百度了好多篇文章,发现这个是最有用的,复制下来之后,可以改地址,修改“北京”为你想要的地址就好了,搜索框输入你想要查找的地址,然后会联想出相关地址,点击就可以直接定位到了,超级好用,分享出来,嘻嘻。
主要还是利用百度地图中自定义控件的功能,文档地址在这 http://lbsyun.baidu.com/index.php?title=jspopular
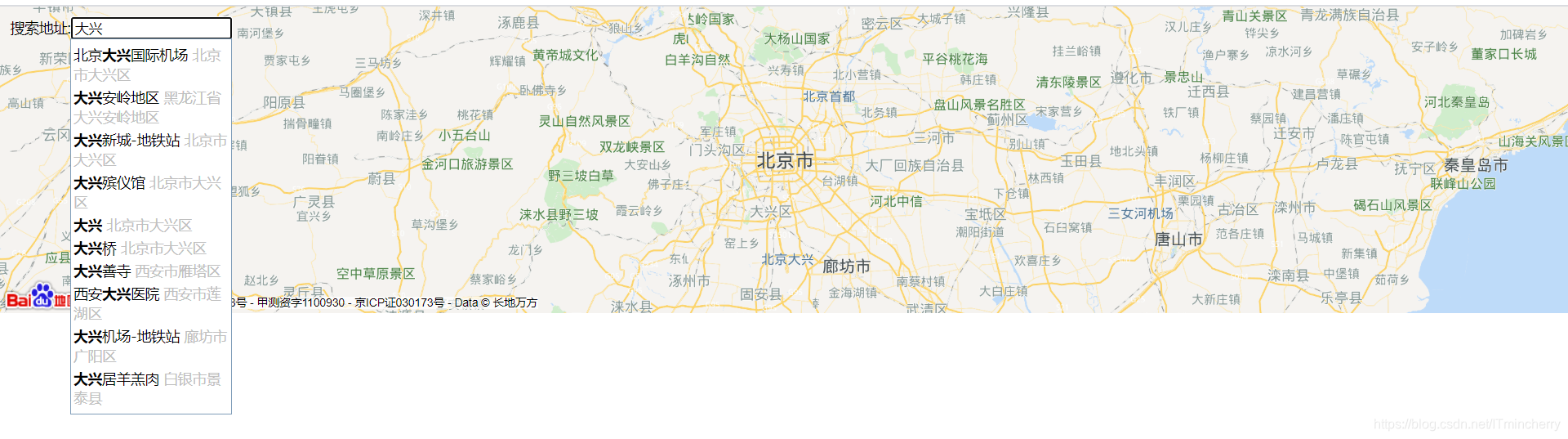
效果图:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{
width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;}
#l-map{
height:300px;width:100%;}
#r-result{
width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
<title>关键字输入提示词条</title







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1723
1723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








