(转载注明:http://blog.csdn.net/itermeng/article/details/52170637看到好多大牛博客开头都有这个,我也来写一个,嘿嘿~~~
以下内容为个人自学网上资源黑马安卓视频总结而来……有问题可留言讨论
——————————————————————————————————————————————
——————————————————————————————————————————————
2016年11月4日更新:
以下内容为最基本的轮播器入门方法,关于图片轮循(图片轮播从最后一张重新回到第一张)的原理并非是现在最常用的将 ViewPagerAdapter 中的count数目设置成无限大。
后来在学习的过程中,发现这并非是好方法,一种新的方法:
在添加轮播器的图片时,在最后一张图片后面重复添加第一张图片,用来当作缓冲图片!所以在最后一张图片展示完后,继续滚动会显示准备好的缓冲图片,此时检测到位置再立即 setCurrentItem 将图片设置成第一张,借此完成图片的轮询原理。
项目资源代码:
https://github.com/gnemyg7221/LoopPicturesDemo
——————————————————————————————————————————————
——————————————————————————————————————————————
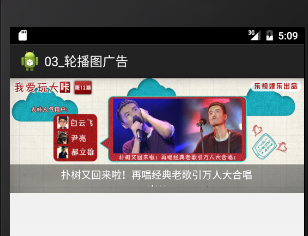
记录学习一下轮播图的使用方法:首先如下图所示,要求达到轮播图的基本功能:
1. 让图片滑动起来(ViewPager)
2. 让图片和文字,指示器对应起来
3. 让轮播器无限循环
4. 轮播器自动轮询从以上四个点来展开轮播图的学习:
一. 完成 xml 文件的编写 :
使用viewPager实现轮播图,但是viewPager是 android.support.v4.view包下的控件,使用时一定要带上。再用相对布局包裹起来。其中加一个ListView布局,用来包含不同轮播图对应的文字和小白点。布局简单,无需多讲,如下图所示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="160dp" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:padding="5dp"
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
android:background="#66000000" >
<TextView
android:id="@+id/tv_desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/white"
android:textSize="18dp"
android:singleLine="true"
android:text="我是文字, 我是文字, 我是文字, " />
<LinearLayout
android:id="@+id/ll_point_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal">
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>二. 完成逻辑编写 :
protected void onCreat(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化布局 View视图
initViews();
// Model数据
initData();
// Controller 控制器
initAdapter();如同MVC框架一样,这里的主要逻辑分成3个点去编写,分别是初始化布局、初始化数据、设置适配器。但是!接下来的讲解不能按照这3个模块分开去讲,耦合性太强了,所以挑几个重点出来讲。
1. PagerAdapter适配器
其实这个适配器同之前所讲的BaseAdapter 有异曲同工之妙。编写一个自定义的去继承PagerAdapter,去实现它的方法。
@Override
public int getCount() {//获取总数量
return 0;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return false;
}但是以上的两种方法并不够,需要手工增加另外两个继承来的方法:
@Override
public Object instantiateItem(ViewGroup container, int position) {
return super.instantiateItem(container, position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
super.destroyItem(container, position, object);
} 重点:
总共四个方法,与ListView大径相同。
getcount : 返回轮播图的条目总数。
isViewFromObject: 判断View是否复用。
instantiateItem: 返回要显示的条目内容, 创建条目。(重点!!!)
destroyItem: 销毁条目。
(1)instantiateItem ()
主要将重点放在instantiateItem 方法中,它与ListView中的getView方法相似。方法中的参数container 代表 ViewPager 的容器!position则是要显示条目的位置。其中的操作:
a. 把View对象添加到container中
b. 把View对象返回给框架(适配器)
(2)isViewFromObject()
正因如此,isViewFromObject方法需要判断view是否为新的条目,是否可以被复用(正如ListView里的getView方法中 convertView参数判断一样)
(3) destroyItem()
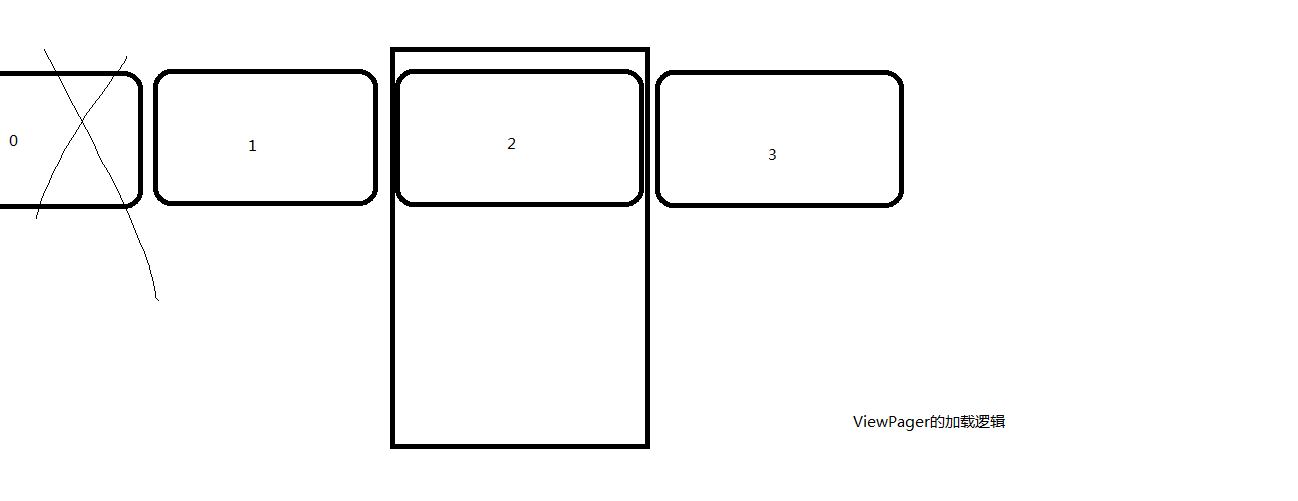
至于destroyItem确实是一个新方法,这里便涉及到 ViewPager 的加载逻辑了。当我们滑动轮播图时,例如当前在第一张,向左滑动显示第二张,这时左边和右边都有一张缓存好的图片等你去滑动,你再向左滑动,显示第三张图片,这时第一张图片便会销毁(右边同是),这样是为了更好的节省内存,不然众多图片的缓存无异于浪费内存。(同理如下图)
(4)getCount()
此方法简单,就是返回条目总数,不过在此返回的并非是轮播图的真正数量,而是给一个 Int的最大值,至于原因,涉及到轮播器无限循环,下一点讲。
2. 轮播器的无限循环
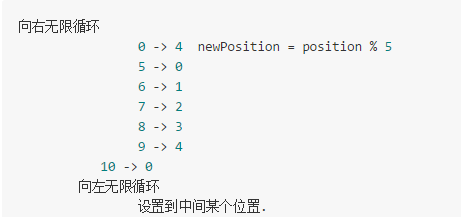
真正的轮播器都是左右可以无限循环的,从第一张向左滑到第五张(我这里只有5张图),第五张向右滑到第一张,可是PagerAdapter中的方法获取的position是从0~4,即显示第一张图片,position为0,无所向左滑动。怎样让它无限循环?

如上图,答案便是我们将PagerAdapter中的getCount方法中的返回值返回为 Int最大值,将当前条目的position设置成一个中间值,这样向左、右可以无限滑动。
// 默认设置到中间的某个位置
int pos = Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % imageViewList.size());
// 2147483647 / 2 = 1073741823 - (1073741823 % 5)
viewPager.setCurrentItem(5000000); // 设置到某个位置3. 轮播器的监听滚动
setOnPageChangeListener 给 ViewPager 设置页面监听事件(可监听到轮播图的 滚动时、被选中时、状态变化时 这三个状态)。Activity 去 实现 OnPageChangeListener类,随后继承 onPageScrolled 、onPageSelected 、onPageScrollStateChanged三个方法。(代码如下图)
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
// 滚动时调用
}
@Override
public void onPageSelected(int position) {
// 新的条目被选中时调用
System.out.println("onPageSelected: " + position);
int newPosition = position % imageViewList.size();
//设置文本
tv_desc.setText(contentDescs[newPosition]);
// for (int i = 0; i < ll_point_container.getChildCount(); i++) {
// View childAt = ll_point_container.getChildAt(position);
// childAt.setEnabled(position == i);
// }
// 把之前的小白点禁用, 把最新的启用, 更新指示器
ll_point_container.getChildAt(previousSelectedPosition).setEnabled(false);
ll_point_container.getChildAt(newPosition).setEnabled(true)
// 记录之前小白点的位置
previousSelectedPosition = newPosition;
}
@Override
public void onPageScrollStateChanged(int state) {
// 滚动状态变化时调用
} 重点:
主要用到了onPageSelected方法,int newPosition = position % imageViewList.size();找到图片真正的所在位置,轮播图设置文本,及小白点的设置。
4. 轮播器的自动循环
开启轮询,让轮播器过2秒跳一下。这个操作绝对不能在主线程中做,因为要sleep,在onCreat() 方法中开启一个子线程做循环操作。
// 开启轮询
new Thread(){
public void run() {
isRunning = true;
while(isRunning){
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// 往下跳一位
runOnUiThread(new Runnable() {
@Override
public void run() {
System.out.println("设置当前位置: " + viewPager.getCurrentItem());
viewPager.setCurrentItem(viewPager.getCurrentItem()+1);
}
});
}
};
}.start();以上四个点是我认为在逻辑编写中的几个重点,下面贴逻辑代码
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends Activity implements OnPageChangeListener{
private ViewPager viewPager;
private int[] imageResIds;
private ArrayList<ImageView> imageViewList;
private LinearLayout ll_point_container;
private String[] contentDescs;
private TextView tv_desc;
private int previousSelectedPosition = 0;
boolean isRunning = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化布局 View视图
initViews();
// Model数据
initData();
// Controller 控制器
initAdapter();
// 开启轮询
new Thread(){
public void run() {
isRunning = true;
while(isRunning){
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
// 往下跳一位
runOnUiThread(new Runnable() {
@Override
public void run() {
System.out.println("设置当前位置: " + viewPager.getCurrentItem());
viewPager.setCurrentItem(viewPager.getCurrentItem()+1);
}
});
}
};
}.start();
}
@Override
protected void onDestroy() {
super.onDestroy();
isRunning = false;
}
private void initViews() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
viewPager.setOnPageChangeListener(this);// 设置页面更新监听
// viewPager.setOffscreenPageLimit(1);// 左右各保留几个对象
ll_point_container = (LinearLayout) findViewById(R.id.ll_point_container);
tv_desc = (TextView) findViewById(R.id.tv_desc);
}
private void initData() {
// 初始化要显示的数据
// 图片资源id数组
imageResIds = new int[]{R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e};
// 文本描述
contentDescs = new String[]{
"巩俐不低俗,我就不能低俗",
"扑树又回来啦!再唱经典老歌引万人大合唱",
"揭秘北京电影如何升级",
"乐视网TV版大派送",
"热血屌丝的反杀"
};
// 初始化要展示的5个ImageView
imageViewList = new ArrayList<ImageView>();
ImageView imageView;
View pointView;
LayoutParams layoutParams;
for (int i = 0; i < imageResIds.length; i++) {
// 初始化要显示的图片对象
imageView = new ImageView(this);
imageView.setBackgroundResource(imageResIds[i]);
imageViewList.add(imageView);
// 加小白点, 指示器
pointView = new View(this);
pointView.setBackgroundResource(R.drawable.selector_bg_point);
layoutParams = new LinearLayout.LayoutParams(5, 5);
if(i != 0)
layoutParams.leftMargin = 10;
// 设置默认所有都不可用
pointView.setEnabled(false);
ll_point_container.addView(pointView, layoutParams);
}
}
private void initAdapter() {
ll_point_container.getChildAt(0).setEnabled(true);
tv_desc.setText(contentDescs[0]);
previousSelectedPosition = 0;
// 设置适配器
viewPager.setAdapter(new MyAdapter());
// 默认设置到中间的某个位置
int pos = Integer.MAX_VALUE / 2 - (Integer.MAX_VALUE / 2 % imageViewList.size());
// 2147483647 / 2 = 1073741823 - (1073741823 % 5)
viewPager.setCurrentItem(5000000); // 设置到某个位置
}
class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
// 3. 指定复用的判断逻辑, 固定写法
@Override
public boolean isViewFromObject(View view, Object object) {
// System.out.println("isViewFromObject: "+(view == object));
// 当划到新的条目, 又返回来, view是否可以被复用.
// 返回判断规则
return view == object;
}
// 1. 返回要显示的条目内容, 创建条目
@Override
public Object instantiateItem(ViewGroup container, int position) {
System.out.println("instantiateItem初始化: " + position);
// container: 容器: ViewPager
// position: 当前要显示条目的位置 0 -> 4
// newPosition = position % 5
int newPosition = position % imageViewList.size();
ImageView imageView = imageViewList.get(newPosition);
// a. 把View对象添加到container中
container.addView(imageView);
// b. 把View对象返回给框架, 适配器
return imageView; // 必须重写, 否则报异常
}
// 2. 销毁条目
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// object 要销毁的对象
System.out.println("destroyItem销毁: " + position);
container.removeView((View)object);
}
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels) {
// 滚动时调用
}
@Override
public void onPageSelected(int position) {
// 新的条目被选中时调用
System.out.println("onPageSelected: " + position);
int newPosition = position % imageViewList.size();
//设置文本
tv_desc.setText(contentDescs[newPosition]);
// for (int i = 0; i < ll_point_container.getChildCount(); i++) {
// View childAt = ll_point_container.getChildAt(position);
// childAt.setEnabled(position == i);
// }
// 把之前的禁用, 把最新的启用, 更新指示器
ll_point_container.getChildAt(previousSelectedPosition).setEnabled(false);
ll_point_container.getChildAt(newPosition).setEnabled(true);
// 记录之前的位置
previousSelectedPosition = newPosition;
}
@Override
public void onPageScrollStateChanged(int state) {
// 滚动状态变化时调用
}
}
项目资源代码:
https://github.com/gnemyg7221/LoopPicturesDemo
(谢谢能看到这里的人,我可以直接贴逻辑代码,但是还是想把其中的重点抽出来记录一下,自己也学习了,希望对你们有帮助 :)



























 877
877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








