一般的HTML元素分两种:块级元素、内联元素
怎么区分他们呢?最简单的方法就是:
块级元素都是独占一行,也就是说如果它后面再跟一个元素(不管是块级还是内联)的话,那个元素都是另起一行的
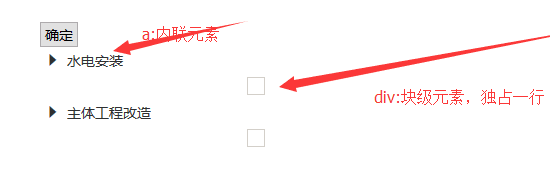
很好!明白了这个我们再来说说日常开发过程中经常碰到的一种情况。一个内联元素后面跟着一个块级元素,但我又想让块级元素与内联元素平行(也就是高度适应),怎么办呢?类似下图:
那么方法就是:将块级元素转换成内联元素
好了,说到这里就要引出display这个属性了。它可将元素类型进行转换:
内联元素 –> 块级元素 : display:block;
块级元素 –> 内联元素 : display:inline;
常见的块级元素有:div、p、address、blockquote、center、h1~h6、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、pre、table、ul
常见的内联元素有:a、img、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、input、kbd、label、q、s、samp、select、small、span、strike、strong、sub、sup、tt、u、var、textarea
最重要的是要明白 块级元素与内联元素的嵌套规则:
- 块级元素可包含内联元素或某些块元素,但内联元素不可包含块元素
- 块级元素与块级元素并列、内联元素与内联元素并列
- 块级元素不能放在
里面























 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








