##安装swipe5
vue2使用5版本是比较稳定的,这里推荐使用5
npm i swiper@5
##新建一个vue组件页面
SwiperVue.vue 中引入
//html 结构
<template>
<div class="swiper-container">
<div class="swiper-wrapper" v-if="list.length">
<div class="swiper-slide" v-for="(item, index) in list" :key="index">
<img :src="item" alt="">
</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<!-- <div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div> -->
<!-- 如果需要滚动条 -->
<!-- <div class="swiper-scrollbar"></div> -->
</div>
<!-- 导航等组件可以放在Swiper容器之外 -->
</template>
// 引入Swiper跟css
<script>
// 引入Swiper跟css
import Swiper from 'swiper'
import 'swiper/css/swiper.min.css'
export default {
// swiper 要操作真是dom所以要初始化到页面挂载完毕
// 如果是后台返回的图片src地址,初始就要写在updated生命周期中
//因为 axios请求是异步的
mounted() {
new Swiper('.swiper-container', {
direction: 'horizontal', // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 如果需要滚动条
scrollbar: {
el: '.swiper-scrollbar',
},
// 自动轮播
autoplay: true,
// 翻页效果
effect:'coverflow'
})
},
data() {
return {
list: ['https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg1.doubanio.com%2Fview%2Fgroup_topic%2Fl%2Fpublic%2Fp484146349.jpg&refer=http%3A%2F%2Fimg1.doubanio.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1678374516&t=5c178aa2bf4e09b4a3570ed96dc27205', 'https://image.xcar.com.cn/attachments/a/day_211115/2021111516_ac100cf660294ce207bcw5d6XWdwm2AB.jpg', 'https://image.xcar.com.cn/attachments/a/day_210709/2021070916_bcb9483f9b8bb0361613y9cJ6gMKRxfd.jpg'
]
}
},
}
</script>
// 给容器设置一个宽高
<style scoped>
/* 给容器一个大小 */
.swiper-container {
margin-top: 50px;
width: 800px;
height: 600px;
}
</style>
这样swiper5的一个基本轮播图实现完毕
需要什么样式自己根据文档例子修改
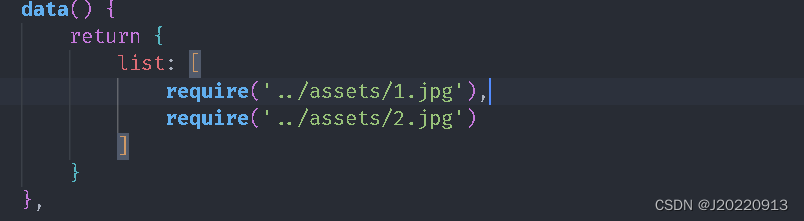
如果 图片地址是本地地址,img的src是绑定到data中的数据的
这个时候就需要用require导入连接,因为写入到data中的链接会被解析成字符串,而不是地址如图

来一个预览图






















 2862
2862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








