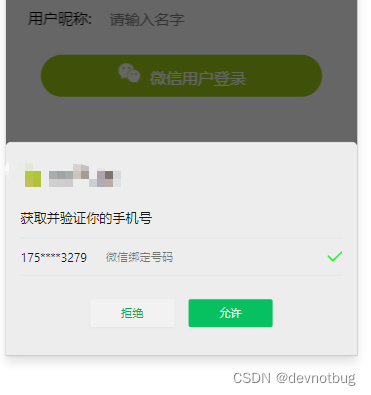
手机号授权登录
效果展示


这里面用的是 uni-app 官方的登录 他支持多端发布

下面是代码
<template>
<!-- 授权按钮 -->
<button v-if="!headerAvatar || !getName" class="game" open-type="getPhoneNumber" @getphonenumber="fnlogin">
<image class="weixinIcon" src="../../../static/login/weixin.png" mode=""></image>
<text class="buttonTitle">微信用户登录</text>
</button>
</template>为了方便手机号的全局使用我们可以在pinia中 把手机号进行一个存储
首先现在 store文件夹下创建一个conter.js文件 里面来存储我们手机号登录的一些相关信息
import { defineStore } from 'pinia'
import { ref } from 'vue'
export const useWxStore = defineStore('counter',
() => {
// 微信 手机号存储
const wxMobile = ref('')
const saveWxMobile = (encryptedData) => {
uni.setStorageSync('mobile', encryptedData)
wxMobile.value = encryptedData
}
return { wxMobile, saveWxMobile }
}, {
persist: {
paths: ['count']
}
}
)
<script setup>
// 微信----授权登录
// 先导入刚刚-store写好的状态管理
import { useWxStore } from '@/stores/conter.js';
const wxMobile = useWxStore();
// 登录接口
import { wxLogin } from '@/apis/login.js';
const Mobile = ref('');
const Code = ref('');
const fnlogin = (e) => {
console.log('手机号', e);
Mobile.value = e.detail.encryptedData;
Code.value = e.detail.code;
if (e.detail.errMsg == 'getPhoneNumber:ok') {
wxMobile.saveWxMobile(e.detail.encryptedData);
uni.showToast({
title: '登录成功',
icon: 'success',
duration: 2000
});
} else {
uni.showToast({
title: '取消登录',
icon: 'none',
duration: 2000
});
return;
}
uni.login({
success: async (res) => {
console.log('success---res', res);
if (res.code) {
//发起网络请求--调接口
const res = await wxLogin({ code: Code.value });
console.log('接口--res', res);
uni.request({
// url: 'wxLogin',
data: {
code: res.code
},
method: 'post',
success: (res) => {
// console.log('-----success----');
// console.log(res);
},
fail: (err) => {
// console.log('---error----', err);
}
});
uni.navigateTo({
url: '/pages/index/index'
});
// 获取用户信息
uni.getUserInfo({
success: (infoRes) => {
console.log('用户信息----', infoRes);
avatar.value = infoRes.userInfo.avatarUrl;
nickname.value = infoRes.userInfo.nickName;
},
fail: (error) => {
console.log('获取用户信息失败', error);
}
});
} else {
console.log('登录失败!' + res.errMsg);
}
}
});
};
</script>





















 2271
2271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








