val)
八、主要的生命周期有?
1、componentDidMount 组件已经挂载
作用:操作dom,注册事件,开启定时器setTimeout,interval
2、shouldComponentUpdate(nextProps, nextState) 组件是否更新:返回true更新,返回不更新
作用:优化更新
3、componWillUnmount 组件将要卸载
作用:移除事件监听,停止定时器





















 3713
3713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








