1. express框架介绍与基本使用
express是基于 Node.js 平台,快速、开放、极简的 Web 开发框架
1.1 创建一个Express的包

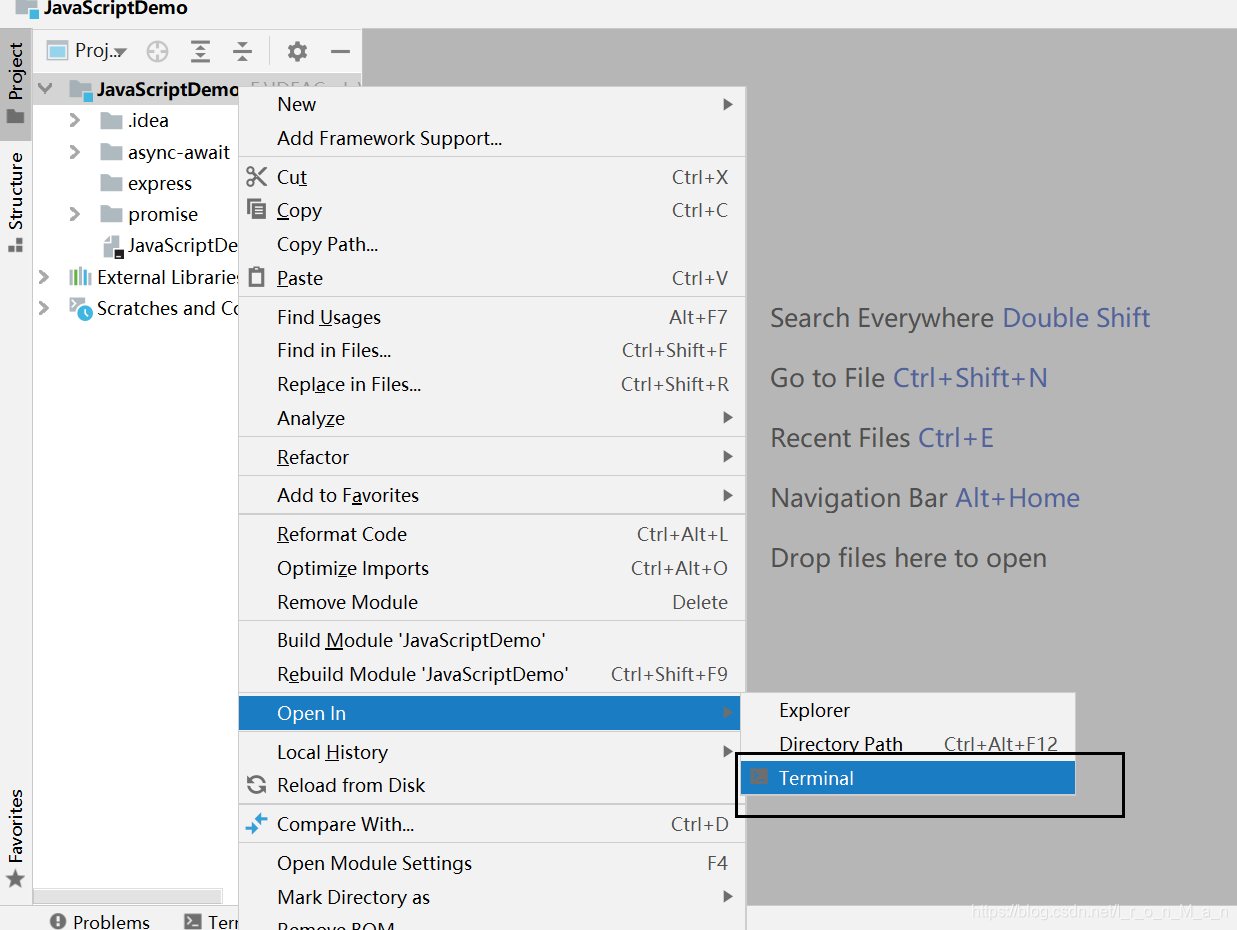
1.2 打开终端

1.3 执行 npm init --yes 做一个初始化
npm是Node.js平台下面的一个包管理工具
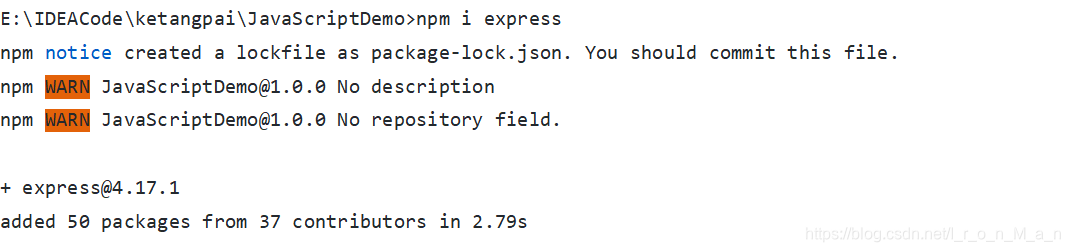
1.4 安装Express框架
执行 npm i express

1.5 创建一个Express基本使用.js的文件

1.6 开始使用express框架
代码:
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/', (request, response) => {
//设置响应
response.send('HELLO EXPRESS');
});
//4. 监听端口启动服务
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});
终端打开express文件夹

执行脚本:

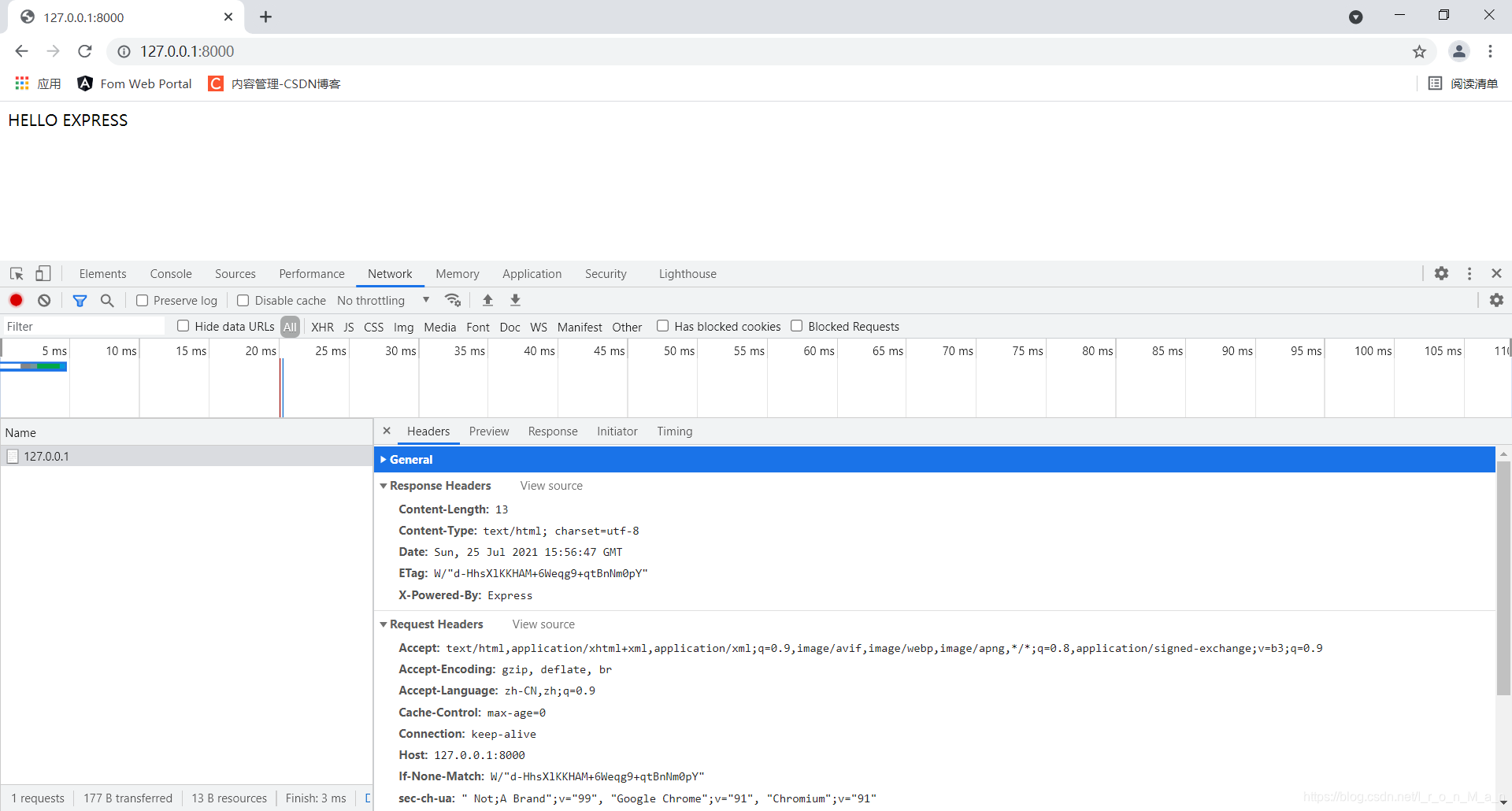
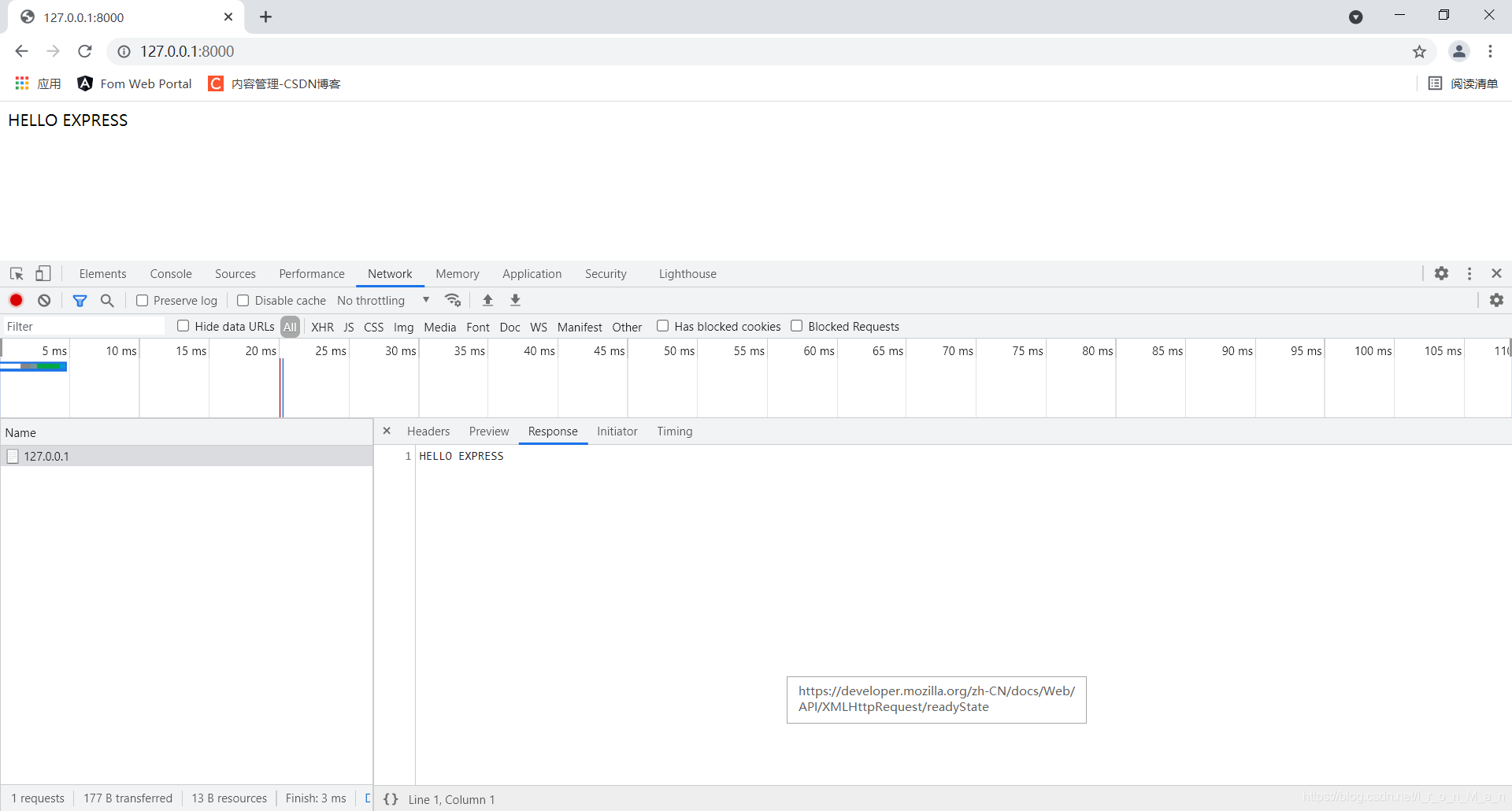
测试服务是否开启成功:


























 1169
1169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










