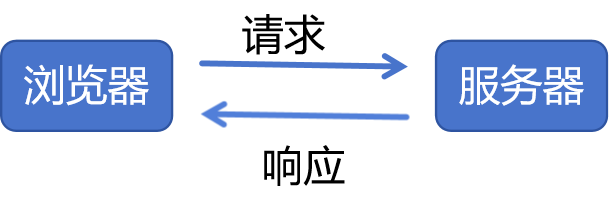
一、HTTP协议

常用请求:get请求和post请求
二、Ajax的使用
function init(){
let xrl=new XMLHttpRequest()
xrl.open("GET",'https://api.vvhan.com/api/bing')
xrl.onreadystatechange=function(){
if(this.readyState==4){
console.log(this.responseURL)
}
}
xrl.send()
console.log(xrl)
}三、Fetch的使用





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








