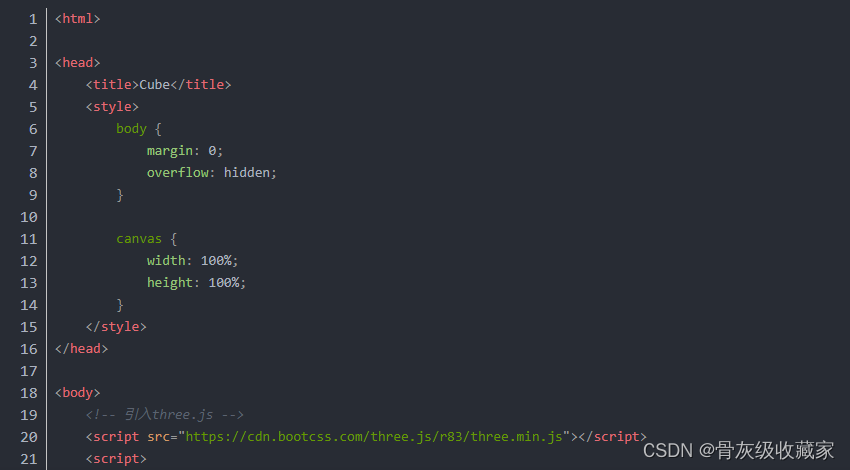
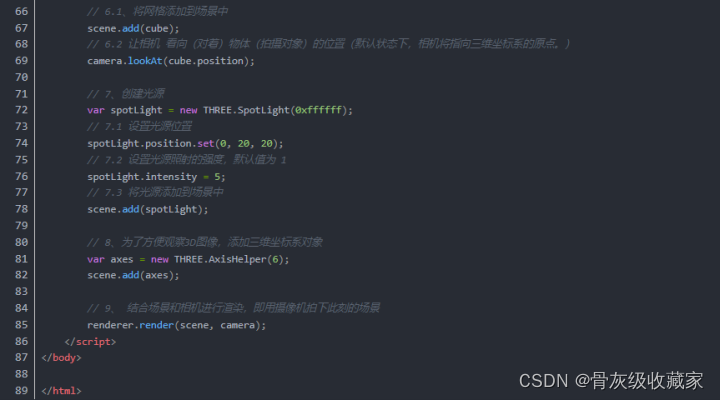
01使用Three.js,实现一个基础案例
一份基础案例的全部代码,大家跟着一起做。




02Three.js中的动画(Animation)
动画原理
动画实上是由一些列的图片在一定时间内,以一定的频率播放而产生的错觉。
眼睛的一个重要特性是视觉惰性,即光象一旦在视网膜上形成,视觉将会对这个光象的感觉维持一个有限的时间,这种生理现象叫做视觉暂留性。
人眼观看物体时,成像于视网膜上,并由视神经输入人脑,感觉到物体的像。一帧一帧的图像进入人脑,人脑就会将这些图像给连接起来,形成动画。对于中等亮度的光刺激,视觉暂留时间约为 0.1 至 0.4 秒。
为了让动画以连贯、平滑的方式进行过渡,一般我们以 60 帧/秒,甚至更高的速率渲染动画。
创建动画
在Three.js中使用 requestAnimationFrame()方法来创建动画。因为动画需要以一定的频率播放,所以需要创建一个循环渲染的函数,并且最后要调用这个函数。








 01使用Three.js,实现一个基础案例一份基础案例的全部代码,大家跟着一起做。02Three.js中的动画(Animation)动画原理动画实上是由一些列的图片在一定时间内,以一定的频率播放而产生的错觉。眼睛的一个重要特性是视觉惰性,即光象一旦在视网膜上形成,视觉将会对这个光象的感觉维持一个有限的时间,这种生理现象叫做视觉暂留性。人眼观看物体时,成像于视网膜上,并由视神经输入人脑,感觉到物体的像。一帧一帧的图像进入人脑,人脑就会将这些图像给连接起来,形成动画。对于中等亮度的光刺激,视
01使用Three.js,实现一个基础案例一份基础案例的全部代码,大家跟着一起做。02Three.js中的动画(Animation)动画原理动画实上是由一些列的图片在一定时间内,以一定的频率播放而产生的错觉。眼睛的一个重要特性是视觉惰性,即光象一旦在视网膜上形成,视觉将会对这个光象的感觉维持一个有限的时间,这种生理现象叫做视觉暂留性。人眼观看物体时,成像于视网膜上,并由视神经输入人脑,感觉到物体的像。一帧一帧的图像进入人脑,人脑就会将这些图像给连接起来,形成动画。对于中等亮度的光刺激,视
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








