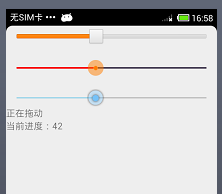
android中,在播放音乐或视频时,有一条进度条在显示,使用的就是SeekBar控件,我们先来看看效果:

第一个是原生的,第2,3个是自定义样式,很显然,原生的并不能实现很好看的效果,那么下面先来讲讲如何自定义SeekBar的样式:
1. 原生布局
<SeekBar
android:id="@+id/seekBar"
android:progress="50"
android:max="100"
android:layout_width="match_parent"
android:layout_height="wrap_content" />很简单,与一般控件的使用没咋区别。
要自定义它的样式,那么我们首先得看系统定义的样式:
seekBar使用 android:progressDrawable属性控制进度条的样式,看系统是怎么定义的:
progress_horizontal.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<--这是进度条背景-->
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9d9e9d"
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747674"
android:angle="270"
/>
</shape>
</item>
<--这是第二进度条背景->
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#80ffd300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
<--这是第1进度条背景-->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ffffd300"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








