一、前言
上传文本框<input type="file">在前端设计中的使用是极普遍的,但不经过修饰的上传文本框又显得很难看,而且在不同浏览器中的显示有存在差异。
<input type="file">在谷歌浏览器中的显示:

<input type="file">在ie8中的显示:

<input type="file">在火狐浏览器中的显示:

当然在同一浏览器的不同版本中也可能存在差异
,因此有必要对上传文本框做修饰。
修饰后的上传文本框<input type="file">

二、正文
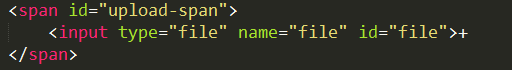
1.先写出一个上传文本框,下面列出具体代码

<span>标签最终被修饰为边框,而<input type="file">最终被修饰为透明,一定不能直接把<input type="file">的display样式设置成none,这样的话相当于<input type="file">标签是不存在的,也就是点击之后不会有反应。
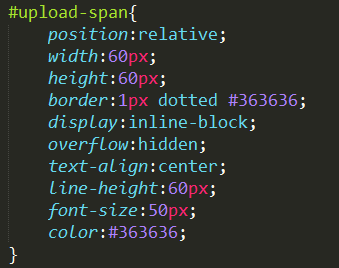
2.编写修饰的css
修饰<span>标签的css

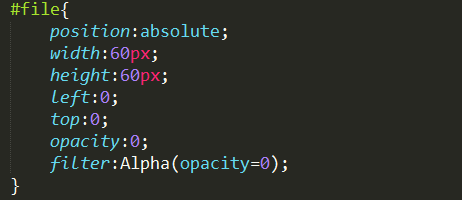
修饰<input type="file">标签的css

三、结尾
这是我第一次写的博客,主要作为学习的总结和备忘,代码的质量和文笔均有欠缺,请多见谅!






















 236
236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








