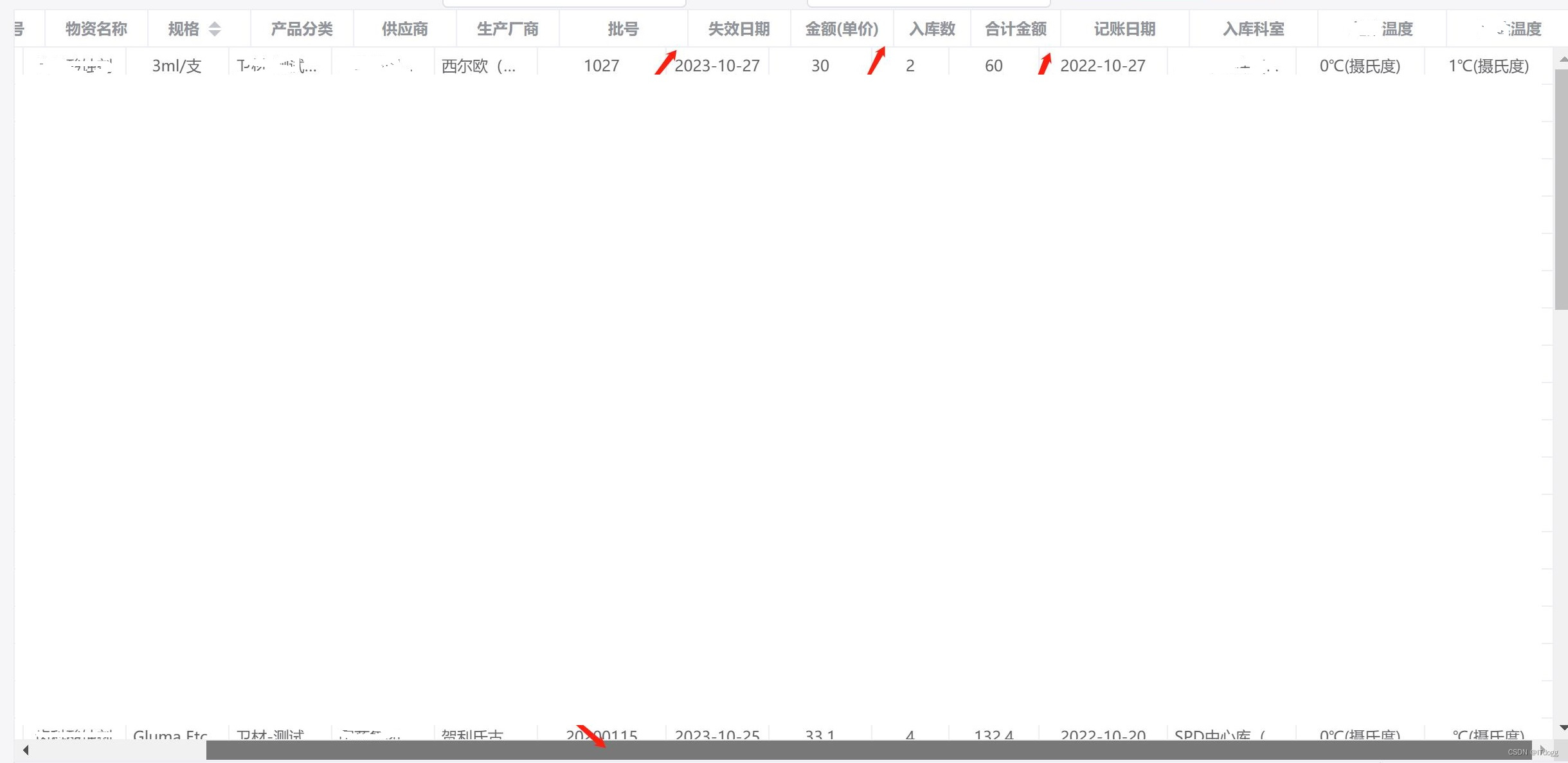
开发过程中,对列表进行了增加字段,结果测试时候发现,当横向拉动条拉至最右侧,列表内容展示错位了。

经过和前端大佬一起观察,发现了问题所在:

列表中所错位的宽度,正好就是右侧竖的下拉条的宽度。
然后在代码中,增加了样式,修改这一属性:
#ID.el-table__body-wrapper {
overflow-y: overlay;
}列表错位问题得以解决!如果有更好的方法,请大佬告知一下!
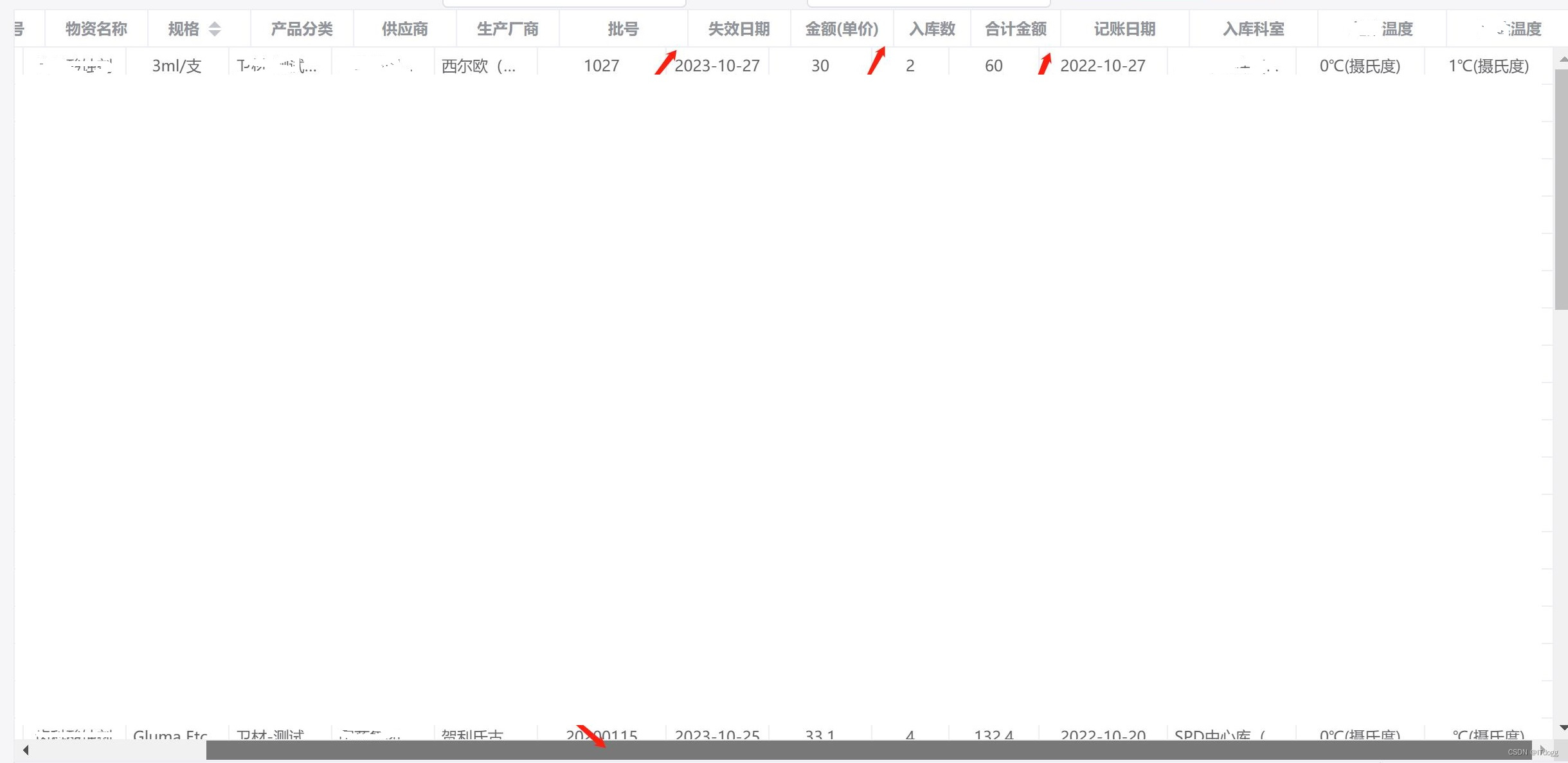
开发过程中,对列表进行了增加字段,结果测试时候发现,当横向拉动条拉至最右侧,列表内容展示错位了。

经过和前端大佬一起观察,发现了问题所在:

列表中所错位的宽度,正好就是右侧竖的下拉条的宽度。
然后在代码中,增加了样式,修改这一属性:
#ID.el-table__body-wrapper {
overflow-y: overlay;
}列表错位问题得以解决!如果有更好的方法,请大佬告知一下!











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


