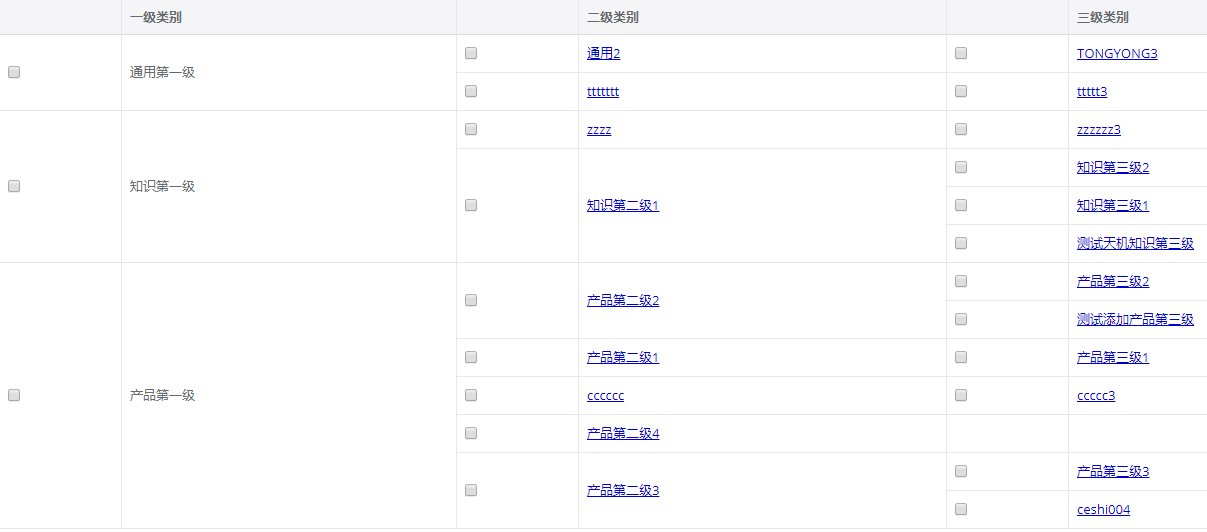
实现效果如下
后端数据结构
var res={
"code": 200,
"msg": "成功",
"data": {
"product": [
{
"id": "1",
"fid": "0",
"levelName": "产品第一级",
"companyId": "1",
"isLeaf": 0,
"level": 1,
"innerCategoryList": [
{
"id": "3",
"fid": "1",
"levelName": "产品第二级2",
"companyId": "1",
"isLeaf": 0,
"level": 2,
"innerCategoryList": [
{
"id": "7",
"fid": "3",
"levelName": "产品第三级2",
"companyId": "1",
"isLeaf": 0,
"level": 3,
"innerCategoryList": [],
"robotVoList": []
},
{
"id": "20180208141501100005",
"fid": "3",
"levelName": "测试添加产品第三级",
"companyId": "1",
"isLeaf": 0,
"level": 2,
"innerCategoryList": [],
"robotVoList": [
{
"robotId": "2",
"robotName": "robot"
}
]
}
],
"robotVoList": []
},
{
"id": "2",
"fid": "1",
"levelName": "产品第二级1",
"companyId": "1",
"isLeaf": 0,
"level": 2,
"innerCategoryList": [
{
"id": "6",
"fid": "2",
"levelName": "产品第三级1",
"companyId": "1",
"isLeaf": 0,
"level": 3,
"innerCategoryList": [],
"robotVoList": [
{
"robotId": "5",
"robotName": "r-5000"
},
{
"robotId": "4",
"robotName": "r-4000"
}
]
}
],
"robotVoList": [
{
"robotId": "5",
"robotName": "r-5000"
},
{
"robotId": "4",
"robotName": "r-4000"
}
]
},
{
"id": "20180209112124100006",
"fid": "1",
"levelName": "cccccc",
"companyId": "1",
"isLeaf": 0,
"level": 1,
"innerCategoryList": [
{
"id": "20180209112521100007",
"fid": "20180209112124100006",
"levelName": "ccccc3",
"companyId": "1",
"isLeaf": 0,
"level": 2,
"innerCategoryList": [],
"robotVoList": []
}
],
"robotVoList": []
},
{
"id": "5",
"fid": "1",
"levelName": "产品第二级4",
"companyId": "1",
"isLeaf": 0,
"level": 2,
"innerCategoryList": [],
"robotVoList": []
},
{
"id": "4",
"fid": "1",
"levelName": "产品第二级3",
"companyId": "1",
"isLeaf": 0,
"level": 2,
"innerCategoryList": [
{
"id": "8",
"fid": "4",
"levelName": "产品第三级3",
"companyId": "1",
"isLeaf": 0,
"level": 3,
"innerCategoryList": [],
"robotVoList": []
},
{
"id": "20180206142911100003",
"fid": "4",
"levelName": "ceshi004",
"companyId": "1",
"isLeaf": 0,
"level": 2,
"innerCategoryList": [],
"robotVoList": []
}
],
"robotVoList": []
}
],
"robotVoList": [
{
"robotId": "3",
"robotName": "r-3000"
}
]
}
]
}
}
前端代码 类递归循环
//递归目录 function categoryDoLoop(firstCategoryData,secondCategoryData,levelOneId,firstCategoryCheck,secondCategoryCheck,thirdCategoryCheck){ var trElement=""; var firstRowspan=1; var secondRowspan=1; var firstCategoryHtml=""; var secondCategoryHtml=""; //判断二级目录是否存在 if(secondCategoryData.length !=0 ){ //二级目录存在 for(var i=0;i<secondCategoryData.length;i++){ //循环二级目录//判断第三级目录是否存在 var thirdCategory=secondCategoryData[i].innerCategoryList.length; thirdCategory==0?thirdCategory=1:thirdCategory; firstRowspan+=thirdCategory; secondRowspan=thirdCategory; if(i==0){ secondCategoryHtml+=`<td rowspan="${secondRowspan}"><input data-level="2" type="checkbox" class="${secondCategoryCheck}" val="${secondCategoryData[i].id}" data-id="${secondCategoryData[i].id}"/></td><td class="editStyle editBtn" data-level="2" data-levelOneId="${levelOneId}" data-toggle="modal" data-target="#myModal_edit" rowspan="${secondRowspan}" data-id="${secondCategoryData[i].id}">${secondCategoryData[i].levelName}</td>`; }else{ secondCategoryHtml+=`<tr><td rowspan="${secondRowspan}"><input data-level="2" type="checkbox" class="${secondCategoryCheck}" val="${secondCategoryData[i].id}" data-id="${secondCategoryData[i].id}"/></td><td class="editStyle editBtn" data-level="2" data-levelOneId="${levelOneId}" data-toggle="modal" data-target="#myModal_edit" rowspan="${secondRowspan}" data-id="${secondCategoryData[i].id}">${secondCategoryData[i].levelName}</td>`; } if(secondCategoryData[i].innerCategoryList.length != 0){ //三级目录存在 var thirdCategoryData=secondCategoryData[i].innerCategoryList; //循环三级目录 var thirdCategoryHtml=""; for(var k=0;k<secondCategoryData[i].innerCategoryList.length;k++){ if(k==0){ thirdCategoryHtml+=`<td><input data-level="3" type="checkbox" class="${thirdCategoryCheck}" val="${thirdCategoryData[k].id}" data-id="${thirdCategoryData[k].id}" data-fid="${thirdCategoryData[k].fid}"/></td><td class="editStyle editBtn" data-level="3" data-levelOneId="${levelOneId}" data-toggle="modal" data-target="#myModal_edit" data-id="${thirdCategoryData[k].id}">${thirdCategoryData[k].levelName}</td>`; }else{ thirdCategoryHtml+=`<tr><td><input data-level="3" type="checkbox" class="${thirdCategoryCheck}" val="${thirdCategoryData[k].id}" data-id="${thirdCategoryData[k].id}" data-fid="${thirdCategoryData[k].fid}"/></td><td class="editStyle editBtn" data-level="3" data-levelOneId="${levelOneId}" data-toggle="modal" data-target="#myModal_edit" data-id="${thirdCategoryData[k].id}">${thirdCategoryData[k].levelName}</td></tr>`; } } }else{ //三级目录不存在 thirdCategoryHtml="<td></td><td></td>" } secondCategoryHtml=secondCategoryHtml+thirdCategoryHtml+"</tr>"; } firstRowspan=Number(firstRowspan)-1; firstCategoryHtml=`<tr><td rowspan="${firstRowspan}"><input data-level ="1" type="checkbox" class="${firstCategoryCheck}" val="${levelOneId}" data-id="${firstCategoryData.id}"/></td><td rowspan="${firstRowspan}" data-id="${levelOneId}">${firstCategoryData.levelName}</td>`; trElement=firstCategoryHtml+secondCategoryHtml; return trElement; }else{ //二级目录不存在 firstCategoryHtml=`<tr><td><input data-level="1" type="checkbox" class="${firstCategoryCheck}" val="${levelOneId}" data-id="${firstCategoryData.id}"/></td><td data-id="${levelOneId}">${firstCategoryData.levelName}</td>
<td></td><td></td><td></td><td></td></tr>`;trElement= firstCategoryHtml; return trElement; }}
渲染到页面
if(res.data.product != undefined){ //产品信息 var productSecondCategoryData=res.data.product[0].innerCategoryList; var productFirstCategoryData=res.data.product[0]; var productId=2; var firstCategoryCheck="product productFirstCategoryCheck"; var secondCategoryCheck="product productSecondCategoryCheck"; var thirdCategoryCheck="product productThirdCategoryCheck"; var productTr=categoryDoLoop(productFirstCategoryData,productSecondCategoryData,productId,firstCategoryCheck,secondCategoryCheck,thirdCategoryCheck); $("#mainTbody").append(productTr); }
总结:
一级目录固定,rowspan默认为1;
二级目录的合并rowspan是其下三级目录的数组长度+1;
一级目录的合并rowspan是其下所有二级目录的rowspan的和;
























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










