目录
1、前言
这个页面使用了html和css,特别适合新手练习的页面,看看自己掌握的情况,这是我仿写的一个小米的官方网站,小米网站相对于来说比较简洁,看起来比较简单但是实现所有的样式还是有点难度(相对于新手来说)。期末作业也经常做一个天猫,京东等静态页面,需要的话可以下载,地址放在下面(图标、图片都有)。
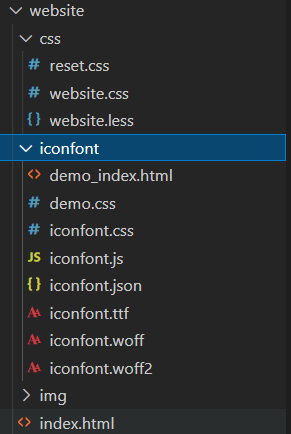
2、项目结构

reset.css 清除css的默认样式
website.less 界面样式
website.css less文件转的css
iconfont 图标字体
img 图片
index.html 界面架构
3、页面效果





4、代码(部分代码)
由于代码太长,只复制了部分代码,需要的可以自行下载源文件
html代码&#x








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










