
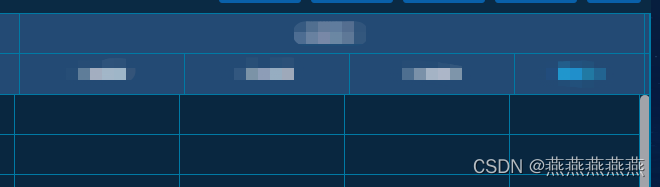
出现上图现象的原因:表头预留的滚动条位置跟内容的宽度不一样
解决办法一:
//注意:以下样式代码需要添加到index.html、或app.vue中(必须是入口文件,起全局作用!)
body .el-table th.gutter {
display: table-cell!important;
}
解决办法二:
::v-deep .el-table--scrollable-y {
.el-table__body-wrapper::-webkit-scrollbar {
width: 9px;
height: 9px;
}
.gutter {
width: 10px !important;
}
}




















 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








