一、背景
之前做的业务需要在vue2中插入一个Swiper组件,但是尝试了很多次都一直失败,官方文档和能搜索到的方法也对我不太有用,总是报错!后来在大佬的视频(https://www.bilibili.com/video/BV1TY4y1z7Z8/?spm_id_from=333.337.search-card.all.click&vd_source=d45e199a358edbf199494ee895775ab3)中才明白是vue版本和Swiper版本没有对应上的问题。
所以,如果你是在维护一个基于vue2的项目,并想在其中插入Swiper组件,可以继续阅读这篇文章。
一、安装Swiper5
目前Swiper已经更新到8了,但Swiper7、Swiper8主要针对vue3。在vue2项目中,Swiper5相对来说更好使用。
首先右键node_modules,在集成终端中打开并输入如下命令:
npm i swiper@5
二、导入css和js
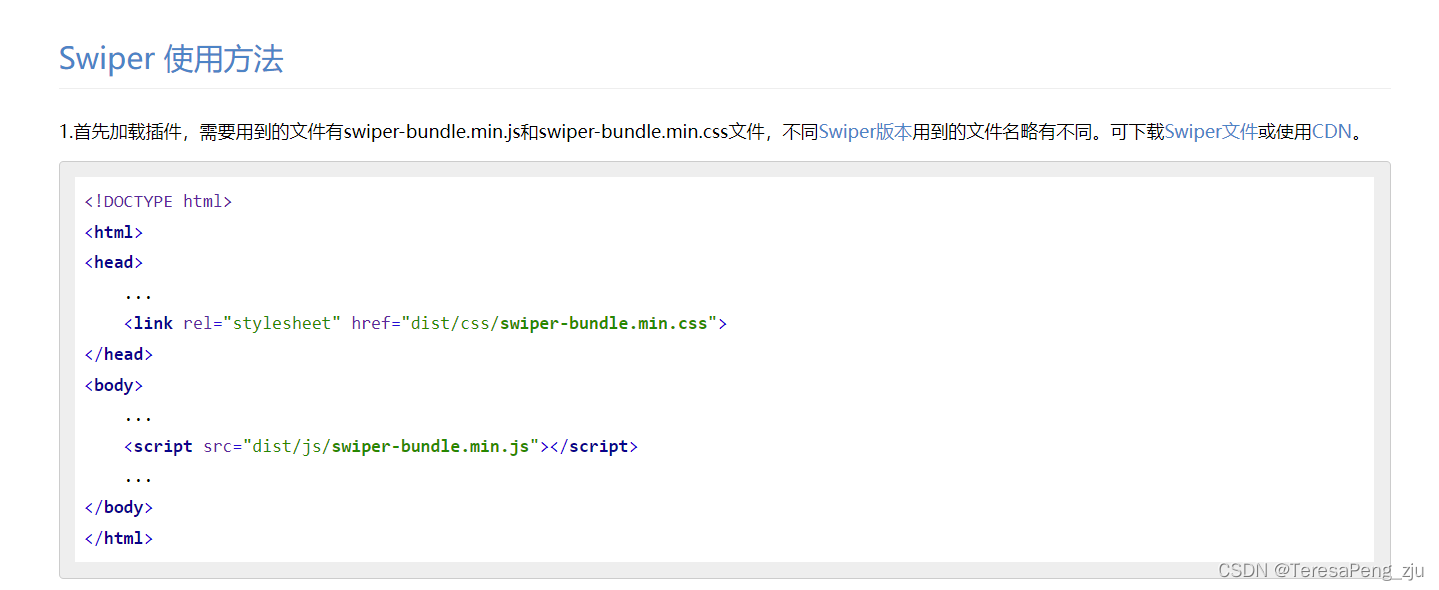
中文教程-Swiper使用方法的第一步告诉我们需要引入css和js,但官方给我们的例子并不是在vue中的使用,仅仅是在html静态页面中的使用:

虽然中文教程的下拉栏中也有在vue中使用Swiper,但讲的是Swiper7/Swiper8在vue3中的使用,不适用于vue2项目。
在vue2项目中,我们需要在该组件的使用页面按如下代码导入css和js文件:
//导入js
import Swiper from "swiper";
//引入css
import "swiper/css/swiper.min.css";
三、粘贴html结构
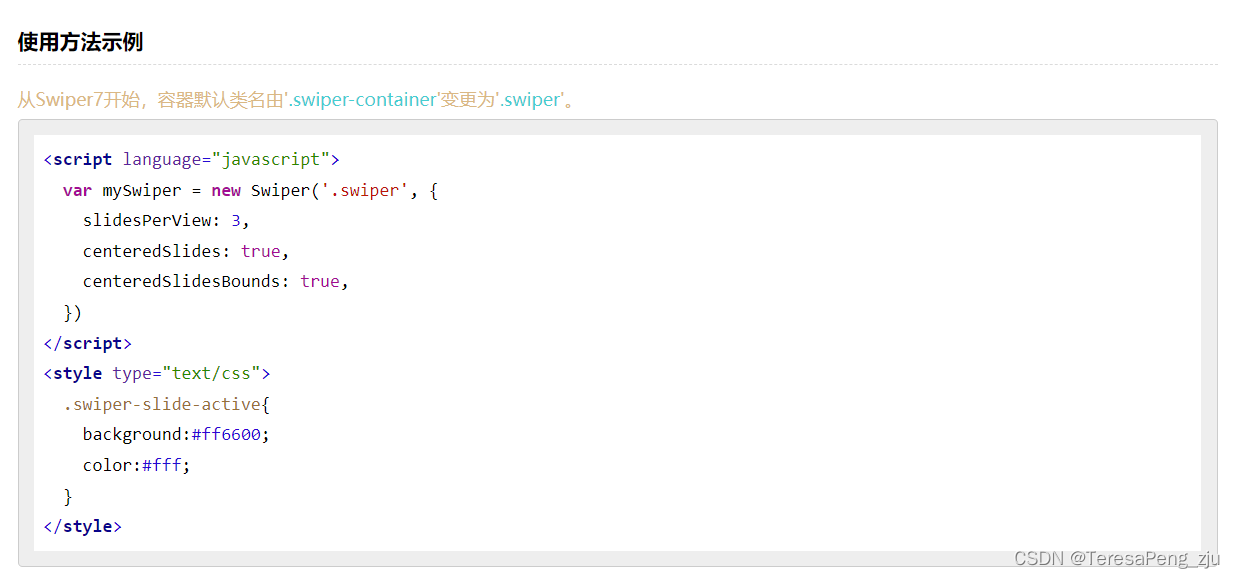
Swiper7的默认容器是’.swiper’,Swiper6之前是’.swiper-container’。
//记得将swiper修改过来
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果不需要以下功能,注释即可 -->
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
将类名为swiper-slide盒子中的Slide1、Slide2、Slide3修改为自己想展示的轮播内容即可。实际应用中一般使用axios获取到数据后再用v-for遍历,今天这篇先不展开了,下一篇写。
四、初始化Swiper
这一步用到了Swiper的真实DOM结构,在vue项目里应该写在生命周期mounted(){}中。

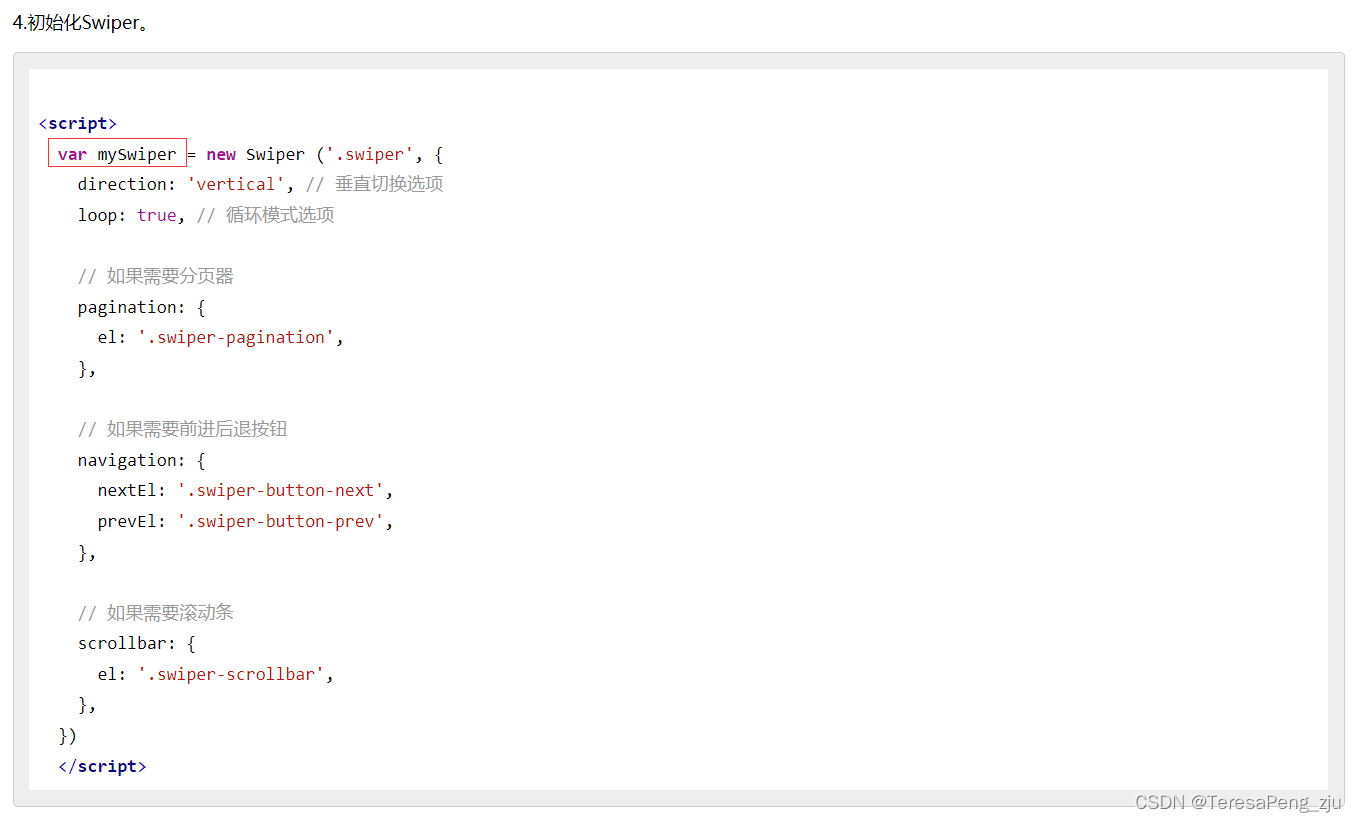
这里不需要像说明文档一样var mySwiper了,因为创建变量但不使用会导致vue报错。正确代码如下:
mounted() {
new Swiper(".swiper-container", {
loop: true, // 循环模式选项
slidesPerView: 3,
centeredSlides: true,
centeredSlidesBounds: true,
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
},
});
},
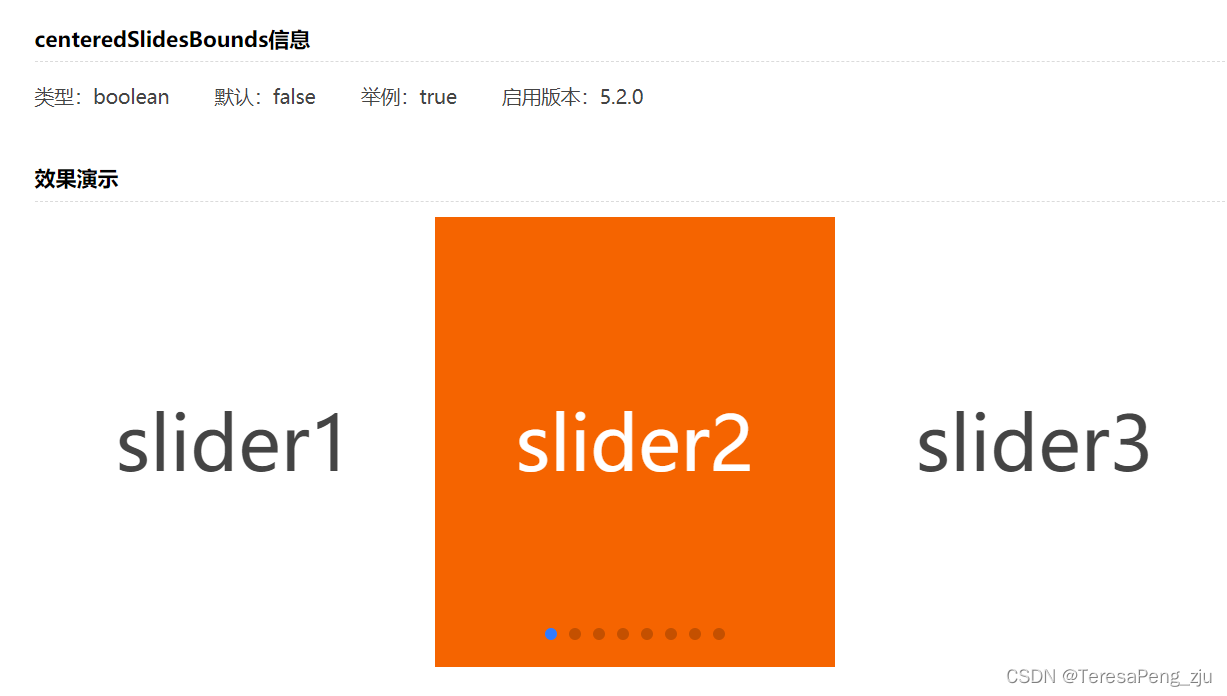
其中的参数设置可以根据自己的需求配置选项。比如我这里想做centeredSlidesBounds这个效果:

所以我按API文档的要求配置了这些参数:

做完这一步后Swiper组件就可以在vue2项目中使用了!

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










