前言
中间件概念
- Django中的中间件是一个轻量级、底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出。中间件的设计为开发者提供了一种无侵入式的开发方式,增强了Django框架的健壮性。
- 我们可以使用中间件,在Django处理视图的不同阶段对输入或输出进行干预
中间件方法
- Django在中间件中预置了六个方法,这六个方法会在不同的阶段自动执行,对输入或输出进行干预
初始化方法
- 启动Django程序,初始化中间件时,自动调用一次,用于确定是否启用当前中间件
def __init__(self, get_response=None):
pass
处理请求前的方法(重要)
- 在处理每个请求前,自动调用,返回None或HttpResponse对象
def process_request(self, request):
pass
处理视图前的方法(重要)
- 在处理每个视图前,自动调用,返回None或HttpResponse对象
def process_view(self, request, view_func, view_args, view_kwargs):
pass
处理响应后的方法(重要)
- 在每个响应返回给客户端之前,自动调用,返回HttpResponse对象
def process_response(self, request, response):
pass
异常处理
- 当视图抛出异常时,自动调用,返回一个HttpResponse对象
def process_exception(self, request,exception):
pass
使用示例
from django.utils.deprecation import MiddlewareMixin
class TestMiddleware(MiddlewareMixin):
"""自定义中间件"""
def process_request(self, request):
"""处理请求前自动调用"""
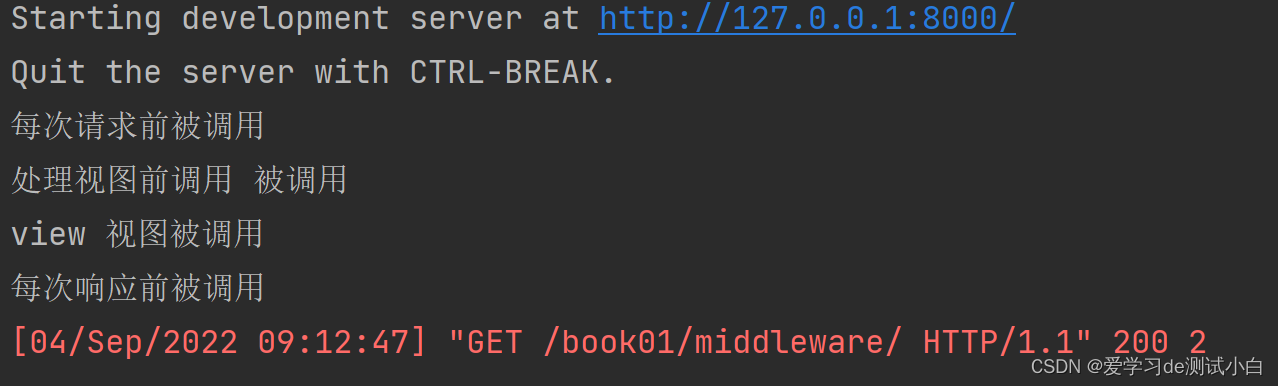
print('每次请求前被调用')
def process_view(self, request, view_func, view_args, view_kwargs):
print('处理视图前调用 被调用')
def process_response(self, request, response):
"""在每个响应返回给客户端之前自动调用"""
print('每次响应前被调用')
return response
def middleware(request):
print('view 视图被调用')
return HttpResponse('OK')
from book01.views import middleware
urlpatterns = [
path('middleware/', middleware),
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'book01.middleware.TestMiddleware',
]
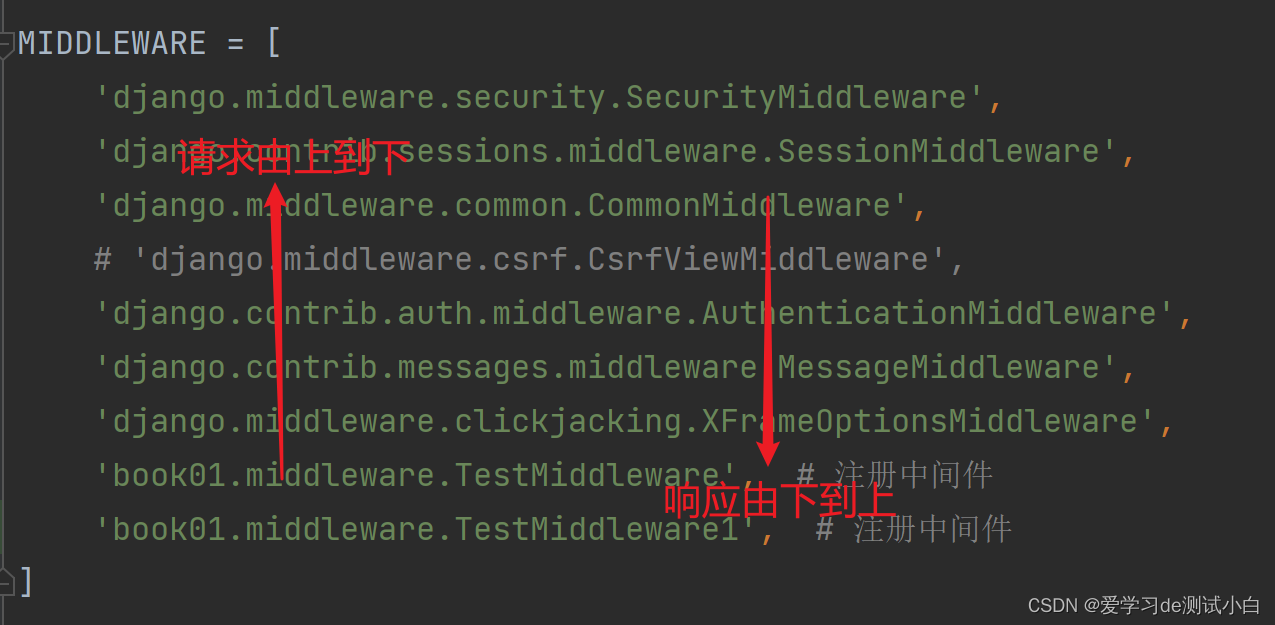
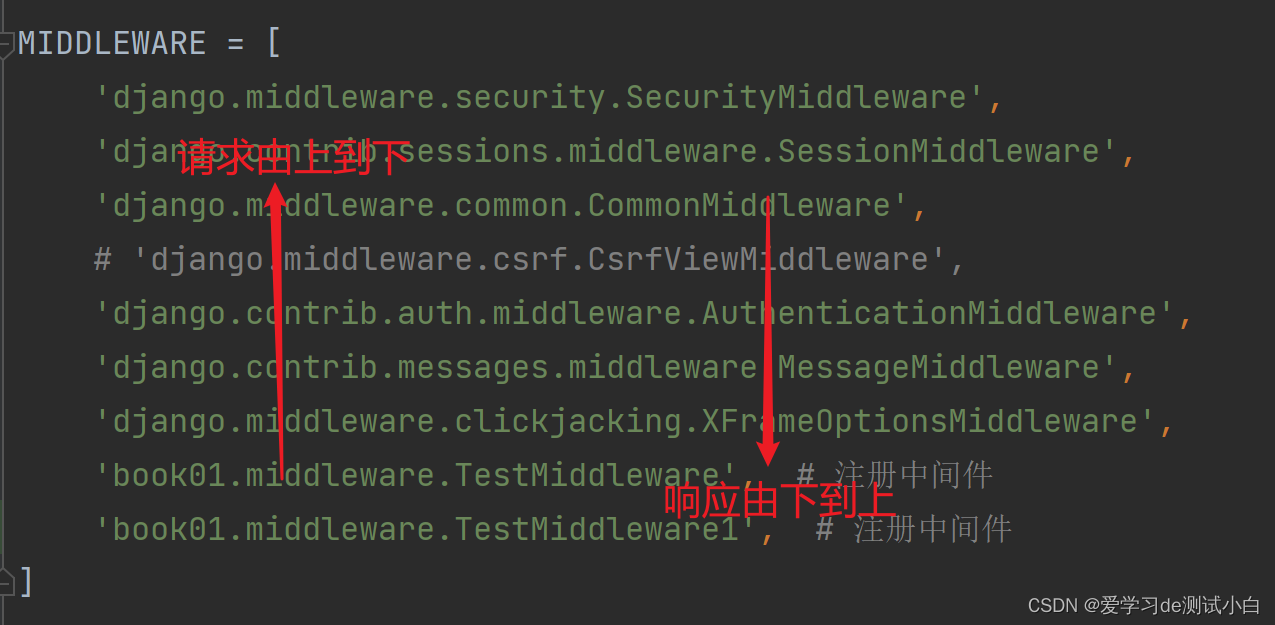
中间件调用顺序
- 请求由上到下执行,响应由下到上执行

- 定义两个中间件
from django.utils.deprecation import MiddlewareMixin
class TestMiddleware(MiddlewareMixin):
"""自定义中间件"""
def process_request(self, request):
"""处理请求前自动调用"""
print('每次请求前被调用 6666666666')
def process_view(self, request, view_func, view_args, view_kwargs):
print('处理视图前调用 被调用')
def process_response(self, request, response):
"""在每个响应返回给客户端之前自动调用"""
print('每次响应前被调用 6666666666')
return response
class TestMiddleware1(MiddlewareMixin):
"""自定义中间件"""
def process_request(self, request):
"""处理请求前自动调用"""
print('每次请求前被调用 88888888')
def process_view(self, request, view_func, view_args, view_kwargs):
print('处理视图前调用 被调用')
def process_response(self, request, response):
"""在每个响应返回给客户端之前自动调用"""
print('每次响应前被调用 88888888')
return response
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'book01.middleware.TestMiddleware',
'book01.middleware.TestMiddleware1',
]



























 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










