今天想把自己的一个项目打包成.exe文件,查了好久选用了electron,下面是具体步骤。
一、添加electron-builder
- 在项目目录下运行命令:
vue add electron-builder,选择最新版即可。 - 如果下载
electron失败了,可以安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org,然后运行命令:cnpm i electron。
二、运行窗体
- 使用
npm run electron:serve命令运行electron窗口。 - 如果没有样式、功能的错误,可以运行命令
npm run electron:build对项目进行打包。如果有错误,大概率是因为网络原因失败,可以进行手动下载。或者我准备了一份,可以直接 下载copy到本地下面(C:\Users\你的系统文件名\AppData\Local)。
三、结果
- 运行成功后项目文件下会出现一个dist_electron,里面就是打包后的.exe程序。dist_electron文件下的.exe文件是需要安装才能使用的,在win-unpacked下的.exe可以直接打开运行,但是需要win-unpacked里的文件支撑,不能单独使用。
四、白屏
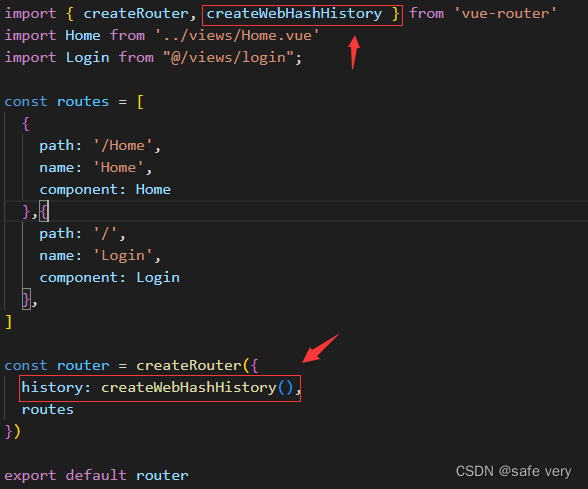
- 如果出现白屏的情况,是由于vue与electron路由模式的原因,改为hash模式。

- 将
createWebHistory换成createWebHashHistory,将createWebHistory改为createWebHashHistory。 - 然后删除dist_electron,再重新运行打包命令
npm run electron:build即可。
五、测试环境
- vue3
- electron19.0.8






















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








