一、XML布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="300dp"
android:divider="#ccc"
android:dividerHeight="2dp" />
<CheckBox
android:id="@+id/cb_all"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/lv"
android:layout_marginTop="20dp"
android:text="全选" />
<CheckBox
android:id="@+id/cb_fanxuan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/cb_all"
android:layout_marginTop="20dp"
android:text="反选" />
</RelativeLayout>二、Activity代码(主要处理全选和反选按钮)
public class MainActivity extends Activity {
private List<Goods> list;
private MyAdapter adapter;
private CheckBox cb_all;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 步骤1 :找控件
// 找到全选控件
cb_all = (CheckBox) findViewById(R.id.cb_all);
CheckBox cb_fanxuan = (CheckBox) findViewById(R.id.cb_fanxuan);
ListView lv = (ListView) findViewById(R.id.lv);
// 步骤2:准备数据
initData();
adapter = new MyAdapter(this,list);
// 步骤3:设置适配器
lv.setAdapter(adapter);
/**
*
*全选按钮事件
*/
cb_all.setOnCheckedChangeListener(new OnCheckedChangeListener() {
/**
* 如果选中 isChecked=true,反之亦然
*/
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
if (isChecked) {
// 全选
for (int i = 0; i < list.size(); i++) {
list.get(i).state = true;
}
// 更新adapter
adapter.notifyDataSetChanged();
} else {
// 全不选
for (int i = 0; i < list.size(); i++) {
list.get(i).state = false;
}
// 更新adapter
adapter.notifyDataSetChanged();
}
}
});
/**
*
*反选按钮事件
*/
cb_fanxuan.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
//如果选中反选按钮,则将原来的状态改变
if (isChecked) {
for (int i = 0; i < list.size(); i++) {
list.get(i).state = !list.get(i).state;
}
} else {
for (int i = 0; i < list.size(); i++) {
list.get(i).state = !list.get(i).state;
}
}
// 更新adapter
adapter.notifyDataSetChanged();
}
});
}
/**
*
*准备数据
*/
private void initData() {
list = new ArrayList<Goods>();
for (int i = 0; i < 10; i++) {
list.add(new Goods("商品" + i, 100 * (i + 1), R.drawable.ic_launcher,
false));
}
}
}
三、适配器MyAdapter(主要方法getView()处理)
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = View.inflate(context, R.layout.item, null);
TextView tv_name = (TextView) view.findViewById(R.id.tv_name);
TextView tv_price = (TextView) view.findViewById(R.id.tv_price);
CheckBox cb = (CheckBox) view.findViewById(R.id.cb);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
tv_name.setText(list.get(position).name);
tv_price.setText(list.get(position).price + "");
//设置复选框的值
cb.setChecked(list.get(position).state);
iv.setImageResource(list.get(position).imageId);
/**
*
*复选框的单击事件
*/
cb.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
list.get(position).state = isChecked;
}
});
return view;
}
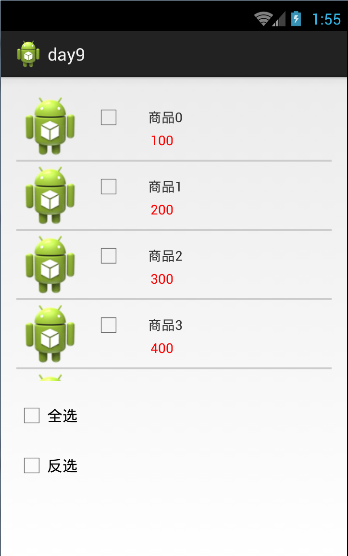
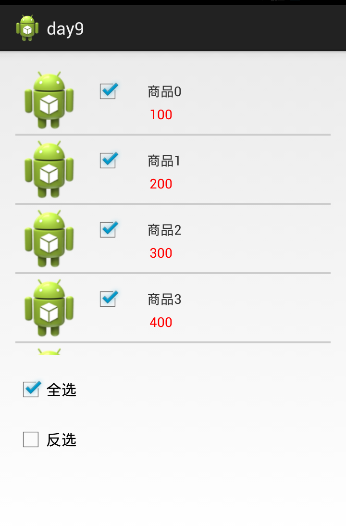
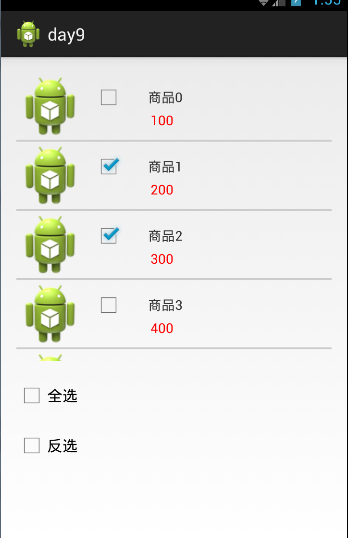
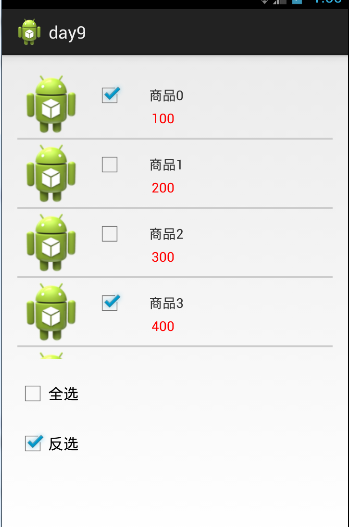
四、图片实例

























 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








