tkinter
新建窗口和控制
from tkinter import *
app = Frame()
app.master.geometry('640x480') #设置窗口的大小为640*480
app.master.resizable() #窗口大小可以通过鼠标拖动改变,app.master.resizable(0,0)则表示窗口大小不可改变
app.master.title("Windows") #设置窗口的名称
app.master.mainloop() #维护主进程不退出布局管理
tkinter有三种方式进行布局管理:
pack
| 属性 | 简介 | 可能取值 |
|---|---|---|
| fill | 组件水平或垂直方向的填充 | X: 水平方向填充 Y: 垂直方向填充 BOTH: 水平和垂直方向填充 NONE: 不填充 |
| expand | 设置组件是否展开,默认不展开 | YES: side无效,组件在父容器中心 NO: |
| side | 设置组件对齐方式 | LEFT: 左 RIGHT: 右 TOP: 顶部 BOTTOM: 底部 |
| padx(y) | 设置并列组件间X(Y)方向的间隙
| 非负整数,单位为像素,默认值为0 |
| ipadx(y) | 设置子组件之间X(Y)方向的间隙 | 非负整数,单位为像素,默认值为0 |
| anchor | 瞄选项 | N: S: E: W: NW: NE: SW: SE: CENTER : 默认值 |
下面展示一段示例代码:
from tkinter import *
def buttonClicked():
print("Button is clicked ")
app = Frame()
# -------------------- the first containter start -------------------------
frame0 = Frame(app.master)
optionChoices=['Green', 'Red', 'Yellow']
optionValue=StringVar()
option=OptionMenu(frame0, optionValue, *optionChoices)
optionValue.set('Green')
textInput=Text(frame0, width=25, height=0)
radio= Radiobutton(frame0, text='Radio')
option.pack(fill=X, padx=10, pady=4, side=LEFT, ipadx=10)
textInput.pack(fill=X, padx=10, pady=4, side=LEFT, ipadx=10)
radio.pack(fill=X, padx=10, pady=4, side=LEFT, ipadx=10)
frame0.pack(side=TOP, fill=BOTH, expand=NO, anchor=CENTER)
# -------------------- the first containter end-------------------------
# -------------- the second containter start-----------------------
frame1 = Frame(app.master)
checkValue = BooleanVar()
label = Label(frame1, text="Label", width=10, bg="gray", fg="black")
button = Button(frame1, text="Button", width=10, command=buttonClicked)
entry = Entry(frame1, width=25)
check = Checkbutton(frame1, variable=checkValue, onvalue=True, offvalue=False)
checkLabel = Label(frame1, text="Check", fg="black", )
checkValue.set(True) # set default value
label.pack(fill=X, padx=10, pady=4, side=LEFT, ipadx=10)
entry.pack(fill=X, padx=10, pady=4, side=LEFT, ipadx=10)
button.pack(fill=X, padx=10, pady=4, side=LEFT, ipadx=10)
check.pack(fill=X, side=LEFT)
checkLabel.pack(fill=X, padx=0, pady=4, side=LEFT, ipadx=0)
frame1.pack(side=TOP, fill=BOTH, expand=NO, anchor=CENTER)
# -------------- the first containter end-----------------------
app.master.geometry('640x480') #设置窗口的大小为640*480
app.master.resizable() #窗口大小可以通过鼠标拖动改变,app.master.resizable(0,0)则表示窗口大小不可改变
app.master.title("Windows") #设置窗口的名称
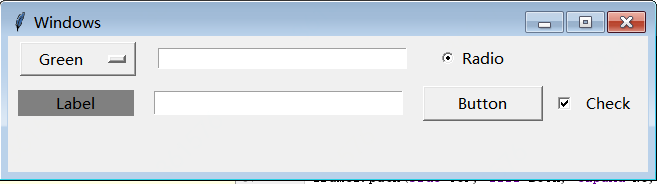
app.master.mainloop() #维护主进程不退出运行结果
grid
place
PyQt5
[QtDesigner制作PyQt5界面的方法](https://www.jianshu.com/p/7d0add425d75)
[Qt Designer 设计PyQt5界面时自适应设置](https://blog.csdn.net/loovelj/article/details/79529625)
添加Layout时一定要选中部件,右键选择布局,再选择垂直、水平等其他布局。
[PyQt5学习教程14:颜色拾取对话框的使用](https://blog.csdn.net/qingwufeiyang12346/article/details/78440800)
[pyqt下QTableWidget使用示例](https://blog.csdn.net/vah101/article/details/6215066)
[pyqt下QTableWidget使用方法小结](https://blog.csdn.net/f156207495/article/details/77540027)
重设某列、某行的宽度
[PyQt5打开文件对话框QFileDialog](https://blog.csdn.net/HuangZhang_123/article/details/78144692)
[matplotlib去除旁边的空白区域](https://blog.csdn.net/jifaley/article/details/79687000)
[PyQt5界面组件之MessageBox](https://blog.csdn.net/zhulove86/article/details/52524735)























 943
943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








