随便记录一下csdn博客编写时候用的到技巧,以作备忘。
1. 表格
有两种方法编辑表格。
1.1 CSDN内置表格(Markdown-Table-Generator)
这个是csdn编辑器中,工具栏自带的表格用法。主要优点是比较直观,缺点是无法设置表格中行列的宽高。
用法:
| 表头一 | 表头二 |
|--|--|
| a | b |
效果如下
| 表头一 | 表头二 |
|---|---|
| a | b |
1.2 html样式的表格
优点是可以设置表格更多的属性,缺点就是太乱。
用法:
<table>
<thead align=left>
<tr>
<th width="26%">快捷键</th>
<th>作用</th>
</tr>
</thead>
<tbody align=left>
<tr>
<td>:NERDTree [<路径> | <书签>]</td>
<td>新建并展开NERDTree,根节点为后面的路径或书签。若不指定路径或书签,则根节点默认为终端运行vim时的当前路径。</td>
</tr>
<tr>
<td>:NERDTreeFind <文件/目录路径></td>
<td>1.光标在编辑窗口时,不加参数,运行命令后NERDTree窗口光标跳转到当前打开的文件处。<br>2.有参数时,就直接展开指定路径的父节点,同时光标也移动到指定路径的父节点。<br>3.光标在NERDTree窗口时,不加参数,运行命令后根节点跳转到终端路径的上一级,并展开这个路径节点(比如执行vim时,终端的当前路径为/home/sun/,那么执行NERDTreeFind后,根节点就变成了/home/,并且/home/sun/节点会展开)。</td>
</tr>
</tbody>
</table>
效果如下
| 快捷键 | 作用 |
|---|---|
| :NERDTree [<路径> | <书签>] | 新建并展开NERDTree,根节点为后面的路径或书签。若不指定路径或书签,则根节点默认为终端运行vim时的当前路径。 |
| :NERDTreeFind <文件/目录路径> | 1.光标在编辑窗口时,不加参数,运行命令后NERDTree窗口光标跳转到当前打开的文件处。 2.有参数时,就直接展开指定路径的父节点,同时光标也移动到指定路径的父节点。 3.光标在NERDTree窗口时,不加参数,运行命令后根节点跳转到终端路径的上一级,并展开这个路径节点(比如执行vim时,终端的当前路径为/home/sun/,那么执行NERDTreeFind后,根节点就变成了/home/,并且/home/sun/节点会展开)。 |
编辑html表格的技巧:
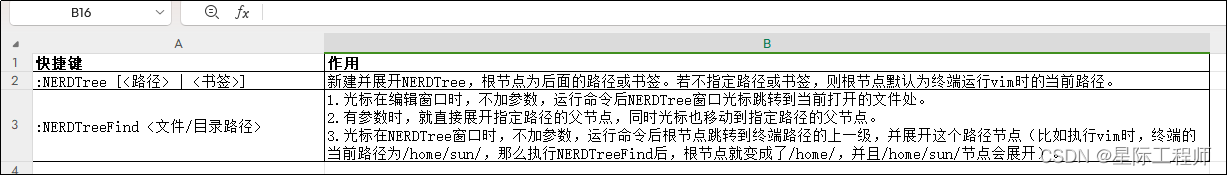
(1) 先在本地excel中编辑好表格内容,例如:

(2) 然后登录网站 https://www.tablesgenerator.com/html_tables# ,将第一步编辑好的表格粘贴到此网站后,自动生成html表格源码。

(3) 将html源码粘贴到csdn博客编辑页面,就可以看到我们想要的表格了。最后如果想设置对齐方式和表格中的宽高,可以在这个源码上继续修改。






















 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










