1.前俩天的项目中,要求写一个圆角的dialog。当时写出来的dialog,四个角老是出现空白部分,经过一番百度,最后确认了一种方法,在博客中做一个记录。
2.下面我就写一个圆角dialog。这里我是用重写AlertDialog。当然也可以重写dialog,alertdialog和dialog还是存在差异的,在这里我用alertdialog,那么以后涉及到自定义dialog。我都会选用AlertDialog。
重写的Alertdialog:
public class MyDialog extends AlertDialog {
Context context;
protected MyDialog(Context context) {
super(context);
this.context=context;
}
protected MyDialog(Context context, int theme) {
super(context, theme);
}
protected MyDialog(Context context, boolean cancelable, OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
public void setSize(Context context)
{
DisplayMetrics dm = new DisplayMetrics();
//获取屏幕信息
((Activity)context).getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenWidth = dm.widthPixels;
int screenHeigh = dm.heightPixels;
/* this.getWindow().setBackgroundDrawableResource(R.drawable.dialog_style);*/
WindowManager.LayoutParams params = getWindow().getAttributes();
<span style="color:#ffcc33;"> params.width =(int)(screenWidth*0.7);
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
this.getWindow().setAttributes(params);
}</span>
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
View v=View.inflate(context,R.layout.dialog,null);
setContentView(v);
setSize(context);
<span style="color:#ffcc66;"> this.getWindow().setBackgroundDrawableResource(R.drawable.bg);</span>
}圆角样式的代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp"/>
<solid android:color="#ffffff"/>
<stroke android:color="#dc2f2f" android:width="1dp"/>
</shape>
下面我来解释下一些代码:
getWindow().getAttributes();这个返回一个LayoutParams,通过设置这个LayoutParams,我们可以改变dialog的宽高。
如何为我们的dialog,加上我们写好的圆角,红色边的样式呢。就是getwindow.setBackgroundDrawableResouce()这个方法可以把我们写好的样式。加载进来。
注意:我在写的时候遇到几个坑。
1.使用的是setContentView这个方法。
2.setContentView这个方法的调用,不能直接放在构造方法里面,否则会报错。
3.样式文件,必须要指定一个背景颜色,否则dialog就会采用默认的透明颜色。
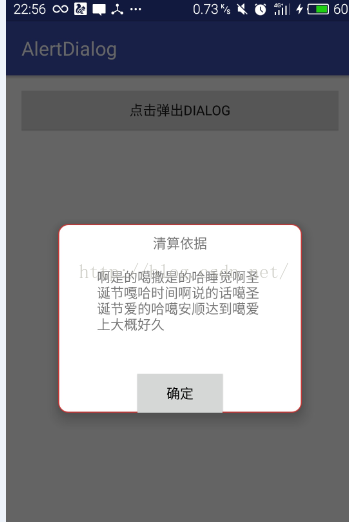
这样得到的dialog,四个角不会有空白了
这些小技巧很有用,可以让我们少走弯路。
下面是我运行的效果,大家可以看下。
今天就总结道这里,相信以后不会在dialog上面花时间了。每天进步一点。一年以后有质的飞跃。希望能帮到和我一起的菜鸟。























 1269
1269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








