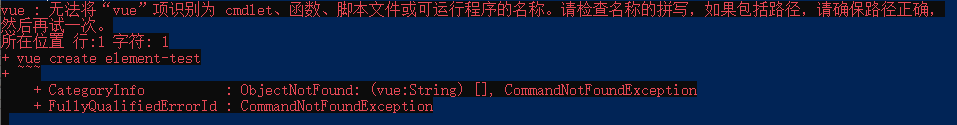
vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确, 然后再试一次
#vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确, 然后再试一次

报错原因:
没有安装脚手架vue-cli
解决方法:安装脚手架vue-cli
通过下面的命令来安装脚手架
npm install vue-cli -g
不行的话下面步骤
方法:
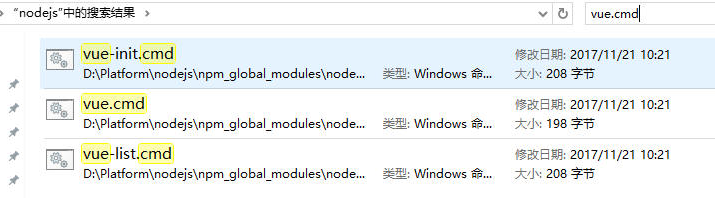
如果安装 nodejs 的时候没有修改默认安装位置,在 c 盘里搜索 vue.cmd;如果有修改安装位置,在修改后的盘符里搜索;也可以全局搜索 :

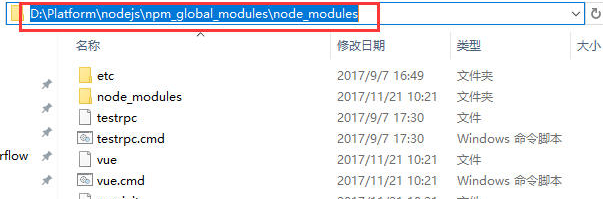
右键选择“打开文件所在目录”,将该目录添加至系统环境变量path中:


就可以了。
##还不行的话 下面更详细的 解释 希望能帮到你
1,出现这个问题首先查看自己的vue-cli安装在了那里?我在c盘执行命令,总是安装到D盘中;


找到有vue.cmd的文件夹,添加环境变量;
2、再添加新的环境变量之前首先检查一下之前添加的环境变量,
红色区域为我之前添加的环境变量,检查一下路径,保持一致就可以

3、再添加一个环境变量,路径如下图:(你们按自己的文件路径找)

在这里插入图片描述
4,、添加到path


##重点别忘了 好多网友忘记这个步骤 是 末尾 末尾 末尾
直接把上面vue.cmd所在目录的路径粘贴到上图划线地方的末尾,不要加“;”然后保存就可以了
直接把上面vue.cmd所在目录的路径粘贴到上图划线地方的末尾,不要加“;”然后保存就可以了
直接把上面vue.cmd所在目录的路径粘贴到上图划线地方的末尾,不要加“;”然后保存就可以了
直接把上面vue.cmd所在目录的路径粘贴到上图划线地方的末尾,不要加“;”然后保存就可以了
5、在这里插入图片描述

希望能帮到了你






















 2576
2576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








