代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result{
width: 200px;
height: 100px;
border:solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
// 获取button元素
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById('result');
// 绑定事件
btn.onclick = function(){
// 1.创建对象
const xhr = new XMLHttpRequest();
// 2.初始化 设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/Ajax?a=100&b=200&c=300');
// 3.发送
xhr.send();
// 4.事件绑定 处理服务器端返回的结果
// onreadystatechange
// readystate 是xhr对象中的属性,表示状态 0(最开始属性) 1(open方法调用完毕) 2(send方法调用完毕) 3(服务端返回部分结果) 4(服务端返回所有结果)
xhr.onreadystatechange = function(){
// 判断
if(xhr.readyState === 4){
// 判断响应状态码
// 2xx 成功
if(xhr.status >= 200 && xhr.status <300){
// 处理结果
// 1.响应行
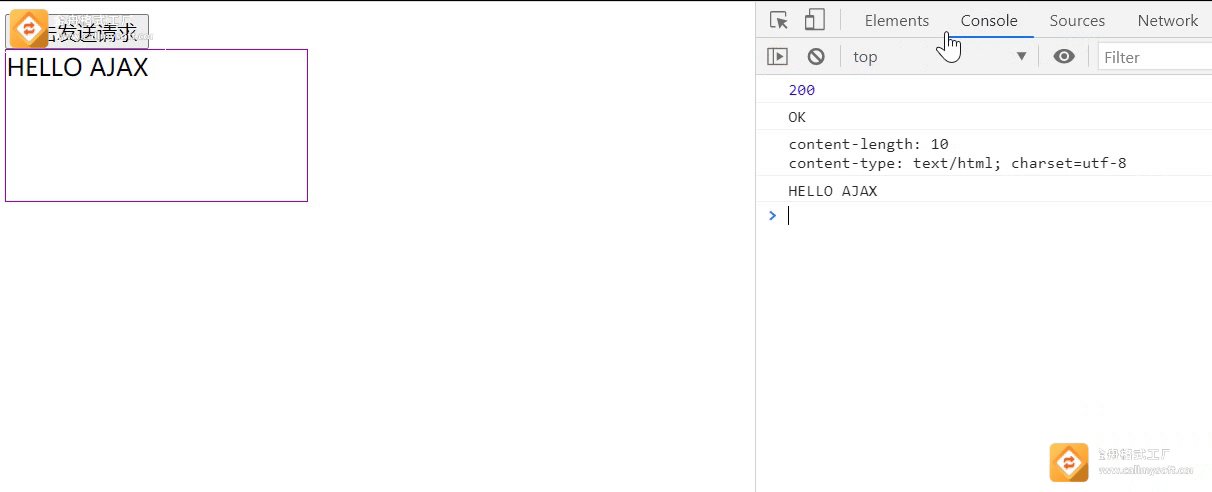
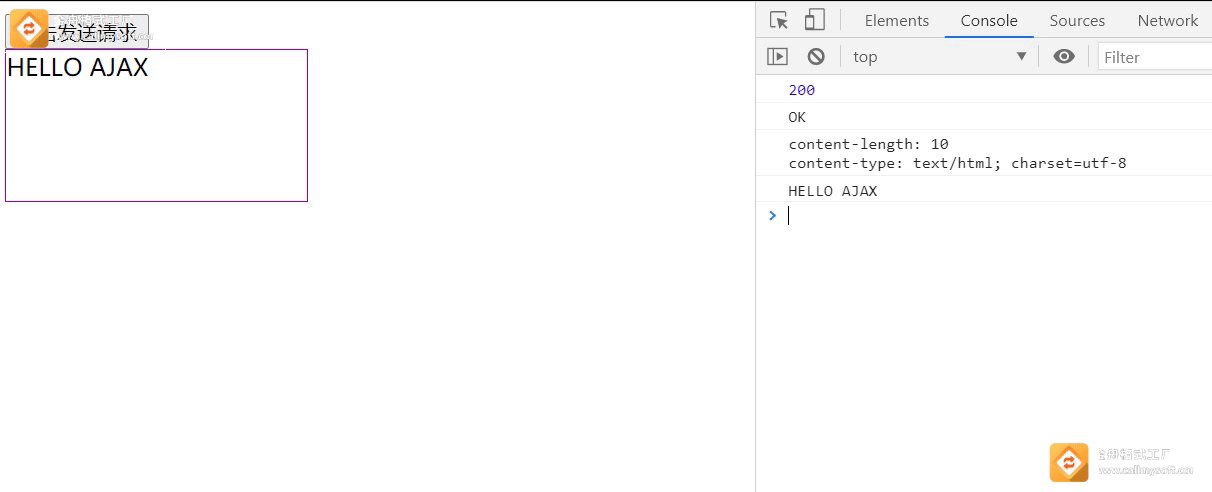
console.log(xhr.status); //状态码
console.log(xhr.statusText); //状态字符串
console.log(xhr.getAllResponseHeaders()); //所有响应头
console.log(xhr.response); //响应体
// 设置result的文本
result.innerHTML = xhr.response;
}else{
}
}
}
}
</script>
</body>
</html>js代码:
// 1. 引入express
const express = require("express");
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
//request是对请求体的封装,response是对响应体的封装
app.get("/Ajax", (request, response) => {
//设置响应头 设置允许跨域
response.setHeader("Access-Control-Allow-Origin", "*");
//设置响应体
response.send("HELLO AJAX");
});
// 4.监听端口启动服务
app.listen(8000, () => {
console.log("服务器已经启动,8000端口监听中……");
});
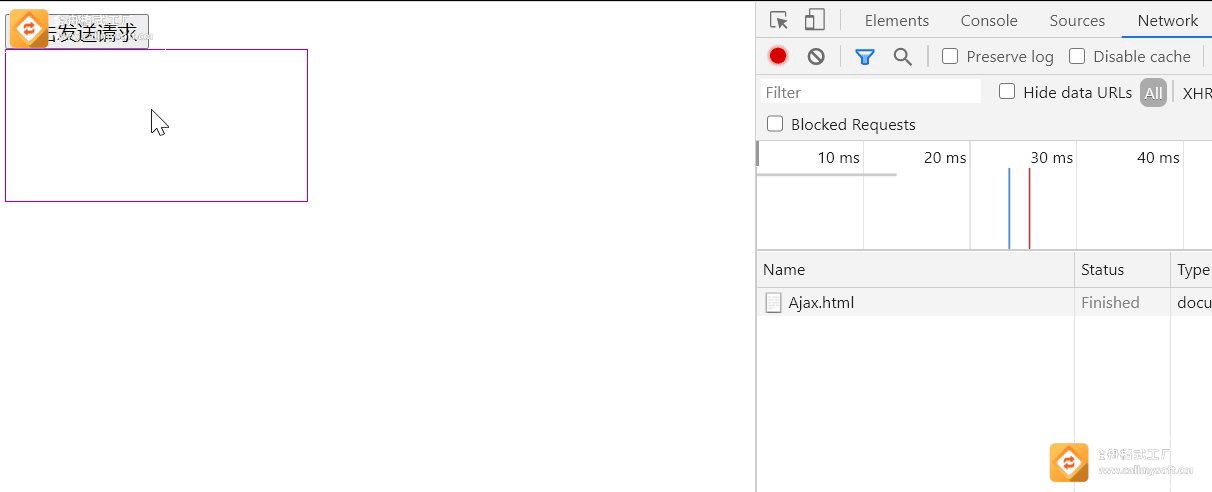
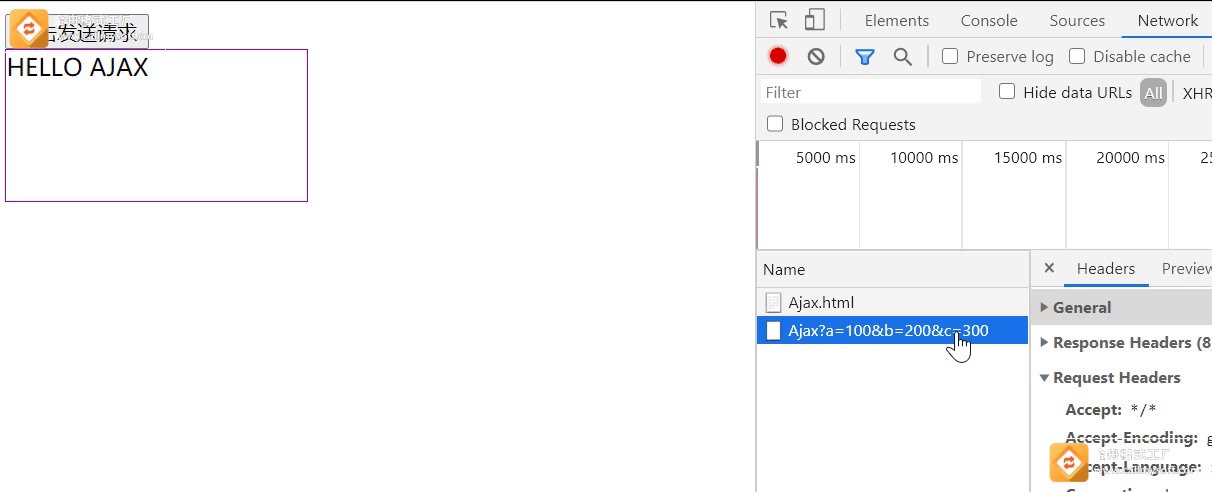
运行效果:























 6674
6674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








