写在前面
最近要找前端实习了,作为一名大三狗,心里很慌,又把CSS重新复习了一遍,这时候写博客的好处就可以看见了,以前写过的博客可以当复习资料了,在复习的过程中,我觉得有必要要把CSS主干知识梳理一下,毕竟CSS是一门包罗万象的语言。
元素+模型+布局
为什么在开头中说“元素+模型+布局”呢?个人觉得,CSS的骨干知识就是“两种元素分类+盒子模型+布局”,其他的CSS特性都是围绕这些展开的。
两种元素分类
第一种按元素内容分类:CSS将元素分为文本,图片,视频,声音等流媒体文件
第二种按布局分类:CSS将元素分为块级元素和行内元素
在这里,为什么将CSS按元素内容分类呢?因为在CSS中float特性的设计初衷就是让文本环绕在图片旁,是元素内容赋予了float的特性。
模型
模型就是盒子模型,对于盒子模型,我们可以用日常生活中的常见事物——盒子作一个比喻来理解:
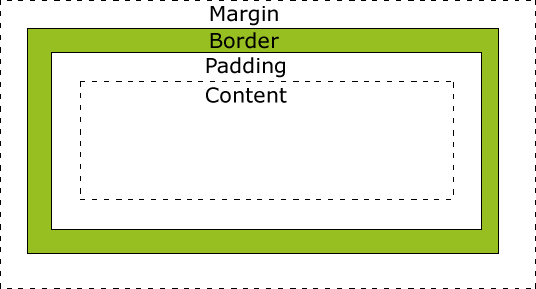
想象一个盒子,它有:外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性;让我们俯视这个盒子,它有上下左右四条边,所以每个属性除了内容(content),都包括四个部分:上下左右;这四部分可同时设置,也可分别设置;内边距可以理解为盒子里装的东西和边框的距离,而边框有厚薄和颜色之分,内容就是盒子中间装的东西,外边距就是边框外面自动留出的一段空白。
而实际中,如果按照盒子理解去使用它的话,就又过于生搬硬套了,对于盒子模型你需要把下图熟记于心:我们看到的只是border,但实际上却有margin和padding.
布局
至于布局,我们可以把布局分为标准流布局,浮动,定位三类布局方式。
1 CSS标准流是一种CSS布局规则。之所以标准,是因为在不使用其它特殊的规则(如浮动、定位)下,CSS所默认的对html各种元素的排列规则。
标准流是指元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。
关于CSS标准流具体可看我的这篇博客 CSS标准流
2 浮动会以某种方式将浮动元素从文档的正常流中删除,并把浮动元素向左边和右边浮动,不过它还是会影响布局,这种影响源自于这样一个事实:一个元素浮动时,其他内容会“环绕”该元素。
关于浮动具体可以看我的这篇博客 浮动之文字环绕问题
3 定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
其中以绝对定位最为特殊,绝对定位是将元素彻底从文档流删除,并相对于其包含块定位(包含块可能是文档中的另一个元素或者是初始包含块),元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样,该元素再也不会影响其他元素的布局了。
关于绝对定位和浮动的区别具体可看博客 float之文字环绕问题
结语
了解了“元素+模型+布局”,再去看CSS,你会有一种豁然开朗的感觉!

























 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








