【1】HTTP简介
WEB浏览器与WEB服务器之间的一问一答的交互过程必须遵循一定的规则,这个规则就是HTTP协议。HTTP是 hypertext transfer protocol(超文本传输协议)的简写,它是 TCP/IP 协议集中的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程以及数据本身的格式,底层是靠TCP进行可靠地信息传输。。
HTTP协议的版本:HTTP/0.9、HTTP/1.0、HTTP/1.1、HTTP-NG 。
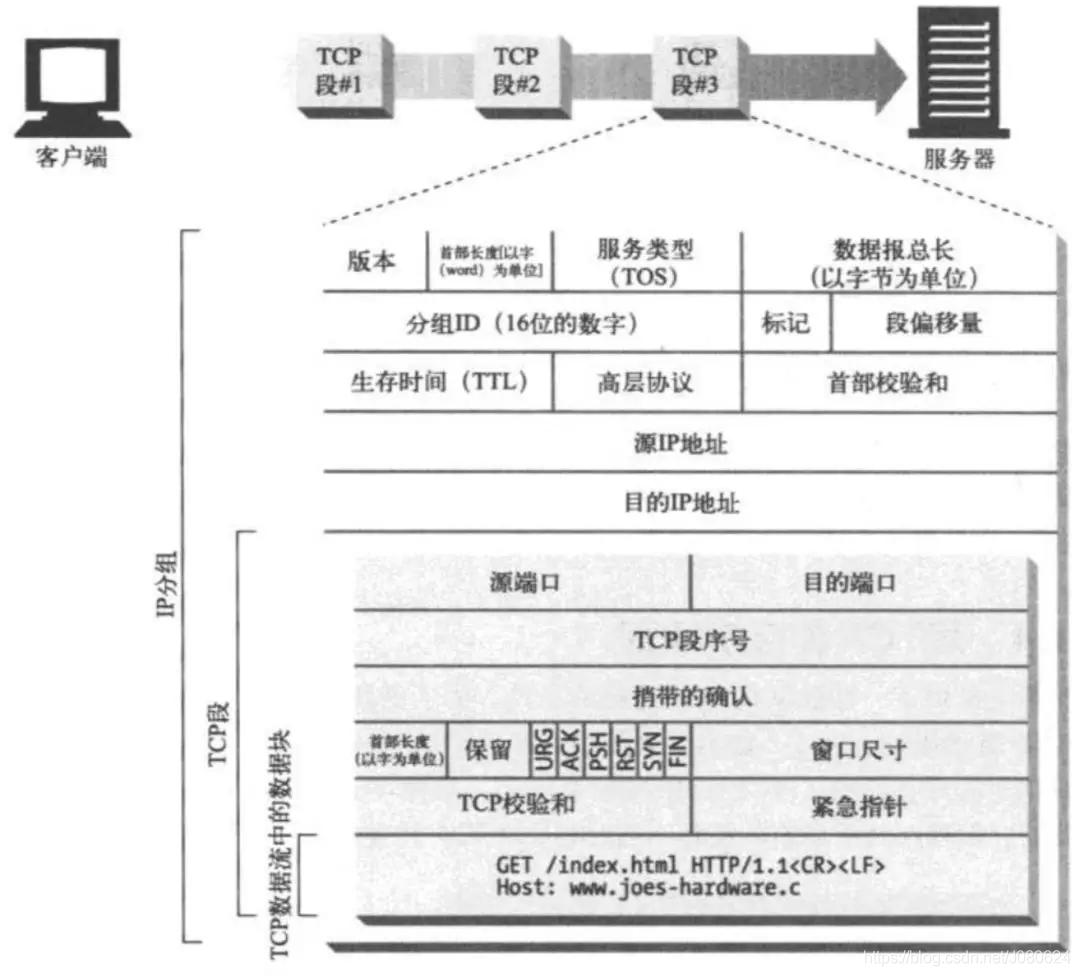
HTTP在传输一段报文时,会以 流的形式将报文数据的内容通过 一条打开的TCP连接按序传输。TCP接到上层应用交给它的数据流之后,会按序将数据流打散成一个个的分段。再交到IP层,通过网络进行传输。另一端的接收方则相反,它们将接收到的分段按序组装好,交给上层HTTP协议进行处理。

① HTTP的主要特点
- 支持客户端/服务器模式;
- 简单快速:客户向服务器请求服务时,只需要传送请求方法和路径。请求方法通常用的有GET、POST、HEAD、PUT等。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
- 灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
- 无连接:无连接的含义是连接双方在完成交互后不维持连接状态,当客户端发送新的请求后则开启新的连接。
- 无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就比较快。
② HTTP/0.9
HTTP 是基于 TCP/IP 协议的应用层协议。它不涉及数据包(packet)传输,主要规定了客户端和服务器之间的通信格式,默认使用80端口。
最早版本是1991年发布的0.9版。该版本极其简单,只有一个命令GET。
GET /index.html
上面命令表示,TCP 连接(connection)建立后,客户端向服务器请求(request)网页index.html。
协议规定,服务器只能回应HTML格式的字符串,不能回应别的格式。
<html>
<body>Hello World</body>
</html>
服务器发送完毕,就关闭TCP连接。
② HTTP/1.0
1996年5月,HTTP/1.0 版本发布,内容大大增加。
首先,任何格式的内容都可以发送。这使得互联网不仅可以传输文字,还能传输图像、视频、二进制文件。这为互联网的大发展奠定了基础。
其次,除了GET命令,还引入了POST命令和HEAD命令,丰富了浏览器与服务器的互动手段。
再次,HTTP请求和回应的格式也变了。除了数据部分,每次通信都必须包括头信息(HTTP header),用来描述一些元数据。
其他的新增功能还包括状态码(status code)、多字符集支持、多部分发送(multi-part type)、权限(authorization)、缓存(cache)、内容编码(content encoding)等。
下面是一个1.0版的HTTP请求的例子。
GET / HTTP/1.0
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5)
Accept: */*
可以看到,这个格式与0.9版有很大变化。
第一行是请求命令,必须在尾部添加协议版本(HTTP/1.0)。后面就是多行头信息,描述客户端的情况。
服务器的回应如下。
HTTP/1.0 200 OK
Content-Type: text/plain
Content-Length: 137582
Expires: Thu, 05 Dec 1997 16:00:00 GMT
Last-Modified: Wed, 5 August 1996 15:55:28 GMT
Server: Apache 0.84
<html>
<body>Hello World</body>
</html>
回应的格式是”头信息 + 一个空行(\r\n) + 数据”。其中,第一行是”协议版本 + 状态码(status code) + 状态描述”。
③ HTTP/1.0缺点
HTTP/1.0 版的主要缺点是,每个TCP连接只能发送一个请求。发送数据完毕,连接就关闭,如果还要请求其他资源,就必须再新建一个连接。
TCP连接的新建成本很高,因为需要客户端和服务器三次握手,并且开始时发送速率较慢(slow start)。所以,HTTP 1.0版本的性能比较差。随着网页加载的外部资源越来越多,这个问题就愈发突出了。
为了解决这个问题,有些浏览器在请求时,用了一个非标准的Connection字段。
Connection: keep-alive
这个字段要求服务器不要关闭TCP连接,以便其他请求复用。服务器同样回应这个字段。
Connection: keep-alive
一个可以复用的TCP连接就建立了,直到客户端或服务器主动关闭连接。但是,这不是标准字段,不同实现的行为可能不一致,因此不是根本的解决办法。
④ HTTP/1.1
1997年1月,HTTP/1.1 版本发布,只比 1.0 版本晚了半年。它进一步完善了 HTTP 协议,一直用到了20年后的今天,直到现在还是最流行的版本。
- 持久连接
1.1 版的最大变化,就是引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。
客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。不过,规范的做法是,客户端在最后一个请求时,发送Connection: close,明确要求服务器关闭TCP连接。
目前,对于同一个域名,大多数浏览器允许同时建立6个持久连接。
- 管道机制
1.1 版还引入了管道机制(pipelining),即在同一个TCP连接里面,客户端可以同时发送多个请求。这样就进一步改进了HTTP协议的效率。
举例来说,客户端需要请求两个资源。以前的做法是,在同一个TCP连接里面,先发送A请求,然后等待服务器做出回应,收到后再发出B请求。管道机制则是允许浏览器同时发出A请求和B请求,但是服务器还是按照顺序,先回应A请求,完成后再回应B请求。
- Content-Length 字段
一个TCP连接现在可以传送多个回应,势必就要有一种机制,区分数据包是属于哪一个回应的。这就是Content-length字段的作用,声明本次回应的数据长度。
Content-Length: 3495
上面代码告诉浏览器,本次回应的长度是3495个字节,后面的字节就属于下一个回应了。
在1.0版中,Content-Length字段不是必需的,因为浏览器发现服务器关闭了TCP连接,就表明收到的数据包已经全了。
- 分块传输编码
使用Content-Length字段的前提条件是,服务器发送回应之前,必须知道回应的数据长度。
对于一些很耗时的动态操作来说,这意味着,服务器要等到所有操作完成,才能发送数据,显然这样的效率不高。更好的处理方法是,产生一块数据,就发送一块,采用”流模式”(stream)取代”缓存模式”(buffer)。
因此,1.1版规定可以不使用Content-Length字段,而使用“分块传输编码”(chunked transfer encoding)。只要请求或回应的头信息有Transfer-Encoding字段,就表明回应将由数量未定的数据块组成。
Transfer-Encoding: chunked
每个非空的数据块之前,会有一个16进制的数值,表示这个块的长度。最后是一个大小为0的块,就表示本次回应的数据发送完了。下面是一个例子。
HTTP/1.1 200 OK
Content-Type: text/plain
Transfer-Encoding: chunked
25
This is the data in the first chunk
1C
and this is the second one
3
con
8
sequence
0
1.1版还新增了许多动词方法:PUT、PATCH、HEAD、 OPTIONS、DELETE。
另外,客户端请求的头信息新增了Host字段,用来指定服务器的域名。
Host: www.example.com
有了Host字段,就可以将请求发往同一台服务器上的不同网站,为虚拟主机的兴起打下了基础。
⑤ HTTP/1.1缺点
虽然1.1版允许复用TCP连接,但是同一个TCP连接里面,所有的数据通信是按次序进行的。服务器只有处理完一个回应,才会进行下一个回应。要是前面的回应特别慢,后面就会有许多请求排队等着。这称为“队头堵塞”(Head-of-line blocking)。
为了避免这个问题,只有两种方法:一是减少请求数,二是同时多开持久连接。这导致了很多的网页优化技巧,比如合并脚本和样式表、将图片嵌入CSS代码、域名分片(domain sharding)等等。如果HTTP协议设计得更好一些,这些额外的工作是可以避免的。
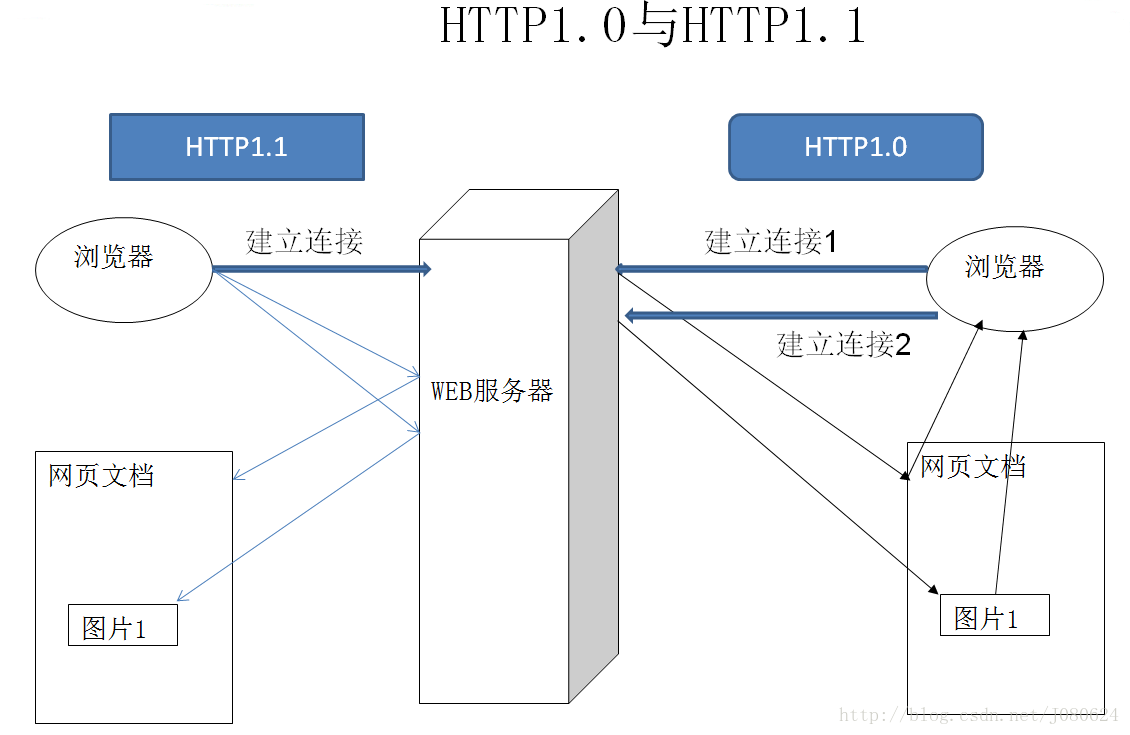
【2】HTTP1.0与1.1的会话方式图示
HTTP1.0中浏览器与WEB服务器的连接过程是短暂的,每次连接只处理一个请求和响应。对每一个页面的访问,浏览器与WEB服务器都要建立一次单独的连接。
浏览器到WEB服务器之间的所有通讯都是完全独立分开的请求和响应对。
【3】HTTP请求
① 请求结构
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。
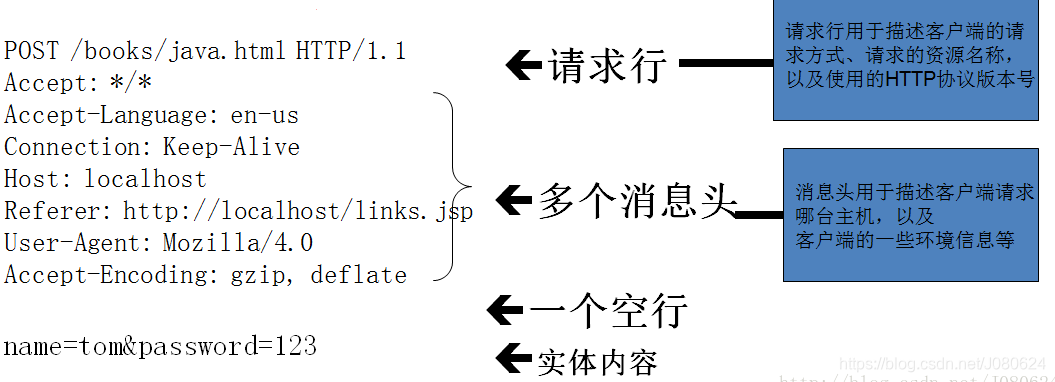
一个完整的HTTP请求包括如下内容:
请求行
若干消息头
实体内容(可能没有)。
如下所示 :

② 请求方式
请求行中的GET称之为请求方式,请求方式有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT。
HTTP0.9只有GET
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
用户如没有设置,默认情况下浏览器向服务器发送的都是get请求。
例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上。
HEAD : 获取一个资源的元数据,如数据的哈希值或最后的更新时间。
OPTIONS:获取客户端能对资源做什么操作的信息。
GET (选择):从服务器上获取一个具体的资源或者一个资源列表。
POST (创建): 在服务器上创建一个新的资源。
PUT (更新):以整体的方式更新服务器上的一个资源。
PATCH (更新):只更新服务器上一个资源的一个属性。
DELETE (删除):删除服务器上的一个资源。
TRACE:回显服务器收到的请求,主要用于测试或诊断。
CONNECT: HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
PATCH method 是在 Servlet 3.0 和当前 Tomcat 7 中都提到的,尚未实现它。PATCH 在 2010 年三月份才成为正式的方法,见 RFC 5789。
③ GET请求
如请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔。
例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过4K。Get方式没有请求体。
Http Get方法提交的数据大小长度并没有限制,HTTP协议规范没有对URL长度进行限制。这个限制是特定的浏览器及服务器对它的限制。
下面就是对各种浏览器和服务器的最大处理能力做一些说明(只是参考,字节数并不一定正确,亲测Chrome下可以发送大于8182字节):
| 浏览器/服务器 | 说明 |
|---|---|
| Microsoft Internet Explorer | IE浏览器对URL的最大限制为2083个字符,如果超过这个数字,提交按钮没有任何反应。 |
| Firefox | 对于Firefox浏览器URL的长度限制为65,536个字符 |
| Safari | URL最大长度限制为 80,000个字符 |
| Opera | URL最大长度限制为190,000个字符 |
| Google chrome | URL最大长度限制为8182个字符 |
| Apache Server | 能接受最大url长度为8,192个字符 |
| IIS | 能接受最大url的长度为16,384个字符 |
④ POST请求
如请求方式为POST方式,则可以在请求的实体内容中(即,请求体)向服务器发送数据。
Post方式的特点:传送的数据量无限制。
⑤ 请求头
浏览器发送给服务器的数据,为了告诉服务器一些情况
| 字段 | 说明 |
|---|---|
| Accept: text/html,image/* | 我支持的数据类型 |
| Accept-Charset: utf-8 | 支持的数据的编码字符集 |
| Accept-Encoding: gzip | 客户端支持的压缩方式 |
| Accept-Language: en-us,zh-cn | 支持的语言 |
| Host: localhost:8888 | 请求的主机名 |
| Referer: http://www.janus.com/index.jsp | 发送请求的界面对应的url 防盗链 |
| User-Agent: Mozilla/4.0 | 浏览器的相关信息 |
| Connection: keep-Alive | 保持连接活跃(请求完成后,到是断开呢还是连接着) |
| Date: Tue, 11 Jul 2000 18:23:51 GMT | 发送请求的时间 |
| Cookie: tt=123 | //客户端缓存 |
【4】HTTP响应
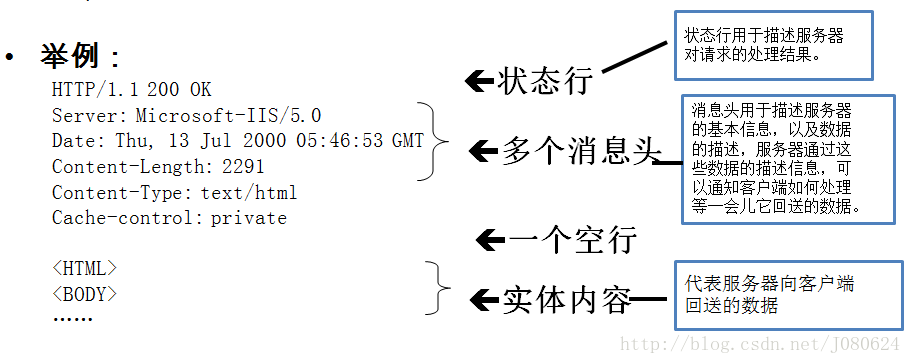
① 响应结构
一个HTTP响应代表服务器向客户端回送的数据,它包括:一个状态行,若干消息头(响应头),实体内容 (响应体)。
所谓响应其实就是服务器对请求处理的结果,或者如浏览直接一个静态资源的话,响应就是这个资源本身。
② 响应状态行
格式: HTTP版本号(协议版本) 状态码 响应状态信息
举例:HTTP/1.1 200 OK
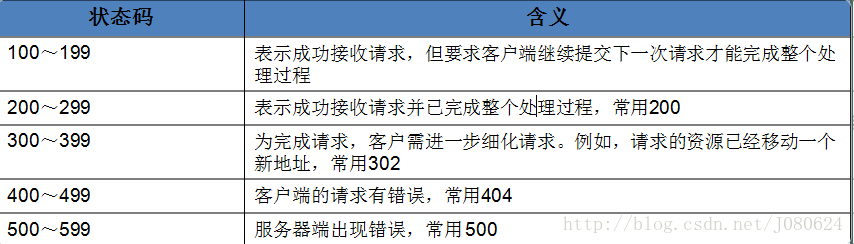
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。
响应状态码分为5类,如下所示:
③ 响应消息头
浏览器发送给服务器的数据,为了告诉服务器一些情况
| 字段 | 说明 |
|---|---|
| Location: /index.jsp | 告诉浏览器重新定向到指定的路径 |
| Server:apache tomcat | 使用的什么web服务器 |
| Content-Encoding: gzip | 告诉浏览器我传给你的数据用的压缩方式 |
| Content-Length: 80 | 响应体的字节数 |
| Content-Language: zh-cn | 响应体数据的语言 |
| content-type: text/html; charset=GB2312 | 响应体内容的类型 |
| Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT | 资源最后被修改的时间 |
| Refresh: 1 | 定时刷新 |
| Content-Disposition: attachment; filename=aaa.zip | 提示用户下载 |
| Set-Cookie:SS=Q0=5Lb_nQ; path=/search | 将cookie数据回送给ie |
| Expires: -1 | 告诉浏览器不要缓存起来 |
| Cache-Control: no-cache | 当HTTP1.1服务器指定Cache-Control: no-cache时,浏览器就不会缓存该网页 |
| Pragma: no-cache | 作用与Cache-Control: no-cache相同,但支持HTTP 1.0 和HTTP1.1 |
| Connection: close/Keep-Alive | 是否保持连接 |
| Date: Tue, 11 Jul 2000 18:23:51 | GMT 响应的时间 |
④ HTTP内容类型-Content-Type 字段
关于字符的编码,1.0版规定,头信息必须是 ASCII 码,后面的数据可以是任何格式。因此,服务器回应的时候,必须告诉客户端,数据是什么格式,这就是Content-Type字段的作用。
需要指出的是在浏览器和服务器之间传输的数据类型并非都是文本类型,还包括图片、视频、音频等多媒体类型。这些多媒体类型是使用MIME类型定义的。
MIME的英文全称是"Multipurpose Internet Mail Extensions" 多功能Internet邮件扩充服务。MIME类型的格式是“大类型/小类型”,并与某一种文件的扩展名相对应。
常见的MIME类型如下:
| 类型 | 编码 |
|---|---|
| 超文本标记语言文本 | .html text/html |
| 普通文本 | .txt text/plain |
| RTF文本 | .rtf application/rtf |
| GIF图形 | .gif image/gif |
| JPEG图形 | .jpeg .jpg image/jpeg |
| au声音文件 | .au audio/basic |
| MIDI音乐文件 | .mid .midi audo/midi,audo/x-midi |
| RealAudio音乐文件 | .ra .ram audo/x-pn-realaudio |
| MPEG文件 | .mpg .mpeg video/mpeg |
| AVI文件 | .avi video/x-msvideo |
| GZIP文件 | .gz application/x-gzip |
| TAR文件 | .tar application/x-tar |
除了预定义的类型,厂商也可以自定义类型。
application/vnd.debian.binary-package
上面的类型表明,发送的是Debian系统的二进制数据包。
MIME type还可以在尾部使用分号,添加参数。
Content-Type: text/html; charset=utf-8
上面的类型表明,发送的是网页,而且编码是UTF-8。
客户端请求的时候,可以使用Accept字段声明自己可以接受哪些数据格式。
Accept: */*
上面代码中,客户端声明自己可以接受任何格式的数据。
MIME type不仅用在HTTP协议,还可以用在其他地方,比如HTML网页。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 等同于 -->
<meta charset="utf-8" />
【5】Content-Encoding 字段
由于发送的数据可以是任何格式,因此可以把数据压缩后再发送。Content-Encoding字段说明数据的压缩方法。
Content-Encoding: gzip
Content-Encoding: compress
Content-Encoding: deflate
客户端在请求时,用Accept-Encoding字段说明自己可以接受哪些压缩方法。
Accept-Encoding: gzip, deflate
【6】SPDY 协议与HTTP/2
2009年,谷歌公开了自行研发的 SPDY 协议,主要解决 HTTP/1.1 效率不高的问题。
这个协议在Chrome浏览器上证明可行以后,就被当作 HTTP/2 的基础,主要特性都在 HTTP/2 之中得到继承。
2015年,HTTP/2 发布。它不叫 HTTP/2.0,是因为标准委员会不打算再发布子版本了,下一个新版本将是 HTTP/3。
① 二进制协议
HTTP/1.1 版的头信息肯定是文本(ASCII编码),数据体可以是文本,也可以是二进制。HTTP/2 则是一个彻底的二进制协议,头信息和数据体都是二进制,并且统称为”帧”(frame):头信息帧和数据帧。
二进制协议的一个好处是,可以定义额外的帧。HTTP/2 定义了近十种帧,为将来的高级应用打好了基础。如果使用文本实现这种功能,解析数据将会变得非常麻烦,二进制解析则方便得多。
② 多工
HTTP/2 复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了”队头堵塞”。
举例来说,在一个TCP连接里面,服务器同时收到了A请求和B请求,于是先回应A请求,结果发现处理过程非常耗时,于是就发送A请求已经处理好的部分, 接着回应B请求,完成后,再发送A请求剩下的部分。
这样双向的、实时的通信,就叫做多工(Multiplexing)。
③ 数据流
因为 HTTP/2 的数据包是不按顺序发送的,同一个连接里面连续的数据包,可能属于不同的回应。因此,必须要对数据包做标记,指出它属于哪个回应。
HTTP/2 将每个请求或回应的所有数据包,称为一个数据流(stream)。每个数据流都有一个独一无二的编号。数据包发送的时候,都必须标记数据流ID,用来区分它属于哪个数据流。另外还规定,客户端发出的数据流,ID一律为奇数,服务器发出的,ID为偶数。
数据流发送到一半的时候,客户端和服务器都可以发送信号(RST_STREAM帧),取消这个数据流。1.1版取消数据流的唯一方法,就是关闭TCP连接。这就是说,HTTP/2 可以取消某一次请求,同时保证TCP连接还打开着,可以被其他请求使用。
客户端还可以指定数据流的优先级。优先级越高,服务器就会越早回应。
④ 头信息压缩
HTTP 协议不带有状态,每次请求都必须附上所有信息。所以,请求的很多字段都是重复的,比如Cookie和User Agent,一模一样的内容,每次请求都必须附带,这会浪费很多带宽,也影响速度。
HTTP/2 对这一点做了优化,引入了头信息压缩机制(header compression)。一方面,头信息使用gzip或compress压缩后再发送;另一方面,客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,以后就不发送同样字段了,只发送索引号,这样就提高速度了。
⑤ 服务器推送
HTTP/2 允许服务器未经请求,主动向客户端发送资源,这叫做服务器推送(server push)。
常见场景是客户端请求一个网页,这个网页里面包含很多静态资源。正常情况下,客户端必须收到网页后,解析HTML源码,发现有静态资源,再发出静态资源请求。其实,服务器可以预期到客户端请求网页后,很可能会再请求静态资源,所以就主动把这些静态资源随着网页一起发给客户端了。


























 2708
2708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










