在我们开发一个新的应用程序或者对一个应用程序进行迭代改动较大时,大多数APP都会在用户第一次使用这些新功能的时候,通过一定的方法来告诉、指导用户发现、使用这些新的功能,而这个方法就是操作引导。通常情况下,我们见到的APP中出现的操作引导大概分为2种,一种就是在第一次打开应用的时候首先进入的不是首页,而是一个引导页面,这个引导页面大多数情况下是一个ViewPager,然后通过几张图片做一个操作引导;另外一种方式就是引导用户使用某一个功能,基本表现形式就是当用户第一次进入到一个包含新功能的页面时,在页面上覆盖一层包含功能说明的阴影,然后将功能按钮或图标高亮显示。今天这篇博客提供的是第二种操作引导。
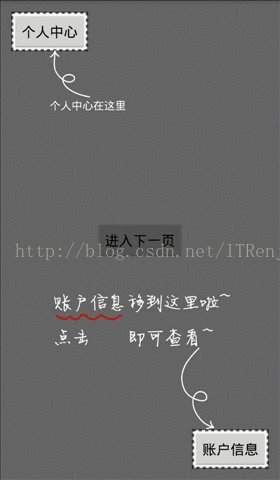
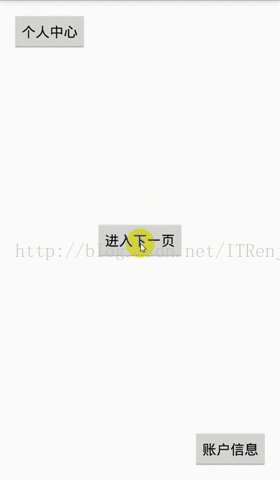
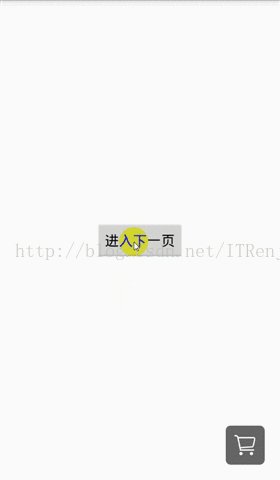
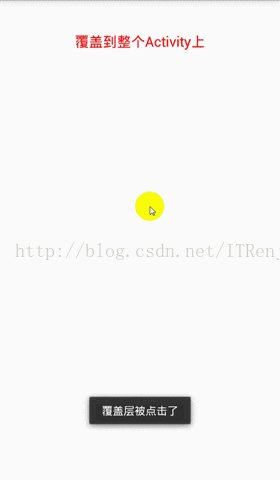
首先来一张图,看一下效果:
实现上面效果图的代码已经上传,CSDN下载 Github下载。这是一个Android studio项目,下载之后直接使用Android studio打开即可,不要导入。下载的文件包含一个HeightLight库和一个使用实例,直接运行实例就能得到以上效果。
在库文件中主要包含了几个类,对View进行操作的工具类,继承至FrameLayout的高亮显示的核心类和一个提供给开发者使用的类(这个类避免开发者直接操作核心类,所有的属性通过这个类在传递给核心类),最后还提供了一个打印Log的工具类。
操作View的工具类:
public class ViewUtils {
...
private OnViewClickListener clickLisstener;
/**
* 设置点击监听
*
* @param clickLisstener
*/
public void setOnViewClickListener(OnViewClickListener clickLisstener) {
this.clickLisstener = clickLisstener;
}
...
/**
* 在整个窗体上面增加一层布局
*
* @param layoutId 布局id
*/
public void addView(int layoutId) {
final View view = View.inflate(mActivity, layoutId, null);
FrameLayout frameLayout = (FrameLayout) getRootView();
frameLayout.addView(view);
// 设置整个布局的单击监听
view.setOnClickListener(new View.OnClickListener() {
@Override
public voi







 本文介绍了在Android开发中实现操作引导的两种常见方式,特别是重点讲解了第二种方式——功能引导。通过创建一个覆盖在页面上的阴影层,高亮显示特定功能,以帮助用户了解新功能。文中提供了一个实现该功能的Android Studio项目,包括一个核心类、工具类和相关接口。用户可以通过设置属性和调用方法来展示引导,以增强用户体验。
本文介绍了在Android开发中实现操作引导的两种常见方式,特别是重点讲解了第二种方式——功能引导。通过创建一个覆盖在页面上的阴影层,高亮显示特定功能,以帮助用户了解新功能。文中提供了一个实现该功能的Android Studio项目,包括一个核心类、工具类和相关接口。用户可以通过设置属性和调用方法来展示引导,以增强用户体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2798
2798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








