ImageView1:
layout部分
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
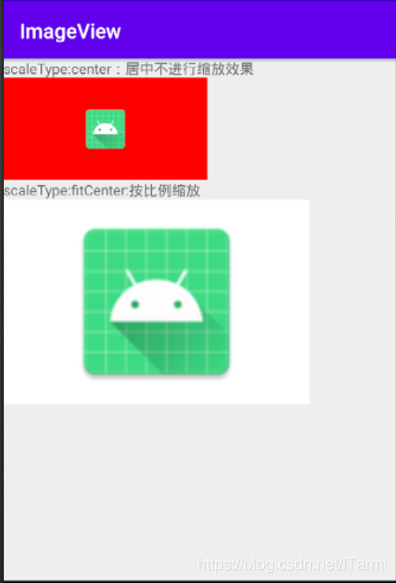
android:text="scaleType:center:居中不进行缩放效果"/>
<ImageView
android:id="@+id/image1"
android:layout_width="200dp"
android:layout_height="100dp"
android:background="#f00"
android:scaleType="center"
android:src="@mipmap/ic_launcher"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="scaleType:fitCenter:按比例缩放"/>
<ImageView
android:id="@+id/image2"
android:layout_width="300dp"
android:layout_height="200dp"
android:background="#FFF"
android:padding="10dp"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>

ImageView2:
Layout部分:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="200dp"
android:layout_height="150dp"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher"
android:layout_margin="10dp"/>
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
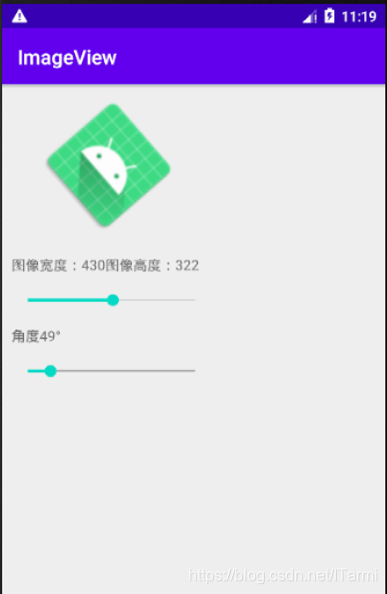
android:text="图像宽度:240 - 图像高度:150"/>
<SeekBar
android:id="@+id/sbSize"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:max="240"
android:progress="120"
android:layout_marginLeft="10dp"/>
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:text="偏转0度"/>
<SeekBar
android:id="@+id/sbRotate"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:max="360"
android:layout_marginLeft="10dp"/>
</LinearLayout>
Java部分:
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener {
private int minWidth = 80;//定义一个整型变量
private ImageView imageView;//定义图像视图控件对象
private TextView textview1, textview2;//定义文本框控件对象
Matrix matrix=new Matrix();//定义矩阵对象并初始化
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化控件对象并与控件进行绑定
imageView = findViewById(R.id.image);
SeekBar seekbar1 = findViewById(R.id.sbSize);
SeekBar seekbar2 = findViewById(R.id.sbRotate);
textview1 = (TextView) findViewById(R.id.tv1);
textview2 = (TextView) findViewById(R.id.tv2);
//获取当前屏幕的尺寸,并设置图片放大的最大尺寸,不能超过屏幕尺寸
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
seekbar1.setMax(dm.widthPixels - minWidth);
//设置拖动控件的监听事件
seekbar1.setOnSeekBarChangeListener(this);
seekbar2.setOnSeekBarChangeListener(this);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if (seekBar.getId() == R.id.sbSize) {
//设置图片的大小
int newWidth=progress+minWidth;//计算出图像的宽度
int newHeight=(int)(newWidth*3/4);//计算出图像的高度
//重新设置布局中图片的宽度高度
imageView.setLayoutParams(new LinearLayout.LayoutParams(newWidth, newHeight));
textview1.setText("图像宽度:"+newWidth+"图像高度:"+newHeight);
} else if (seekBar.getId() == R.id.sbRotate) {
//获取当前待旋转的图片
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher);
//设置旋转角度
matrix.setRotate(progress, 30, 60);
//通过待旋转的图片和角度生成新的图片
bitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true);
//绑定图片到控件上
imageView.setImageBitmap(bitmap);
textview2.setText("角度" + progress + "°");
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








