一.uniapp小程序开发
自2023年8月28日起,手机号快速验证组件将需要付费使用。标准单价为:每次组件调用成功,收0.03元。每个小程序账号将有1000次体验额度,用于开发、调试和体验。该1000次的体验额度为正式版、体验版和开发版小程序共用,超额后,体验版和开发版小程序调用同正式版小程序一样,均收费
更多关于信息请查看官方文档
二.开发教程
1.前端代码
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">登录</button> getPhoneNumber(e) {
this.getPhoneNum(e).then(res => {
if (res) {
uni.showToast({
title: '授权成功',
icon: 'success'
})
}
})
},
getPhoneNum(e) {
return new Promise((resolve, reject) => {
console.log('e.detail.code',e.detail.code)
let PhoneCode=e.detail.code
let detail = e.detail;
// console.log(detail.errMsg)
if (detail.errMsg == "getPhoneNumber:ok") {
uni.login({
provider: 'weixin',
success: (res) => {
if (res.errMsg = 'login:ok') {
console.log('res.code',res.code)
uni.getUserInfo().then(response => {
console.log('response',response)
Vue.prototype.$u.api.wxLogin({
encryptedData: response[1].encryptedData,
iv: response[1].iv,
loginCode: res.code,
phoneCode: PhoneCode
}).then(data => {
if(data.code===200){
console.log('data',data)
// console.log(data.data)
Vue.prototype.$u.vuex('vuex_token', data.msg
.split(":")[1]);
Vue.prototype.$u.vuex('vuex_openid', data.data
.openid);
resolve(true);
}
})
})
} else {
console.log(res)
}
}
})
} else {
// 拒绝授权
if (detail.errMsg == 'getPhoneNumber:fail user deny' || detail.errMsg ==
'getPhoneNumber:fail:user deny') {
Vue.prototype.$u.toast('授权登录后才能体验完整的功能哦', 2500);
} else if (detail.errMsg == 'getPhoneNumber:fail no permission') {
Vue.prototype.$u.toast('该小程序暂无权限获取用户的手机号!', 2500);
}
resolve(false);
}
})
},
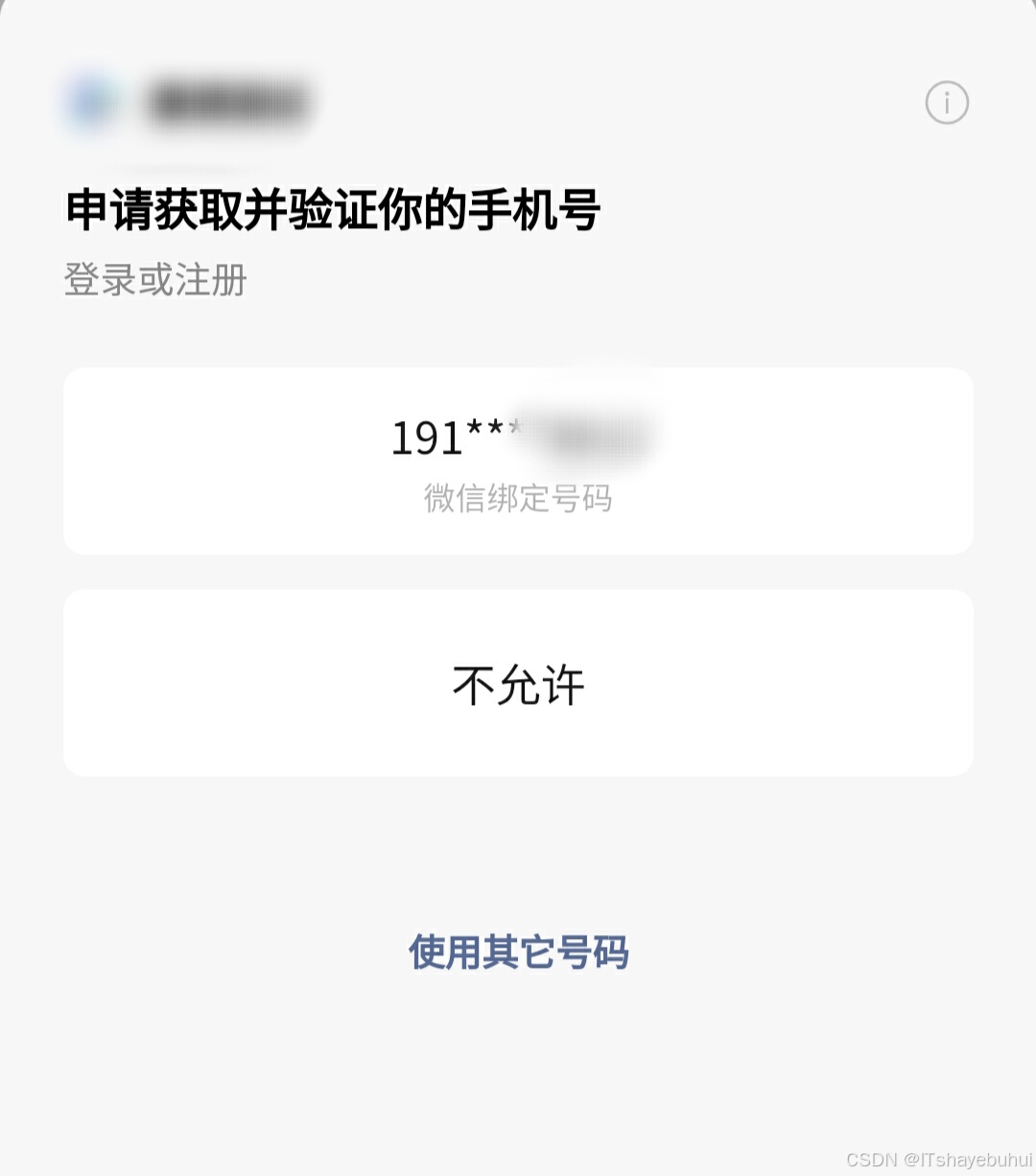
点击登录按钮将会调起手机号授权框,点击手机号确认登录将会调用组件

调用成功之后,组件会给你发一个 手机号授权的Phonecode手机号授权的凭证
![]()
接下来会调用uni.login(),在success的回调函数里面返回res.code,这个是登录凭证
![]()
再然后调用uni.getUserInfo()在回调函数里面得到encryptedData、iv

Vue.prototype.$u.api.wxLogin({
encryptedData: response[1].encryptedData,
iv: response[1].iv,
loginCode: res.code,phoneCode: PhoneCode
})
调用我的api将需要的信息传给后端,我的后端就可以拿到用户手机号码
![]()
![]()























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








