一、Blob对象
Blob对象表示一个不可变、原始数据的类文件对象。Blob 表示的不一定是JavaScript原生格式的数据。File接口基于Blob,继承了blob的功能并将其扩展使其支持用户系统上的文件。
构造函数
 ``` var aBlob = new Blob( array, options ); ```
``` var aBlob = new Blob( array, options ); ```
- array 是一个由ArrayBuffer(二进制数据缓冲区)、ArrayBufferView(二进制数据缓冲区的array-like视图)、Blob、DOMString等对象构成的Array,或者其他类似对象的混合体,它将会被放进Blob。DOMStrings会被编码为UTF-8。
- options 是可选的,它可能会指定如下两个属性:* type,默认值为 “”,它代表了将会被放入到blob中的数组内容的MIME类型。* endings,默认值为"transparent",用于指定包含行结束符\n的字符串如何被写入。 它是以下两个值中的一个: “native”,代表行结束符会被更改为适合宿主操作系统文件系统的换行符,或者 “transparent”,代表会保持blob中保存的结束符不变。
示例
var debug = {hello: "world"};
var blob = new Blob([JSON.stringify(debug, null, 2)],{type : 'application/json'});
二、URL对象
通过创建URL对象指定文件的下载链接。
构造函数
创建新的URL表示指定的File对象或者Blob对象。
objectURL = window.URL.createObjectURL(blob);
window.URL.revokeObjectURL()
在每次调用createObjectURL方法时,都会创建一个新的 URL 对象,即使你已经用相同的对象作为参数创建过。当不再需要这些 URL 对象时,每个对象必须通过调用 URL.revokeObjectURL方法来释放。浏览器会在文档退出的时候自动释放它们,但是为了获得最佳性能和内存使用状况,你应该在安全的时机主动释放掉它们。
window.URL.revokeObjectURL(objectURL);
三、利用<a>标签下载
生成一个<a>标签。
const link = document.createElement('a');
href属性指定下载链接
link.href = window.URL.createObjectURL(blob);
dowload属性指定文件名
download 属性规定被下载的超链接目标。在<a>标签中必须设置 href 属性。该属性也可以设置一个值来规定下载文件的名称。所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件 (.img, .pdf, .txt, .html, 等等)。
link.download = fileName;
click()事件触发下载
link.click();
四、创建并下载
选择相应的MIME类型并设置编码。
const foo = {hello: "world"};
const blob = new Blob([JSON.stringify(foo)], type: 'application/vnd.ms-excel;charset=utf-8');
const fileName = `${new Date().valueOf()}.xls`;
const link = document.createElement('a');
link.href = window.URL.createObjectURL(blob);
link.download = fileName;
link.click();
window.URL.revokeObjectURL(link.href);
注 :下载指定扩展名的文件只需要对照MIME 参考手册设置type即可。
五、兼容IE
在IE中要使用window.navigator.msSaveOrOpenBlob来处理Blob对象。
window.navigator.msSaveOrOpenBlob(blob, fileName);
六、Promise写法
基于axios的写法。
axios.get(`url`, {responseType: 'arraybuffer',}).then(res => {if (res.status == 200) {let blob = new Blob([res.data], {type: 'application/vnd.ms-excel;charset=utf-8'});let fileName = `yourfile.xls`;// for IEif (window.navigator && window.navigator.msSaveOrOpenBlob) {window.navigator.msSaveOrOpenBlob(blob, fileName);} else {// for Non-IElet objectUrl = URL.createObjectURL(blob);let link = document.createElement("a");link.href = objectUrl;link.setAttribute("download", fileName);document.body.appendChild(link);link.click();window.URL.revokeObjectURL(link.href);}} else {// error handler}});
```**学习网络安全技术的方法无非三种:**
第一种是报网络安全专业,现在叫网络空间安全专业,主要专业课程:程序设计、计算机组成原理原理、数据结构、操作系统原理、数据库系统、 计算机网络、人工智能、自然语言处理、社会计算、网络安全法律法规、网络安全、内容安全、数字取证、机器学习,多媒体技术,信息检索、舆情分析等。
第二种是自学,就是在网上找资源、找教程,或者是想办法认识一-些大佬,抱紧大腿,不过这种方法很耗时间,而且学习没有规划,可能很长一段时间感觉自己没有进步,容易劝退。
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里**👉**[网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!](https://mp.weixin.qq.com/s/BWb9OzaB-gVGVpkm161PMw)
第三种就是去找培训。

接下来,我会教你零基础入门快速入门上手网络安全。
网络安全入门到底是先学编程还是先学计算机基础?这是一个争议比较大的问题,有的人会建议先学编程,而有的人会建议先学计算机基础,其实这都是要学的。而且这些对学习网络安全来说非常重要。但是对于完全零基础的人来说又或者急于转行的人来说,学习编程或者计算机基础对他们来说都有一定的难度,并且花费时间太长。
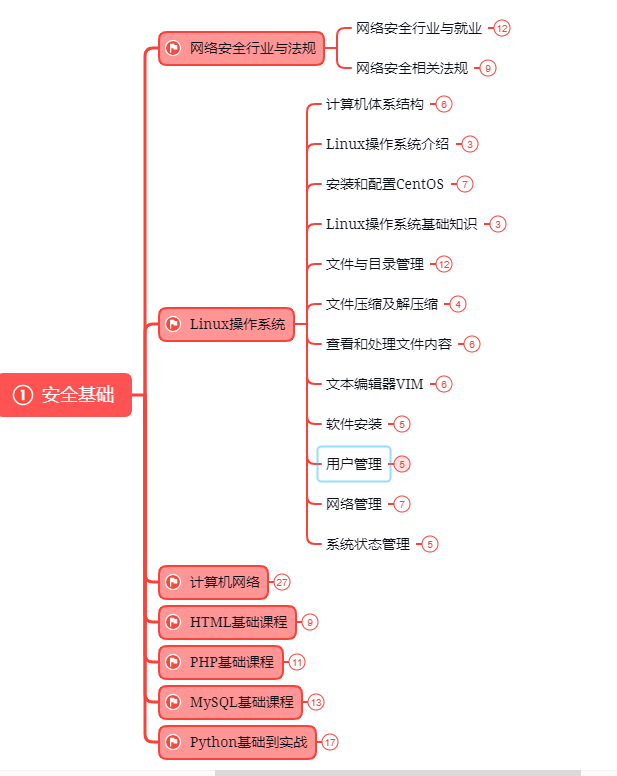
### 第一阶段:基础准备 4周~6周
这个阶段是所有准备进入安全行业必学的部分,俗话说:基础不劳,地动山摇

### 第二阶段:web渗透
**学习基础 时间:1周 ~ 2周:**
① 了解基本概念:(SQL注入、XSS、上传、CSRF、一句话木马、等)为之后的WEB渗透测试打下基础。
② 查看一些论坛的一些Web渗透,学一学案例的思路,每一个站点都不一样,所以思路是主要的。
③ 学会提问的艺术,如果遇到不懂得要善于提问。

**配置渗透环境 时间:3周 ~ 4周:**
① 了解渗透测试常用的工具,例如(AWVS、SQLMAP、NMAP、BURP、中国菜刀等)。
② 下载这些工具无后门版本并且安装到计算机上。
③ 了解这些工具的使用场景,懂得基本的使用,推荐在Google上查找。
### **渗透实战操作 时间:约6周:**
① 在网上搜索渗透实战案例,深入了解SQL注入、文件上传、解析漏洞等在实战中的使用。
② 自己搭建漏洞环境测试,推荐DWVA,SQLi-labs,Upload-labs,bWAPP。
③ 懂得渗透测试的阶段,每一个阶段需要做那些动作:例如PTES渗透测试执行标准。
④ 深入研究手工SQL注入,寻找绕过waf的方法,制作自己的脚本。
⑤ 研究文件上传的原理,如何进行截断、双重后缀欺骗(IIS、PHP)、解析漏洞利用(IIS、Nignix、Apache)等,参照:上传攻击框架。
⑥ 了解XSS形成原理和种类,在DWVA中进行实践,使用一个含有XSS漏洞的cms,安装安全狗等进行测试。
⑦ 了解一句话木马,并尝试编写过狗一句话。
⑧ 研究在Windows和Linux下的提升权限,Google关键词:提权

以上就是入门阶段
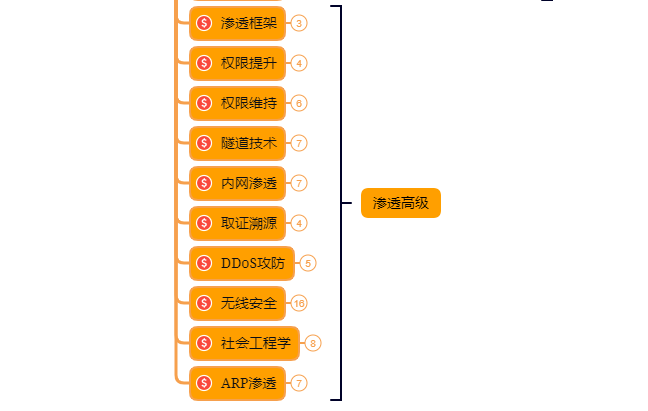
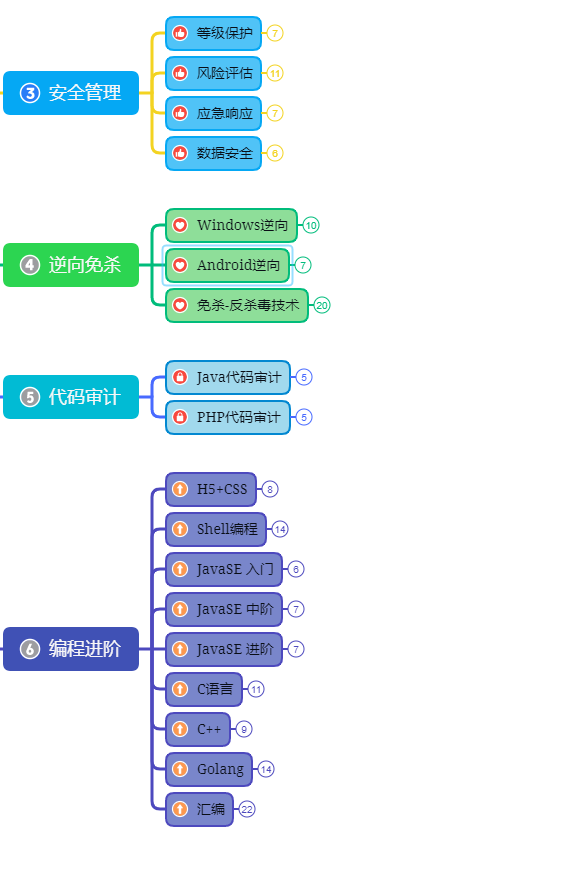
### 第三阶段:进阶
已经入门并且找到工作之后又该怎么进阶?详情看下图

给新手小白的入门建议:
新手入门学习最好还是从视频入手进行学习,视频的浅显易懂相比起晦涩的文字而言更容易吸收,这里我给大家准备了一套网络安全从入门到精通的视频学习资料包免费领取哦!
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里**👉**[网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!](https://mp.weixin.qq.com/s/BWb9OzaB-gVGVpkm161PMw)
<img src="https://hnxx.oss-cn-shanghai.aliyuncs.com/official/1678694737820.png?t=0.6334725112165747" />








 本文详细介绍了JavaScript中的Blob对象和URL对象的使用,包括Blob的构造方法、MIME类型设置、URL.createObjectURL的用法,以及利用<a>标签下载文件和在IE中的兼容处理。同时涵盖了web渗透基础知识,如SQL注入、XSS和文件上传等内容。
本文详细介绍了JavaScript中的Blob对象和URL对象的使用,包括Blob的构造方法、MIME类型设置、URL.createObjectURL的用法,以及利用<a>标签下载文件和在IE中的兼容处理。同时涵盖了web渗透基础知识,如SQL注入、XSS和文件上传等内容。














 1295
1295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








