简单认识HTML
什么是html?html的全称是 HyperText Markup Language(超文本标记语言)
html的作用? 一个.html文件的本质是纯文本文件,也就是说在文件当中所有的文字是同级别的,纯文本本身并不知道每个文字的语义,只会简单的对文本进行统一处理。
什么是语义?比如说到底那些文字代表一个段落、那些文字代表是一个标题呢等。。。
html 的出现? html的作用就是给纯文本文件当中的文字添加语义的,比如告诉浏览器哪些文字是标题、从哪开始到哪结束是一个段落。
html核心? html核心是学习各种标签。
标签是啥? html中的标签也是文本,只不过这些文本是为其他文本添加语义来的,也称之为超文本,而且这些标签(超文本)在浏览器当中是不显示出来的。
html标签作用的误区? html标签只是给特定的文本添加语义的,而并没有改变文本的样式。比如 : h1标签只是标注哪些文本是标题,而并没有改变文本的大小和粗细。
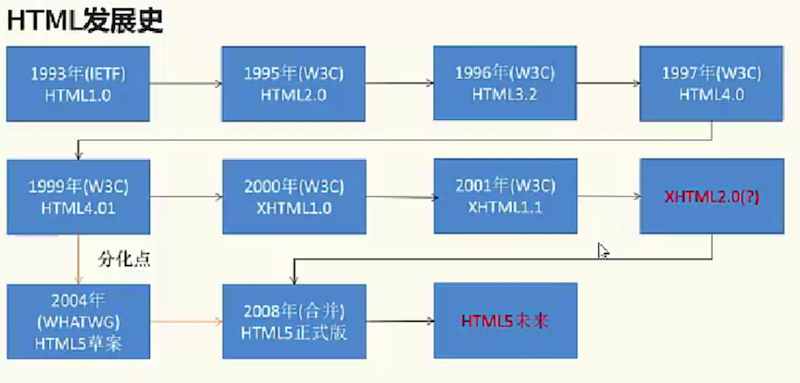
HTML的发展史
HTML是在1993年由国际互联网工程任务组 <The Internet Engineering Task Force,简称 IETF > 发布的1.0版本,并在95年由W3C组织发布的2.0版本(使得HTML拥有了自己的标准)。IETF组织的作用是定义并管理英特网技术的所有方面,如数据传输的IP协议、域名与IP地址匹配的DNS域名系统、以及发送邮件所用的SMTP网络传输协议。(W3C)万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。
开始编写html网页
html网页基本架构格式
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>上面的<html></html> 作用1. 标签的作用是 告诉浏览器这是一个网页,或者就是告诉浏览器这是一个html文档。
作用2. 在一个网页当中其他所有的标签都要写在<html></html>里面,规范了一个网页的最外层格式。
上面的<head></head>作用 : 添加一些网站的配置信息
比如 : 1. 网站的标题 、网站的小图标
2. 添加网站的SEO相关信息(指定网站的关键字、网站的描述信息)
3. 外挂一些外部CSS / JS 文件
4. 添加一些浏览器适配相关的内容
注意点 : 一般写在head标签内的内容,都看不到。
上面的<title></title>作用 : 专门用来指定网站的标题,并且指定的标题将来还会作为用户保存网站的默认标题。
上面的<body></body>作用 : 专门用于定义html文档当中显示给用户查看的内容(图片/文字/音频/视频)
注意点 : 虽然给用户查看的内容写在body标签外也可以查看,但不符合规范。
一对html标签内部职能有一对body标签。
字符集
我们编写的网页有时出现文字乱码,究其原因是因为我们没有设置字符集。字符集是什么呢?字符集就是字符的集合,相当于古代的“活字印刷术”它用来规定网页中文本的显示种类格式。我们在设置中文字符集时用到最多的是"GBK" / "UTF-8"这两种。
<html>
<head>
<meta charset="UTF-8">
<title>这是一个测试网站</title>
</head>
<body>
</body>
</html> 在企业开发中对于"GBK" 和 "UTF-8"的选择,"GBK(GB2312)"存储的字符较少,仅仅存储了一些汉字和基本的外文,访问速度快。"UTF-8"存储了世界上所有的文字,如果我们开发的网页不仅仅包含中文,那就选用UTF-8,但是它的体积相对较大。注意 : html文档中设置的字符集类型要与保存时的字符集类型一致,不然仍然可能显示乱码。
标签的分类
按照标签的个数 :单标签(只有一个开始标签,由一个<>组成的) / 双标签(由一个开始标签和一个结束标签组成的)
如 : <meta charset="UTF-8"/>就是一个单标签、<head></head>这个就是一个双标签。
按照标签的关系分为 : 同级标签 和 父子标签
如 : head标签 和 body标签就是同级标签、html标签和head标签就是父子标签。
DTD文档声明
什么是DTD文档声明?HTML有众多版本,那么每个版本的规范是有差异性的,为了让浏览器正确的编译/解析/渲染我们的网页,我们需要在html文件的开头声明告知浏览器需要用哪种规范来编写我们的网页。
DTD文档声明的格式选择? 每个HTML版本的DTD文档声明的格式都不尽相同,那么目前只要知道H5的文档声明格式就可以了。因为第一现在的网页都基本是使用H5来编写的;第二HTML的DTD文档声明是向下兼容的,只要学会H5的DTD文档声明之前的就基本不用看了。
H5的DTD文档声明格式是?<!DOCTYPE html>
DTD文档声明注意点
1. HTML的DTD文档声明必须写在html文件的第一句;
2. HTML的DTD文档是不区分大小写的,<!DOCTYPE html> 与 <!doctype html>的作用是一样的;
3. HTML的DTD文档不是HTML标签,可以查看W3C的官方文档。
4. HTML的DTD文档没有编写时网页依然可以显示,是因为浏览器并不是完全依赖于我们编写的DTD文档声明,浏览器有自己的一套识别机制;但是HTML的DTD文档还是必须写在html文件的开头,原因是这个规范是W3C制定的,所以必须遵守。
DTD文档声明的其他版本规范书写格式(了解)
两大分类 : 1.HTML的DTD文档声明;2.XHTML的DTD文档声明.
HTML的DTD文档声明又分为三小类
1.Strict(严格的): 该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。如上面提到的 font 标签在这种DTD文档声明中是不被允许使用的,因为它身为HTML标签,却能够改变文本的样式(颜色、大小等),这明显是与HTML标签只添加语义而不改变样式的规范相违背的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
2.Transitional(过度的、普通的、宽松的):该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。在这个DTD文档声明中允许使用 font 等可以改变文本样式的标签,所以相对于上一个Strict较为宽松。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
3.Frameset (带有框架的页面)该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">XHTML的DTD文档声明也分为三小类,基本等同于HTML的DTD文档声明又分为三小类。
HTML XHTML 和 HTML5 都可以用来编写网页,区别?
HTML 语法非常的宽松容错性很强
HTML5 是HTML的下一个版本,所以除了语法宽松容错性强之外,还增加了很多新的特性
XHTML 语法和规范最为严格,要求标签必须小写,标签必须严格闭合,属性必须用引号括起来等等























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








