- ajax :async JavaScript and xml
- async:异步
- xml:闭合标签
1、向后端发起请求的步骤:
(1)向后端发起请求,第一步:创建一个XMLHttpRequest构造函数,
//向后端发请求
//1.创建对象XHR 用new创建,new XMLHttpRequest
let xhr = new XMLHttpRequest()//具体实现ajax的一个构造函数,方法
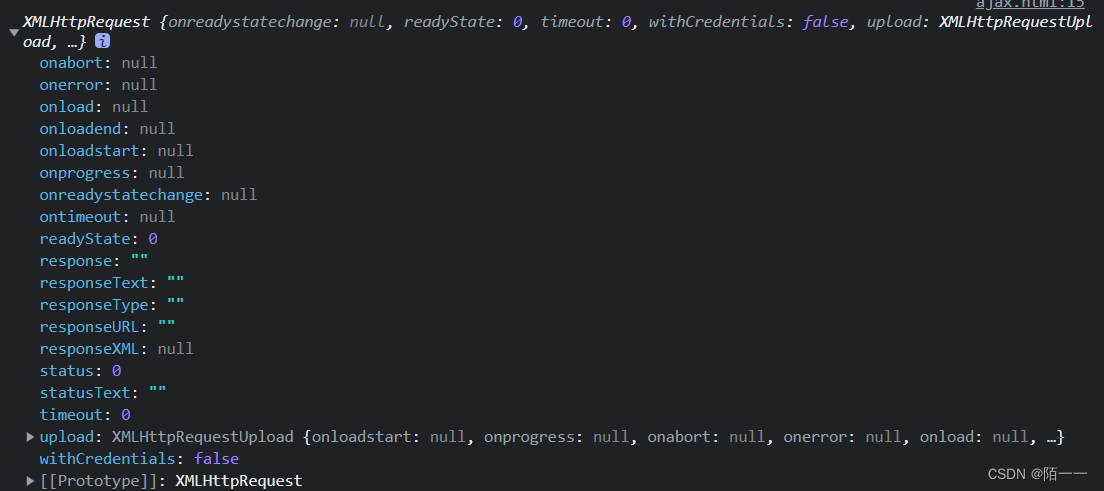
console.log(xhr)结果:

- 结果返回一个XMLHttpRequest对象,对象里面有很多方法;
(2)配置 :open()方法
- open(请求方式、请求地址、是否异步)
- 请求方式分为:GET、POST等
- GET方式:是用来从服务器上获取数据;
- POST方式:是用来向服务器传递数据,是携带数据信息的;
- 请求地址:这里我们以向后端获取1.txt文件为例,下面是1.txt文件地址获取方式;
- 是否异步:不写就是异步;
1.txt文件地址获取方式:
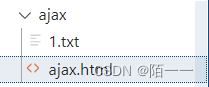
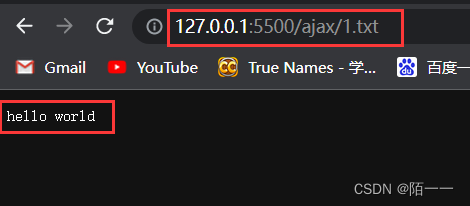
因为txt文件不能通过VScode在浏览器直接打开,但是同一个文件夹下的ajax.html文件可以打开,所以我们可以先将ajax.html打开,然后发现这个地址后面就是ajax:文件夹名,ajax.html:文件名,因为1.txt文件和ajax.html在同一个目录下,所以我们直接将地址后面的ajax.html换成1.txt,然后按回车,就打开了。图示如下:
1.txt和ajax.html在同一个目录下:ajax目录
ajax.html的地址:
将ajax.html更改为1.txt后,1.txt文件的地址:
//2.配置 open(请求方式、请求地址、是否异步)
xhr.open("GET","http://127.0.0.1:5500/ajax/1.txt")- 地址解释:








 responseText、readystatechange、xhr.status、http状态码、open()配置方法
responseText、readystatechange、xhr.status、http状态码、open()配置方法


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 2328
2328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










