项目有一个要求,为保证数据安全,防止用户截屏泄露信息,需在界面处添加水印效果显示。
一:某友的一篇博客写的很不错,自定义布局我原先采用的是他的写法,需要的可以去参考!!
需求分析:
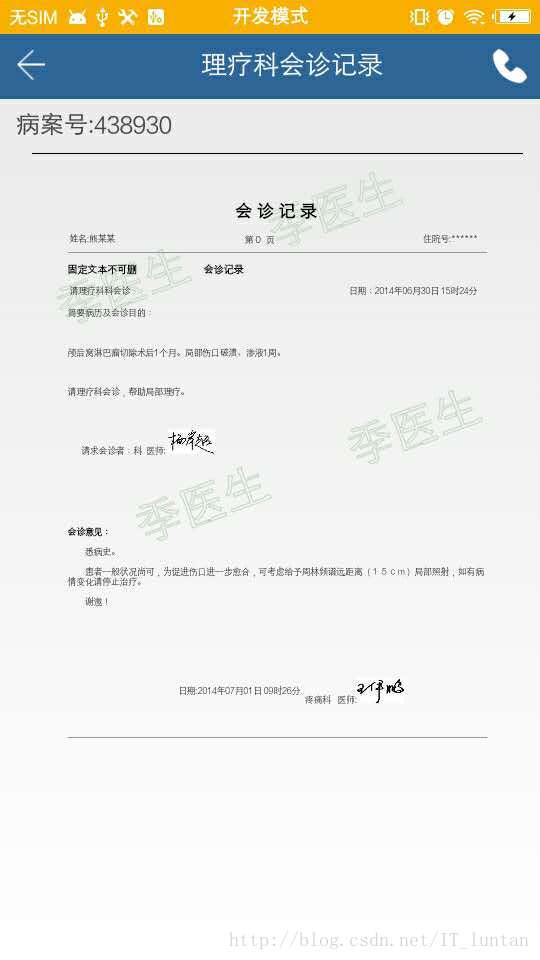
具体界面效果如下图:

从图中,我们可以很明显的看出文字的水印效果,具体如何实现这种效果:
(1)水印文字旋转
(2)水印效果处于内容布局之下
(3)水印文字的具体位置
(4)水印文字的特殊效果,例如图中的空心字体效果
下面我们就具体的去实现它们吧!
二、功能实现
1、
自定义view(大家瞬间就能想到Canvas工具),直接上代码
package com.newbjgoodwill.mobilecwr.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by zhangjianmin on 2017/7/4.
*/
public class WaterView extends View {
private String water_name;//需要回传的值
public WaterView(Context context, String user_name) {
super(context);
this.water_name = user_name;
}
public WaterView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public WaterView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(widthMeasureSpec, heightMeasureSpec);
}
public WaterView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
Paint paint = new Paint();
paint.setColor(Color.argb(191, 200, 215, 200));
//设置字体大小
paint.setTextSize(46);
//让画出的图形是空心的
paint.setStyle(Paint.Style.STROKE);
//设置画出的线的 粗细程度
paint.setStrokeWidth(1);
// 以文字中心轴旋转
canvas.rotate(-20, this.getWidth() / 2f, this.getHeight() / 2f);
// 按照指定点的坐标绘制文本(在这里画了四个);water_name 不能为空
canvas.drawText(water_name + "", this.getWidth() / 4f, this.getHeight() / 2f, paint);
canvas.drawText(water_name + "", this.getWidth() / 1.5f, this.getHeight() / 2f, paint);
canvas.drawText(water_name + "", this.getWidth() / 1.5f, this.getHeight() / 4f, paint);
canvas.drawText(water_name + "", this.getWidth() / 4f, this.getHeight() / 4f, paint);
super.onDraw(canvas);
canvas.restore();
}
public void setWater_name(String water_name) {
this.water_name = water_name;
}
}2、
添加水印到当前布局
如何将水印布局添加到内容布局之下,我们可以利用DecoerView来实现。在onCreate中设置了根布局后,会生成DecoerView,那么我们可以通过addView的方式,将水印布局添加,通过第二个参数来控制布局层次即可
package com.newbjgoodwill.mobilecwr;
import android.app.Activity;
import android.os.Bundle;
import android.view.ViewGroup;
import watermark.WaterView;
public class MainActivity extends Activity {
private WaterView view;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
protected void onStart() {
addWaterMarkView();
super.onStart();
}
private void addWaterMarkView() {
view=new WaterView(this,"水印");
getRootView().addView(view,-1);
}
private ViewGroup getRootView() {
ViewGroup rootView = (ViewGroup)findViewById(android.R.id.content);
return rootView;
}
}好了,水印效果实现就是这么简单,效果图如下:

代码没有几行,自定义的view可直接复制使用,这里就不上传源码文件了!
























 83
83

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








