electron 报错信息
1.如果项目打包过程中报下面这个错
INFO Building app with electron-builder: • electron-builder
version=22.14.13 os=10.0.19044 • description is missed in the
package.json
appPackageFile=C:\Users\ali\Desktop\ell\msokd-ui\dist_electron\bundled\package.json
• author is missed in the package.json
appPackageFile=C:\Users\ali\Desktop\ell\msokd-ui\dist_electron\bundled\package.json
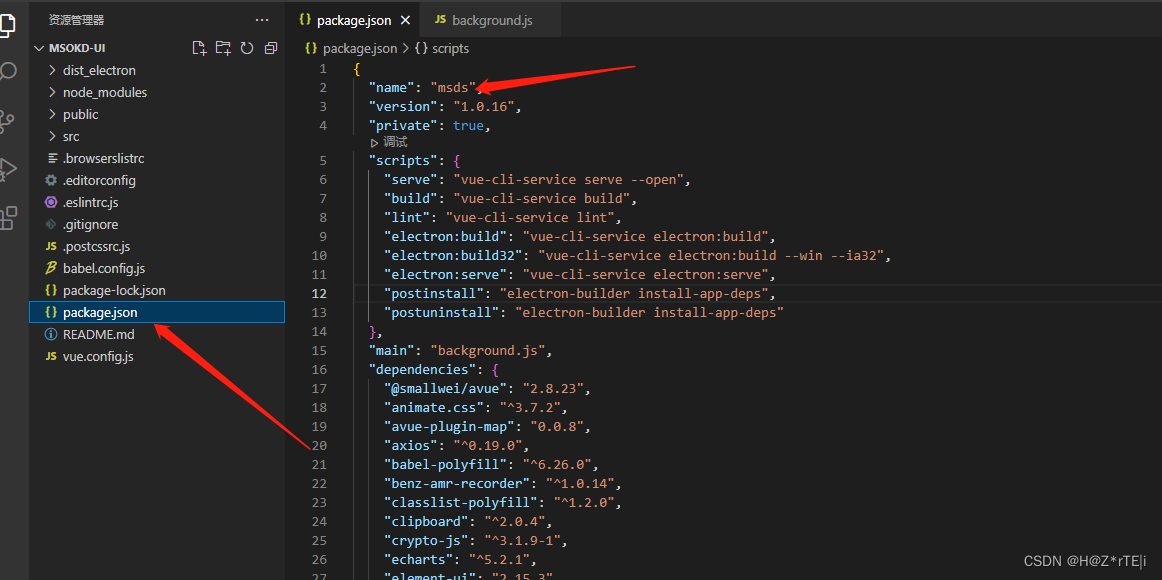
InvalidConfigurationError: Please specify ‘name’ in the package.json
(C:\Users\ali\Desktop\ell\msokd-ui\dist_electron\bundled\package.json)
at Object.checkMetadata (C:\Users\ali\Desktop\ell\msokd-ui\node_modules\app-builder-lib\src\util\packageMetadata.ts:78:11)
at Packager.build (C:\Users\ali\Desktop\ell\msokd-ui\node_modules\app-builder-lib\src\packager.ts:335:5)
at Object.executeFinally (C:\Users\ali\Desktop\ell\msokd-ui\node_modules\builder-util\src\promise.ts:12:14)
{ code: ‘ERR_ELECTRON_BUILDER_INVALID_CONFIGURATION’ } npm ERR! code
ELIFECYCLE npm ERR! errno 1 npm ERR! @1.0.16 electron:build:
vue-cli-service electron:buildnpm ERR! Exit status 1 npm ERR! npm
ERR! Failed at the @1.0.16 electron:build script. npm ERR! This is
probably not a problem with npm. There is likely additional logging
output above.npm ERR! A complete log of this run can be found in: npm ERR!
C:\Users\ali\AppData\Roaming\npm-cache_logs\2022-11-22T03_46_28_145Z-debug.log
PS C:\Users\ali\Desktop\ell\msokd-ui>

愿意是在package.json中缺少名字
加上name 就好了

删除dist-electron 重新打包就 解决了
完成
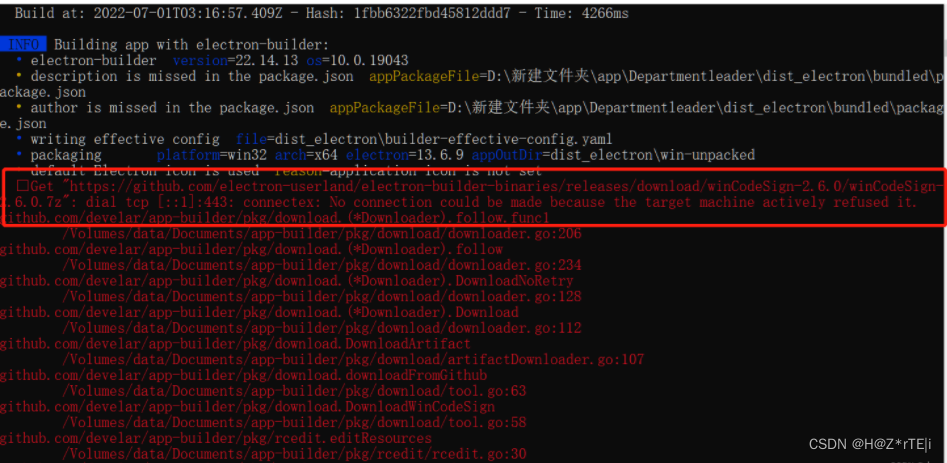
2.如果项目打包过程中报下面这个错

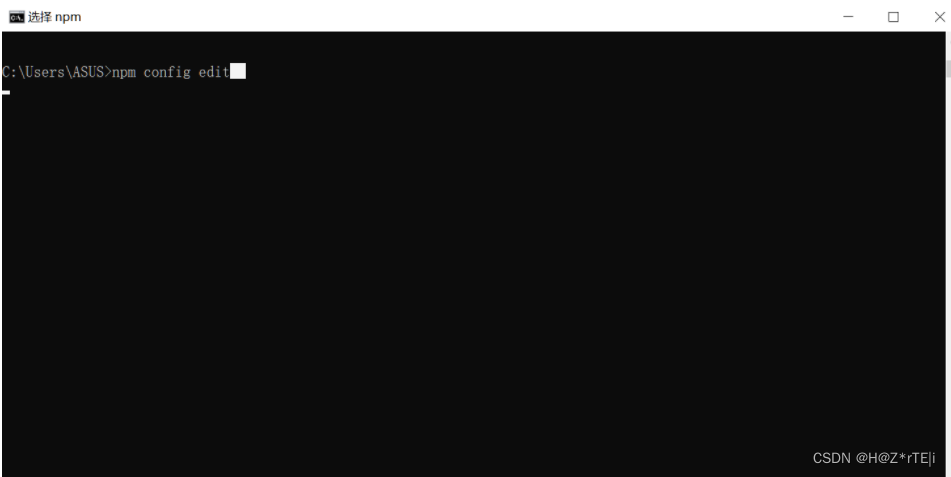
解决:打开cmd 执行 npm config edit
npm config edit

打开配置文件 粘贴以下内容
registry=https://registry.npm.taobao.org/
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=http://npm.taobao.org/mirrors/phantomjs
electron_mirror=https://npm.taobao.org/mirrors/electron/
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/
4.再重新执行 npm config edit
5.在项目文件夹打开

如果帮到你
记得点赞再走啊























 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








