在我们的工作中很多时候使用拖控件的方式搭建一些界面,可以比较直观的将界面展现在你的眼前,也很方便,但是中间的关系以及拖线比较繁杂,一旦出现问题不太好找bug,但是实现一些相对简单的界面还是很方便的,下面就介绍一些简单是使用方法.
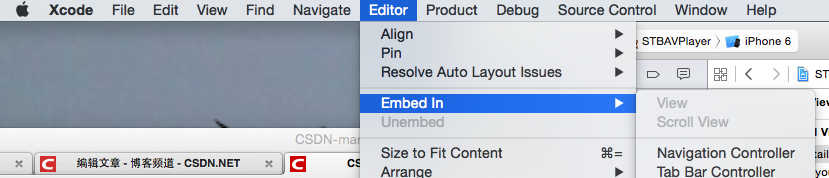
第一 :给控制器添加NavigationController
点击要设置控制器的左上角第一个按钮 点屏幕上的Editor 然后点击Embed in 再点击Navigation controller 就可以了
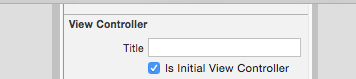
第二:设置视图的入口
点击设置的控制器上面的第一个按钮(代表这个控制器) 在第四个下面(show the Attributes inspector) 点击 is Intial View Controller 指定程序的入口 带导航控制器的程序入口都指向导航控制器

第三:给控件添加限制
点击右下角的第二个图标 设置控件的限制条件 设置上下左右时 要把constraint to margins设置内边距的取消掉 点击add constraints添加约束 点击控件 按住Ctrl 向上拉 松手后可以设置宽高比例

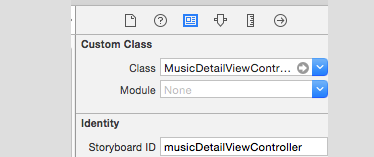
第四:控件与创建的类关联
点击右边框第三个按钮show the identity inspector 在class中写上关联类的名字 在下面的Storyboard ID 中写上类名把首字母小写 创建storyboard创建的类时要使用

第五:使用XIB创建cell的注册方法
// 如果你使用xib文件加载自定义cell 一定要记得注册cell
// ibWithNibName: 填写XIB文件的名字 不包含拓展名
// bundle:工程目录 填nil也行
[self.tableView registerNib:[UINib nibWithNibName:@"MusicListCell" bundle:nil] forCellReuseIdentifier:@"musicListCell"];第六:使用Storyboard建的的视图的创建方法
// 使用storyboard的视图初始化方法
// 参数1 是storyboard
// 参数2 工程目录 填nil也行
// 参数3 storyboard ID
MusicDetailViewController *vc = [[UIStoryboardstoryboardWithName:@"Main"bundle:nil] instantiateViewControllerWithIdentifier:@"musicDetailViewController"];第七:设置宽高 坐标
按住ctrl 拉出一条线 拉到另外一个 点击equalWidths 然后就可以与那个控件等宽 点进去这条约束 也可以写成与这个控件的宽度的一个比例 这个方法也可以与另外一个控件等高 相等的x, y 等等
第八:设置ScrollView滑动
添加一个scrollView 添加一下约束 在scrollView上添加一个UIView 设置view的约束上下左右都是0 在有下面第一个里面设置一下自身高的约束 可以设置自己的中垂线或者是横着中心线是否相同 如果横着的线相同(与父视图的坐标表示为(0,0,宽,与父视图等高)) 那么就只需要设置宽度就行了 然后点击View 按住ctrl 向下拉 拉出view的边界 点击equalWidths 然后点击这个约束 改一下view与controller自带的view的一个比例 来设置滑动 然后更新视图就行了
第九 : 把控件变成属性 选出双界面 点击控件 拉倒想声明属性的.h文件里面 就行了
第十:拖控件的两个小常识 希望对你有用
添加slider的时候不用管高度 按住Alt 在按住控件 拖动控件 可以复制出来一个控件
























 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








