前言
阻止默认行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符</title>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<a href="https://blog.csdn.net/it_heima" @click="showMes">跳转小白的博客</a>
<a href="https://blog.csdn.net/it_heima" @click.prevent="showInfo">跳转小白的博客</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '事件修饰符学习!'
},
methods: {
showMes(e) {
console.log('被点击了!')
e.preventDefault()
},
showInfo() {
console.log('被点击了!')
}
}
});
</script>
</body>
</html>
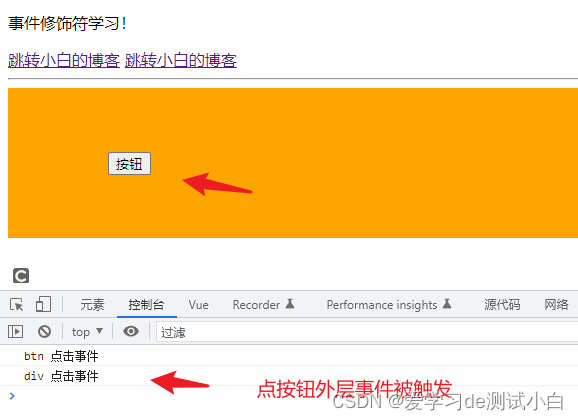
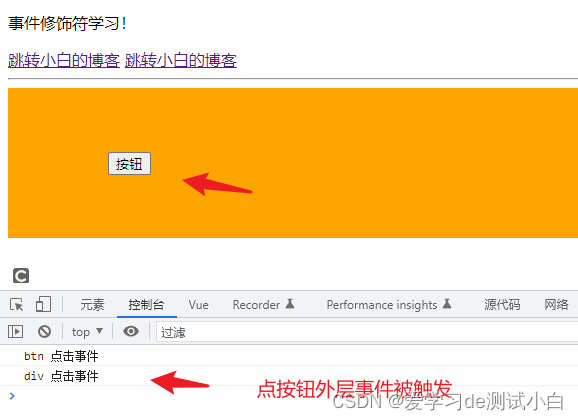
阻止冒泡事件
- .stop :阻止冒泡事件
- 如下为未阻止冒泡事件示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符</title>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<a href="https://blog.csdn.net/it_heima" @click="showMes">跳转小白的博客</a>
<a href="https://blog.csdn.net/it_heima" @click.prevent="showInfo">跳转小白的博客</a>
<hr>
<div style="height: 150px;background-color: orange;padding-left: 100px;line-height: 150px" @click="divHandler">
<button @click="btnHandler">按钮</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '事件修饰符学习!'
},
methods: {
showMes(e) {
console.log('被点击了!')
e.preventDefault()
},
showInfo() {
console.log('被点击了!')
},
btnHandler() {
console.log('btn 点击事件')
},
divHandler() {
console.log('div 点击事件')
}
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符</title>
</head>
<body>
<div id="app">
<p>{{message}}</p>
<a href="https://blog.csdn.net/it_heima" @click="showMes">跳转小白的博客</a>
<a href="https://blog.csdn.net/it_heima" @click.prevent="showInfo">跳转小白的博客</a>
<hr>
<div style="height: 150px;background-color: orange;padding-left: 100px;line-height: 150px" @click="divHandler">
<button @click="btnHandler">按钮</button>
<button @click.stop="btnHandler1">按钮</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '事件修饰符学习!'
},
methods: {
showMes(e) {
console.log('被点击了!')
e.preventDefault()
},
showInfo() {
console.log('被点击了!')
},
btnHandler(e) {
console.log('btn 点击事件')
e.stopPropagation()
},
btnHandler1() {
console.log('btn 点击事件1')
},
divHandler() {
console.log('div 点击事件')
}
}
});
</script>
</body>
</html>























 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










