前言:
作者在学习时,遇到代码如下:
import { ref,watch } from 'vue'
const state = ref({count:0})
const addState = ()=>{
state.value.count++
}对于方法中对对象中count的理解存在偏差
问题及解决:
误解:
认为是对象中的count的值0的修改(count.value),顺着往下思考则认为方法中的按钮自增操作一个是state.value.count.
解决:
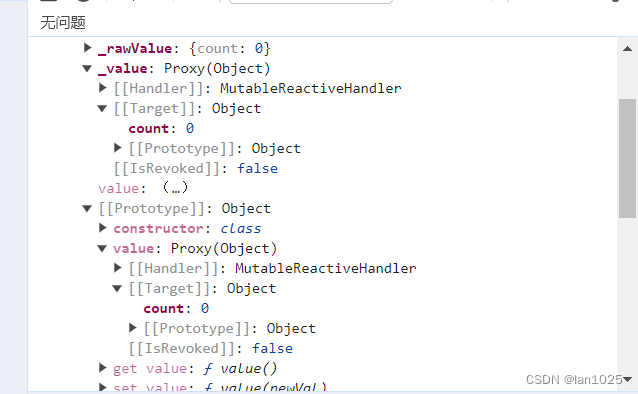
解决方法简单至极,如上代码跑不起来,用console.log找到对象可得








 文章讲述了作者在学习Vue时,对`ref`和`watch`在管理对象状态,尤其是`count`值时产生误解。实际上,`state.value.count`是Vue中的内部属性,解决方法是理解这些属性的用途并正确使用。
文章讲述了作者在学习Vue时,对`ref`和`watch`在管理对象状态,尤其是`count`值时产生误解。实际上,`state.value.count`是Vue中的内部属性,解决方法是理解这些属性的用途并正确使用。














 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








