Android 进度控件
Android 圆形、半圆形进度效果、半圆SeekBar、刻度尺效果实现
代码下载:GitHub地址
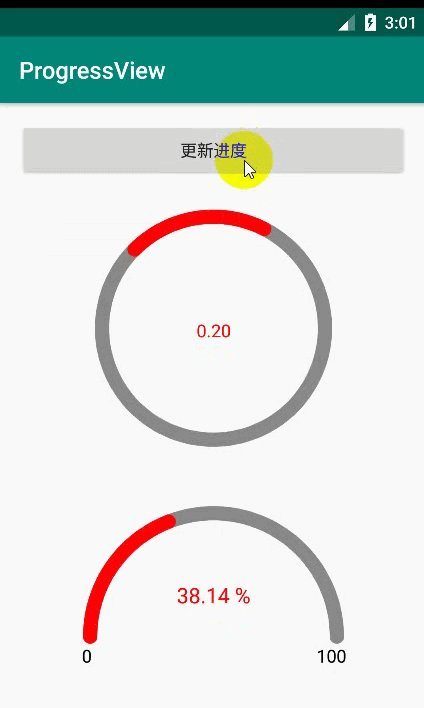
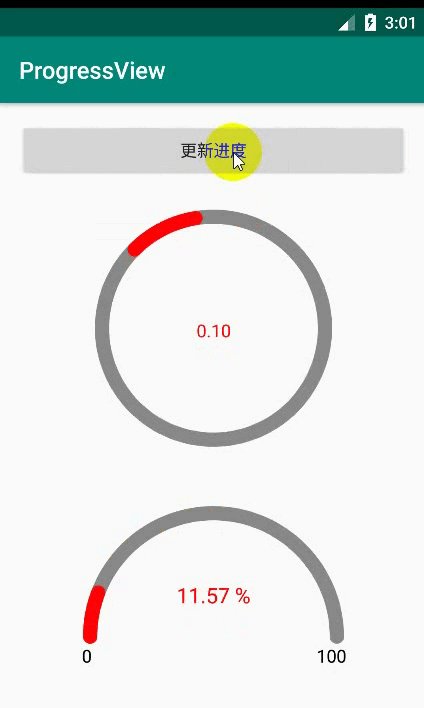
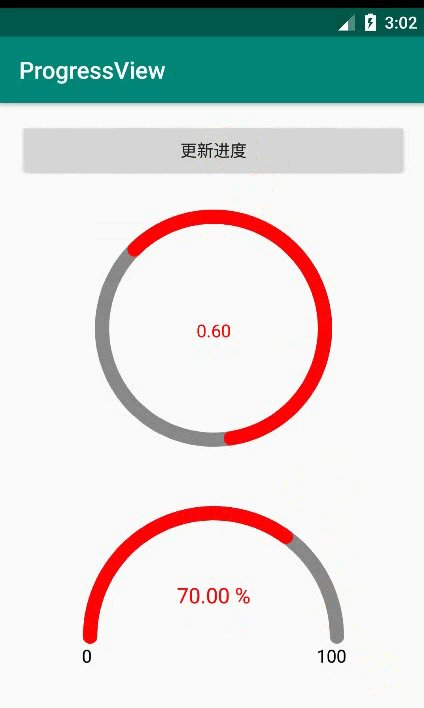
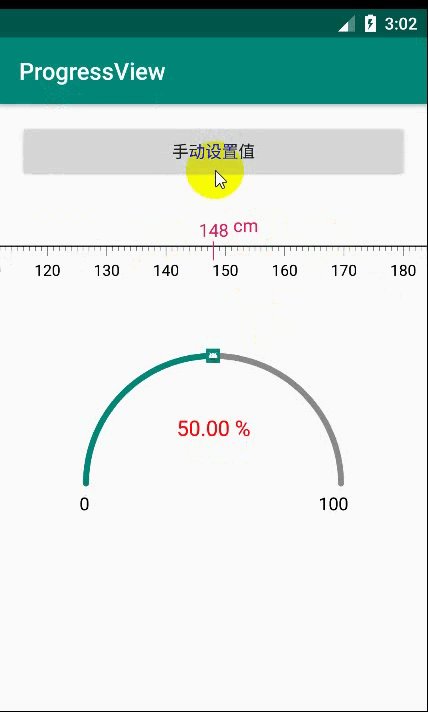
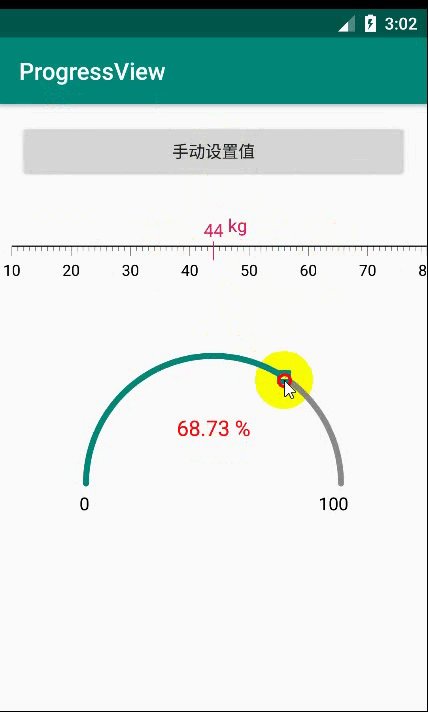
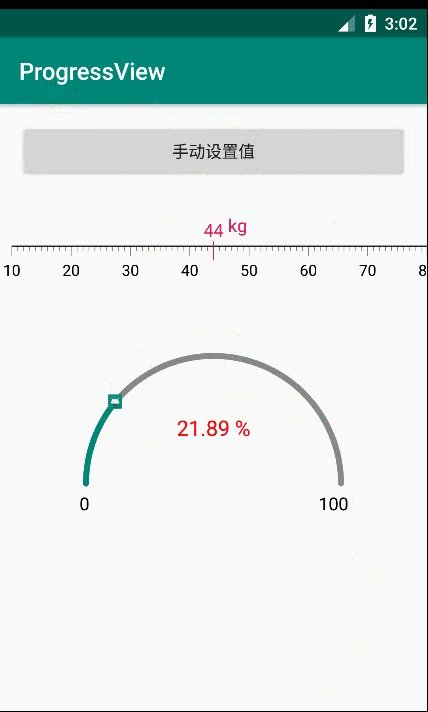
效果图


控件的使用
-
布局中设置属性
<!-- CircleProgressView(圆形进度条) --> <com.renj.progress.CircleProgressView android:id="@+id/circle_pv_view" android:layout_width="wrap_content" android:layout_height="200dp" android:layout_marginTop="10dp" app:circle_pv_current="20" app:circle_pv_show_type="decimal" app:circle_pv_start_point="top_left" app:circle_pv_total="100" /> <!-- SemicircleProgressView(半圆形进度条) --> <com.renj.progress.SemicircleProgressView android:id="@+id/semicircle_pv_view" android:layout_width="wrap_content" android:layout_height="200dp" android:layout_marginTop="40dp" app:semicircle_pv_current="50" app:semicircle_pv_total="100" /> <!-- ScaleView(刻度尺效果) --> <com.renj.progress.ScaleView android:id="@+id/scale_view" android:layout_width="match_parent" android:layout_height="80dp" android:visibility="visible" app:scale_current_color="@color/colorAccent" app:scale_default_value="160" app:scale_end_value="250" app:scale_start_value="60" app:scale_step_length_value="10" app:scale_unit="cm" /> <!-- SemicircleSeekBar(半圆拖动控件) --> <com.renj.progress.SemicircleSeekBar android:id="@+id/semicircle_sb_view" android:layout_width="wrap_content" android:layout_height="200dp" android:layout_marginTop="40dp" app:semicircle_sb_color="@color/colorPrimary" app:semicircle_sb_current="50" app:semicircle_sb_thumb_bitmap="@mipmap/ic_launcher" app:semicircle_sb_thumb_color="@color/colorAccent" app:semicircle_sb_thumb_size="12dp" app:semicircle_sb_total="100" app:semicircle_sb_width="5dp" />








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2729
2729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








