1. 简介
include和merge标签的作用是实现布局文件的重用。就是说,为了高效复用及整合布局,使布局轻便化,我们可以使用include和merge标签将一个布局嵌入到另一个布局中,或者说将多个布局中的相同元素抽取出来,独立管理,再复用到各个布局中,便于统一的调整。
比如,一个应用中的多个页面都要用到统一样式的标题栏或底部导航栏,这时就可以将标题栏或底部导航栏的布局抽取出来,再以include标签形式嵌入到需要的布局中,而不是多次copy代码,这样在修改时只需修改一处即可。
2. include标签的使用
将需要重用的布局写在一个单独的xml文件中,再使用include标签复用到其他布局中。
例如,下面是一个标题栏的布局文件:
titlebar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="@dimen/base_action_bar_height"
android:background="@color/topic_green" >
<ImageView
android:id="@+id/tv_setting_title"
android:layout_width="100dip"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:gravity="center"
android:src="@drawable/logo_for_temp_white" />
<TextView
android:id="@+id/tv_back"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/img_back"
android:drawableLeft="@drawable/avoscloud_feedback_thread_actionbar_back"
android:gravity="left|center_vertical"
android:text="返回"
android:textColor="@color/white"
android:textSize="@dimen/text_size_large" />
</RelativeLayout>效果图如下:
如此就可以将这个标题栏直接复用到其他布局中了:
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_aty_choose_role"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background_for_temp"
android:orientation="vertical" >
<include layout="@layout/titlebar"/>
...
</LinearLayout >
如此,titlebar的内容就可以嵌入到include标签所在的位置了。
需要注意的地方:
我们可在include标签中更改一些属性的值,比如重新设置id,改变布局属性(即android:layout_*属性)等,如下代码所示:
<include android:id=”@+id/news_title”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
layout="@layout/titlebar"/>- 若include标签中重新指定id,那么其中的控件就不可当成主xml(包含include标签的xml)中的控件来直接获得了,必须先获得include对应的xml文件(就是titlebar.xml),再通过布局文件的findViewById方法来获得其中控件。 当然,若原布局设置了id属性,会被覆盖掉。
- 当需要在include标签中改变布局属性时,为了让其他属性生效,就必须重写android:layout_height和android:layout_width属性,否则任何针对layout调整都是无效的。
- include有一个缺点就是可能会产生多余的层级,比如,被复用布局是一个垂直的LinearLayout布局,当以include标签插入到另一个垂直的LinearLayout布局中时,结果就是一个垂直的LinearLayout里包含一个垂直的LinearLayout,这个嵌套的布局并没有实际意义,只会让UI性能变差。这时就可以使用merge标签。
2. merge标签的使用
merge标签可以自动消除当一个布局插入到另一个布局时产生的多余的View Group,也可用于替换FrameLayout。用法就是直接使用merge标签标签作为复用布局的根节点,如下所示:
user.xml
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="姓名"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="年龄"/>
</merge>再使用include标签复用到其他布局中:
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_aty_choose_role"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<include layout="@layout/user"/>
...
</LinearLayout >
这时,系统会自动忽略merge标签,直接把两个Button替换到include标签的位置。
也就是说,include和merge是配合使用的。
需要注意的地方:
- merge标签只能作为复用布局的root元素来使用。
- 使用它来inflate一个布局时,必须指定一个ViewGroup实例作为其父元素并且设置attachToRoot属性为true(参考 inflate(int, android.view.ViewGroup, boolean) 方法的说明 )。
3. 未解决
- 在布局优化中,Android官方提到了三种方式include 、merge 、ViewStub ,最后一个还未详细了解。
- 怎么查看UI层级?了解到可以使用tools里面的hierarchyviewer.bat查看布局层次,在启动模拟器启动所要分析的程序,再启动hierarchyviewer.bat,选择模拟器以及该程序,点击“Load View Hierarchy”,就可以开始分析。还未使用。
ViewStub标签:
需要使用时才会展现的布局标签ViewStub,之前我一般会通过先将需要后期展示的布局先绘制在布局文件中,然后通过控制其VISBLE,INVISIBLE,GONE来控制其是否显示出来,这种做法相比于ViewStub标签,更耗设备性能,因为如果采用先绘制,再控制的话,在Inflate布局的时候,即使那些还没有要展示的布局也会被实例化,但是使用轻量级的ViewStub标签的话,一开始Inflate的时候,系统会自动忽视掉它们,直到后面你代码中采用代码的方式手动进行Inflate操作时,才会使用到。
经典理解ViewStub标签使用场景重现:
布局A:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/布局B" />
<Button
android:id="@+id/showBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="展示viewstub布局" />
<ViewStub
android:id="@+id/view_stub"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout="@layout/布局C" />
</LinearLayout>布局C:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我是ViewStub控制的TextView"
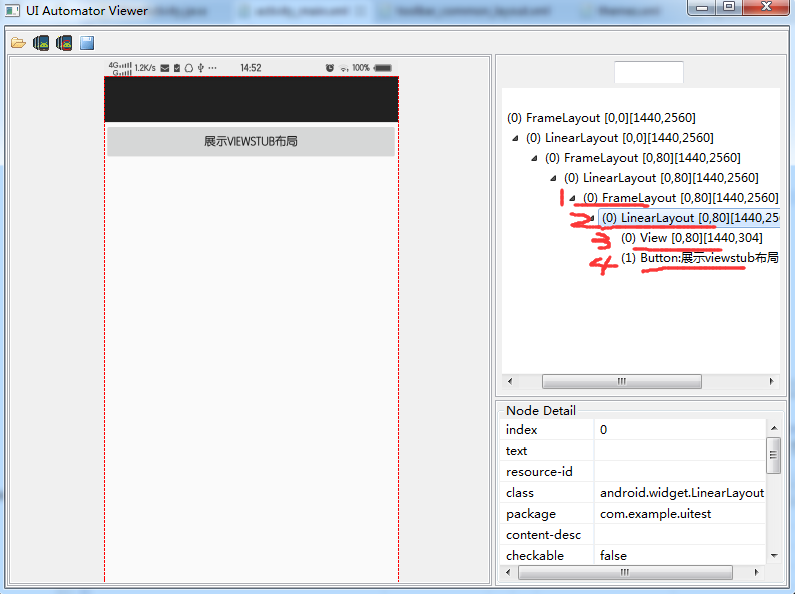
android:textSize="24sp" />布局A中使用ViewStub标签包含了布局C,然后我使用了一个Button来控制之后显示出隐藏的布局C,首先来看没有点击Button时的布局分析图: 
当点击了Button之后,执行:
((ViewStub)findViewById(R.id.view_stub)).setVisibility(View.VISIBLE);
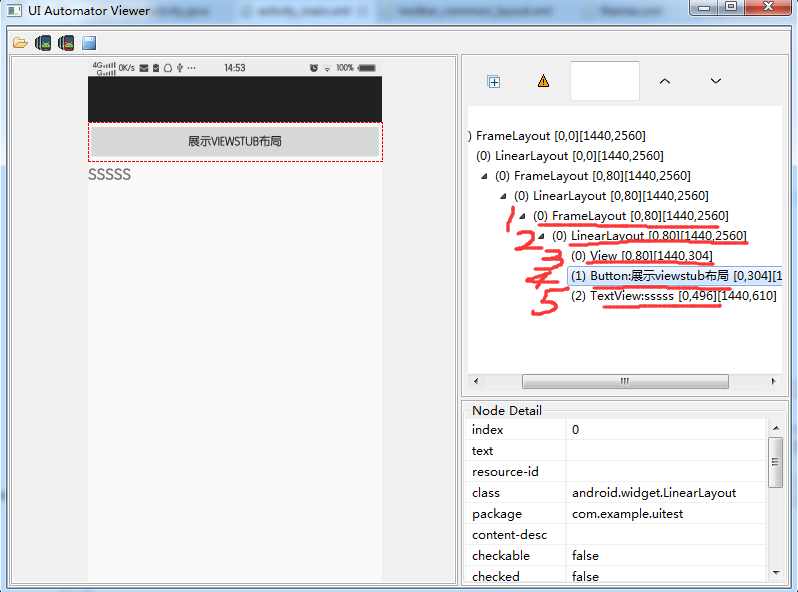
//或者View view_stub = ((ViewStub) findViewById(R.id.view_stub)).inflate(); 在看一下布局情况: 
明显多了一个TextView,这真是我们之前放在ViewStub中的那个布局。
使用ViewStub的一些注意点:
- ViewStub中的layout布局不能使用merge标签,否则会报错;
- ViewStub的inflate只能执行一次,显示了之后,就不能再使用ViewStub控制它了。























 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








