最近项目频频遇到 CDN 劫持的事情,学习到可以通过 Subresource Integrity 的方式有效应对。
SRI 简介
SRI 全称 Subresource Integrity - 子资源完整性,是指浏览器通过验证资源的完整性(通常从 CDN 获取)来判断其是否被篡改的安全特性。
通过给 link 标签或者 script 标签增加 integrity 属性即可开启 SRI 功能,比如:
<script type="text/javascript" src="//s.url.cn/xxxx/aaa.js" integrity="sha256-xxx sha384-yyy"crossorigin="anonymous"></script>
integrity 值分成两个部分,第一部分指定哈希值的生成算法(sha256、sha384 及 sha512),第二部分是经过 base64 编码的实际哈希值,两者之间通过一个短横(-)分割。integrity 值可以包含多个由空格分隔的哈希值,只要文件匹配其中任意一个哈希值,就可以通过校验并加载该资源。上述例子中我使用了 sha256 和 sha384 两种 hash 方案。
备注:
crossorigin="anonymous"的作用是引入跨域脚本,在 HTML5 中有一种方式可以获取到跨域脚本的错误信息,首先跨域脚本的服务器必须通过 Access-Controll-Allow-Origin 头信息允许当前域名可以获取错误信息,然后是当前域名的 script 标签也必须声明支持跨域,也就是 crossorigin 属性。link、img 等标签均支持跨域脚本。如果上述两个条件无法满足的话, 可以使用try catch方案。
为什么要使用 SRI
在 Web 开发中,使用 CDN 资源可以有效减少网络请求时间,但是使用 CDN 资源也存在一个问题,CDN 资源存在于第三方服务器,在安全性上并不完全可控。
CDN 劫持是一种非常难以定位的问题,首先劫持者会利用某种算法或者随机的方式进行劫持(狡猾大大滴),所以非常难以复现,很多用户出现后刷新页面就不再出现了。之前公司有同事做游戏的下载器就遇到这个问题,用户下载游戏后解压不能玩,后面通过文件逐一对比找到原因,原来是 CDN 劫持导致的。怎么解决的呢?听说是找 xx 交了保护费,后面也是利用文件 hash 的方式,想必原理上也是跟 SRI 相同的。
所幸的是,目前大多数的 CDN 劫持只是为了做一些夹带,比如通过 iframe 插入一些贴片广告,如果劫持者别有用心,比如 xss 注入之类的,还是非常危险的。
开启 SRI 能有效保证页面引用资源的完整性,避免恶意代码执行。
浏览器如何处理 SRI
- 当浏览器在 script 或者 link 标签中遇到 integrity 属性之后,会在执行脚本或者应用样式表之前对比所加载文件的哈希值和期望的哈希值。
- 当脚本或者样式表的哈希值和期望的不一致时,浏览器必须拒绝执行脚本或者应用样式表,并且必须返回一个网络错误说明获得脚本或样式表失败。
使用 SRI
通过使用 webpack 的 html-webpack-plugin 和 webpack-subresource-integrity 可以生成包含 integrity 属性 script 标签。
import SriPlugin from 'webpack-subresource-integrity'
const compiler = webpack({output: {crossOriginLoading: 'anonymous',},plugins: [new SriPlugin({hashFuncNames: ['sha256', 'sha384'],enabled: process.env.NODE_ENV === 'production',})]
})
那么当 script 或者 link 资源 SRI 校验失败的时候应该怎么做呢?
比较好的方式是通过 script 的 onerror 事件,当遇到 onerror 的时候重新 load 静态文件服务器之间的资源:
<script type="text/javascript" src="//11.url.cn/aaa.js"integrity="sha256-xxx sha384-yyy"crossorigin="anonymous"onerror="loadScriptError.call(this, event)"onsuccess="loadScriptSuccess"></script>
在此之前注入以下代码:
(function () {
function loadScriptError (event) {
// 上报
...
// 重新加载 js
return new Promise(function (resolve, reject) {
var script = document.createElement('script')
script.src = this.src.replace(/\/\/11.src.cn/, 'https://x.y.z') // 替换 cdn 地址为静态文件服务器地址
script.onload = resolve
script.onerror = reject
script.crossOrigin = 'anonymous'
document.getElementsByTagName('head')[0].appendChild(script)
})
}
function loadScriptSuccess () {
// 上报
...
}
window.loadScriptError = loadScriptError
window.loadScriptSuccess = loadScriptSuccess
})()
比较痛苦的是 onerror 中的 event 中无法区分究竟是什么原因导致的错误,可能是资源不存在,也可能是 SRI 校验失败,当然出现最多的还是请求超时,不过目前来看,除非有统计需求,无差别对待并没有多大问题。
注入 onerror 事件
当然,由于项目中的 script 标签是由 webpack 打包进去的,所以我们要使用 script-ext-html-webpack-plugin 将 onerror 事件和 onsuccess 事件注入进去:
const ScriptExtHtmlWebpackPlugin = require('script-ext-html-webpack-plugin')
module.exports = {//...plugins: [new HtmlWebpackPlugin(),new SriPlugin({hashFuncNames: ['sha256', 'sha384']}),
new ScriptExtHtmlWebpackPlugin({
custom: {
test: /\/*_[A-Za-z0-9]{8}.js/,
attribute: 'onerror',
value: 'loadScriptError.call(this, event)'
}
}),
new ScriptExtHtmlWebpackPlugin({
custom: {
test: /\/*_[A-Za-z0-9]{8}.js/,
attribute: 'onsuccess',
value: 'loadScriptSuccess.call(this, event)'
}
})]
}
然后将 loadScriptError 和 loadScriptSuccess 两个方法注入到 html 中,可以使用 inline 的方式。
如何判断发生 CDN 劫持?
前面说到 script 加载失败可能是由于多种原因造成的,那如何是否判断发生了 CDN 劫持呢?
方法就是再请求一次数据,比较两次得到文件的内容(当然不必全部比较),如果内容不一致,就可以得出结论了。
function loadScript (url) {
return fetch(url).then(res => {
if (res.ok) {
return res
}
return Promise.reject(new Error())
}).then(res => {
return res.text()
}).catch(e => {
return ''
})
}
比较两次加载的 script 是否相同
function checkScriptDiff (src, srcNew) {
return Promise.all([loadScript(src), loadScript(srcNew)]).then(data => {
var res1 = data[0].slice(0, 1000)
var res2 = data[1].slice(0, 1000)
if (!!res1 && !!res2 && res1 !== res2) {
// CDN劫持事件发生
}
}).catch(e => {
// ...
})
}
这里为什么只比较前 1000 个字符?因为通常 CDN 劫持者会在 js 文件最前面注入一些代码来达到他们的目的,注入中间代码需要 AST 解析,成本较高,所以比较全部字符串没有意义。如果你还是有顾虑的话,可以加上后 n 个字符的比较。
最后
还在知乎上看到一位大神另辟蹊径,通过类似 jsonp 的方式解决 CDN 劫持。个人感觉这种方式目前能够完美应对 CDN 劫持的主要原因是运营商通过文件名匹配的方式进行劫持,作者的方式就是通过 onerror 检测拦截,并且去掉资源文件的 js 后缀以应对 CDN 劫持。
这篇文章思路清晰,非常推荐学习。
《IVWEB 技术周刊》 震撼上线了,关注公众号:IVWEB社区,每周定时推送优质文章。
- 周刊文章集合: weekly学习网络安全技术的方法无非三种:
第一种是报网络安全专业,现在叫网络空间安全专业,主要专业课程:程序设计、计算机组成原理原理、数据结构、操作系统原理、数据库系统、 计算机网络、人工智能、自然语言处理、社会计算、网络安全法律法规、网络安全、内容安全、数字取证、机器学习,多媒体技术,信息检索、舆情分析等。
第二种是自学,就是在网上找资源、找教程,或者是想办法认识一-些大佬,抱紧大腿,不过这种方法很耗时间,而且学习没有规划,可能很长一段时间感觉自己没有进步,容易劝退。
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
第三种就是去找培训。

接下来,我会教你零基础入门快速入门上手网络安全。
网络安全入门到底是先学编程还是先学计算机基础?这是一个争议比较大的问题,有的人会建议先学编程,而有的人会建议先学计算机基础,其实这都是要学的。而且这些对学习网络安全来说非常重要。但是对于完全零基础的人来说又或者急于转行的人来说,学习编程或者计算机基础对他们来说都有一定的难度,并且花费时间太长。
第一阶段:基础准备 4周~6周
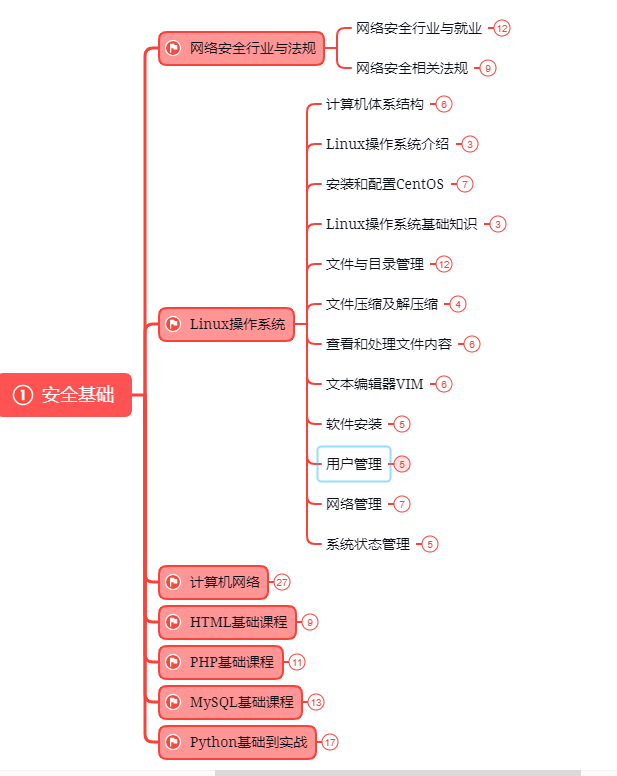
这个阶段是所有准备进入安全行业必学的部分,俗话说:基础不劳,地动山摇

第二阶段:web渗透
学习基础 时间:1周 ~ 2周:
① 了解基本概念:(SQL注入、XSS、上传、CSRF、一句话木马、等)为之后的WEB渗透测试打下基础。
② 查看一些论坛的一些Web渗透,学一学案例的思路,每一个站点都不一样,所以思路是主要的。
③ 学会提问的艺术,如果遇到不懂得要善于提问。

配置渗透环境 时间:3周 ~ 4周:
① 了解渗透测试常用的工具,例如(AWVS、SQLMAP、NMAP、BURP、中国菜刀等)。
② 下载这些工具无后门版本并且安装到计算机上。
③ 了解这些工具的使用场景,懂得基本的使用,推荐在Google上查找。
渗透实战操作 时间:约6周:
① 在网上搜索渗透实战案例,深入了解SQL注入、文件上传、解析漏洞等在实战中的使用。
② 自己搭建漏洞环境测试,推荐DWVA,SQLi-labs,Upload-labs,bWAPP。
③ 懂得渗透测试的阶段,每一个阶段需要做那些动作:例如PTES渗透测试执行标准。
④ 深入研究手工SQL注入,寻找绕过waf的方法,制作自己的脚本。
⑤ 研究文件上传的原理,如何进行截断、双重后缀欺骗(IIS、PHP)、解析漏洞利用(IIS、Nignix、Apache)等,参照:上传攻击框架。
⑥ 了解XSS形成原理和种类,在DWVA中进行实践,使用一个含有XSS漏洞的cms,安装安全狗等进行测试。
⑦ 了解一句话木马,并尝试编写过狗一句话。
⑧ 研究在Windows和Linux下的提升权限,Google关键词:提权

以上就是入门阶段
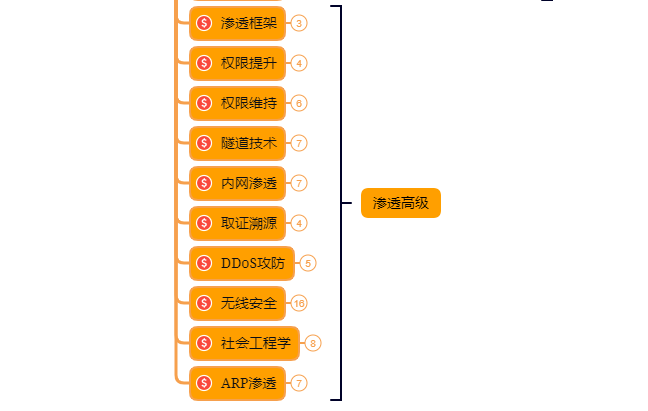
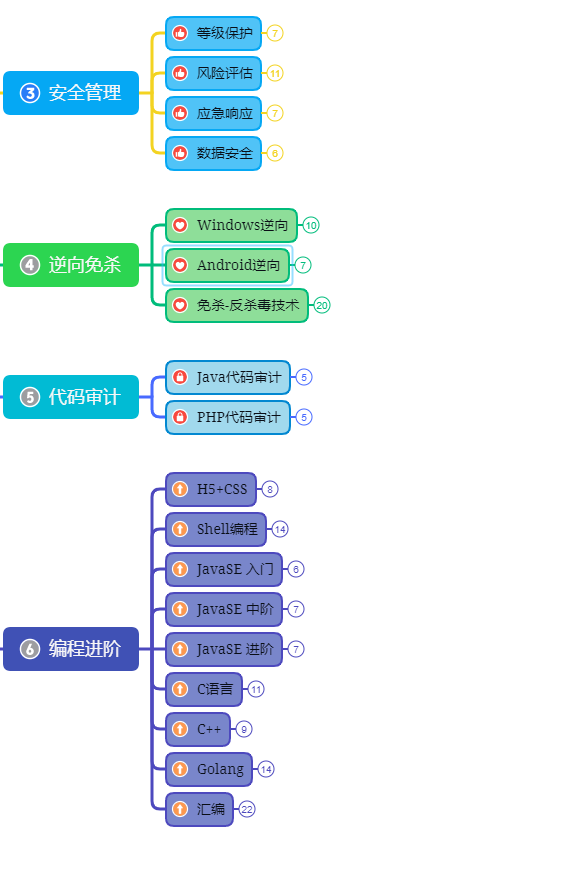
第三阶段:进阶
已经入门并且找到工作之后又该怎么进阶?详情看下图

给新手小白的入门建议:
新手入门学习最好还是从视频入手进行学习,视频的浅显易懂相比起晦涩的文字而言更容易吸收,这里我给大家准备了一套网络安全从入门到精通的视频学习资料包免费领取哦!
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!























 4910
4910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








