1.为什么要使用express框架
使用前端Ajax需要给服务器发送请求,而express可以模拟服务端
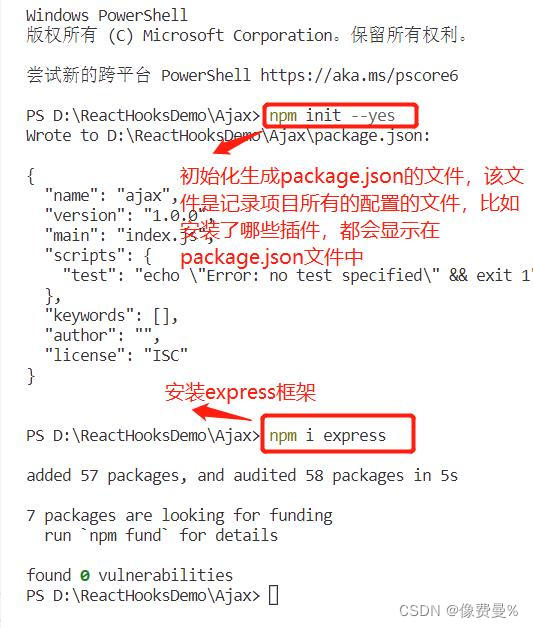
2.安装和使用express
在VS code的终端打开,运行命令如下:

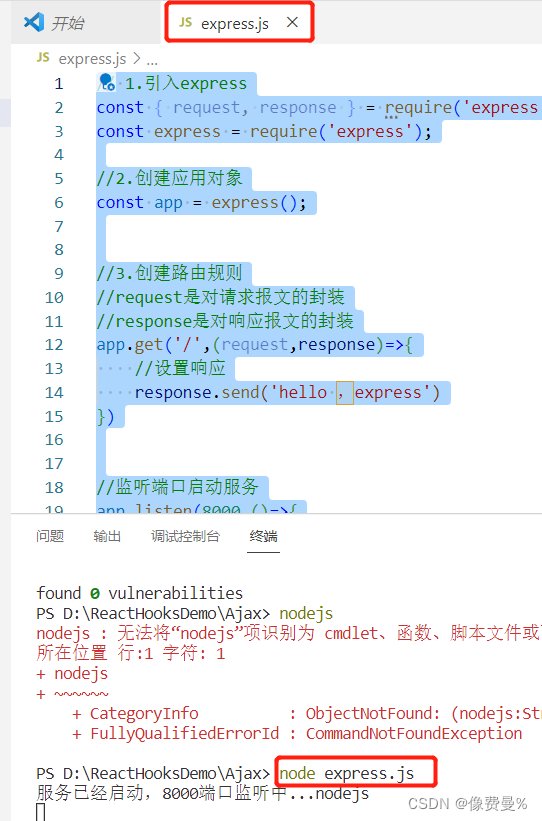
简单使用:
// 1.引入express
const { request, response } = require('express');
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
app.get('/',(request,response)=>{
//设置响应
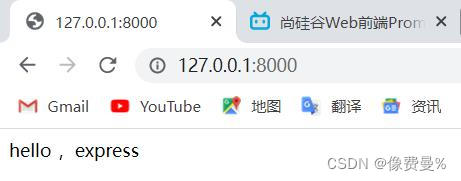
response.send('hello ,express')
})
//监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8000端口监听中...nodejs');
})运行:
























 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








