入门了微信小程序之后,跟着视频做了个入门的“天气预报”简易版小程序,自己做了一个仿“豆瓣电影”的小程序,之前博文都写了,又在网上搜到一份“美团外卖”小程序的源码,所以就马上动手跟着做了起来,使用了它给的素材资源,然后自己仿照着界面效果,自己写样式,除了小部分样式可能是参考源码的,其余是自己写的,感觉这样很能锻炼样式布局的能力,虽然css比较恶心。然后逻辑上的话基本是照着源码理解,先写“死”数据,后来再根据它的逻辑参考着代码一步一步做出模拟数据效果,大概理解它的逻辑代码之后,自己跟着敲,再自己调错等。做完之后,我这次主要讲我自己做的功能:
1、顶部的定位功能(借助微信小程序 api 请求经纬度并提供给百度地图 api 再去请求获取具体地理位置)
2、模拟数据加载的过程(在点餐时,查看店家信息时,店家比较多需要下拉查看,我就固定一次只显示固定的条数,再当鼠标这几条记录被查看完之后,再去请求新的数据,每次加载跟之前一样固定的记录条数,具体看下面解释吧!)
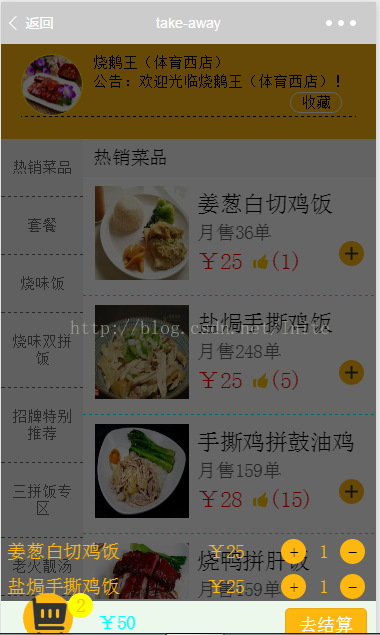
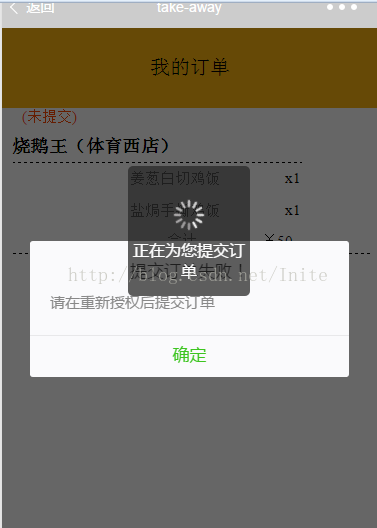
先上几张效果图吧:
当然上面支付是假的,并未实现此功能。
现在来讲下“顶部的定位功能如何实现”(效果如上面第一张图):
主要运用微信小程序自带的 api 和百度地图 api 来一起先后进行请求即可获取所在地理位置:
微信自带 api 代码如下:
requestLocation: function () {
var that = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude/**纬度 */
var longitude = res.longitude /**经度 */
console.log(res);
that.getAddress(latitude, longitude);/**调用自定义函数获取地理we */
}
})
},百度地图 api 代码如下:
getAddress: function (lat, lng) {
var url = 'https://api.map.baidu.com/geocoder/v2/';/**最后记得加"/" */
var params = { /**传递的参数集合 *
location: lat + ',' + lng,
output: 'json',
ak: 'MKABLw7PZssnQPy0BmnV2e6vcUyKWZxf' /**注册百度地图 api 之后就能获取 ak 了 */
};
var that = this;/**获取句柄 */
wx.request({
url: url,
data: params,
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res);
var address = res.data.result.formatted_address; /**具体要到哪个地址可以查看res对象数组内容再去获取 */
console.log(address);
that.setData({
address: address /**给wxml页面分配地址数据 */
});
}
})
}</










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9352
9352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








