概述
这篇文章是处理React Native访问https在android5.0以下失败的问题,用于满足开发者访问网络的需求。
注:
1.本文示例及代码分析基于react native 0.44.3版本。
2.限于水平有限,仅用于参考。期望更正,谢谢。
3.如果后台CA证书是正式的证书则不会出现此问题。
以下为处理方式,代码很简单,复制使用即可:
1、具体的RN如何使用网络直接参考官网即可,RN中文网访问网络
2、底层实现默认不支持https,需要按照以下步骤进行修改。
修改Android原生代码中的MainApplication
@Override
public void onCreate() {
super.onCreate();
setContext(getApplicationContext());
OkHttpClientProvider.replaceOkHttpClient(HttpsOkHttpClient.initCustomOkHttpClient());
SoLoader.init(this, /* native exopackage */ false);
}3、调用OkHttpClientProvider.replaceOkHttpClient替换为自己的OkHttpClient。
OkHttpClient通过HttpsOkHttpClient.initCustomOkHttpClient()构建并返回;以下代码直接复用即可
/**
* Created by
*/
public class HttpsOkHttpClient {
/**
* react native默认不支持https请求,这里提供支持https的OKHttpClient
* @return
*/
public static OkHttpClient initCustomOkHttpClient(){
OkHttpClient.Builder client = new OkHttpClient.Builder()
.connectTimeout(0, TimeUnit.MILLISECONDS)
.readTimeout(0, TimeUnit.MILLISECONDS)
.writeTimeout(0, TimeUnit.MILLISECONDS)
.cookieJar(new ReactCookieJarContainer());
OkHttpClient.Builder builder = OkHttpClientProvider.enableTls12OnPreLollipop(client);
builder.sslSocketFactory(getSSLSocketFactory())
.hostnameVerifier(new HostnameVerifier() {
@Override
public boolean verify(String hostname, SSLSession session) {
return true; //忽略所有的认证,直接返回了true
}
});
return builder.build();
}
private static SSLSocketFactory getSSLSocketFactory() {
TrustManager[] trustAllCerts = new TrustManager[]{new X509TrustManager() {
public void checkClientTrusted(X509Certificate[] chain, String authType) throws
CertificateException {
}
public void checkServerTrusted(X509Certificate[] chain, String authType) throws CertificateException {
}
public X509Certificate[] getAcceptedIssuers() {
return new X509Certificate[0];
}
}};
SSLSocketFactory sslSocketFactory = null;
try {
SSLContext sslContext = SSLContext.getInstance("TLS");
sslContext.init((KeyManager[])null, trustAllCerts, new SecureRandom());
sslSocketFactory = sslContext.getSocketFactory();
} catch (Exception e) {
e.printStackTrace();
}
return sslSocketFactory;
}
}
实现原理
原理概述

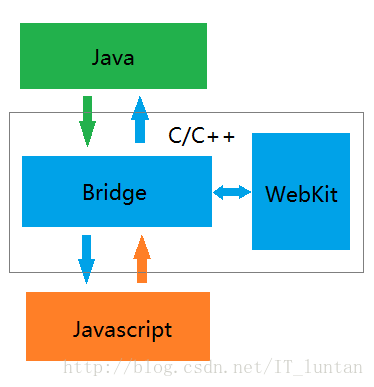
图片来自http://blog.csdn.net/megatronkings/article/details/51114278
如上图,react native在android设备上最终使用的的原生的UI控件:包括UI、网络请求等。而react native完全是用js来开发。js代码就是通过C++代码同java端进行双向映射的。类似与普通android开发中的webview控件与js交互的过程,react native使用了自己的webkit内核。
以上方式仅用于参考!

























 3239
3239

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








