
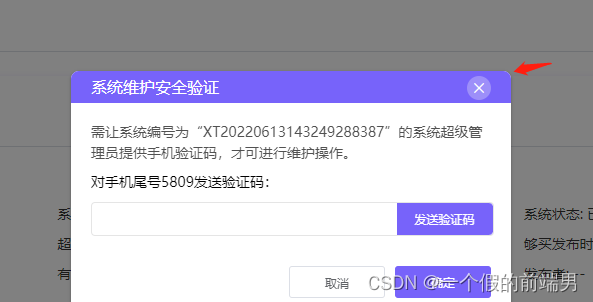
项目中 因为改右边的x 所以这儿没有用标题
<el-dialog
:visible.sync="delVisible"
width="440px"
:show-close="false"
custom-class="customClass"
>
<div class="digTop">
<div>系统维护安全验证</div>
<div class="icon-class" @click=";(delVisible = false), (tempId = null)">
<i class="el-icon-close" size="16"></i>
</div>
</div>
</el-dialog>
设计图的圆角是8px
出现圆角的代码
/deep/ .el-dialog {
border-radius: 8px;
}
.digTop {
border-radius: 8px 8px 0 0;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
background: #7763fa;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 32px;
color: white;
font-size: 16px;
letter-spacing: 1px;
}
解决方法.el-dialog 上方圆角 调大
/deep/ .el-dialog {
border-radius: 15px 15px 8px 8px;
}






















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








