HTML
HTML(HyperText Markup Language):超文本标记语言:
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。
标记语言:由标签构成的语言
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面的源代码。
这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析,然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的 img 标签;想展示可以点击的链接的效果就可以使用预定义的a 标签等。
W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
结构:对应的是 HTML 语言
表现:对应的是 CSS 语言
行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。

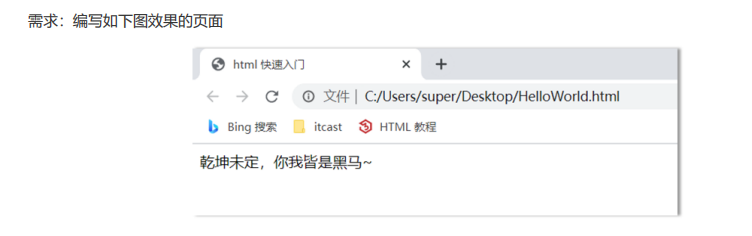
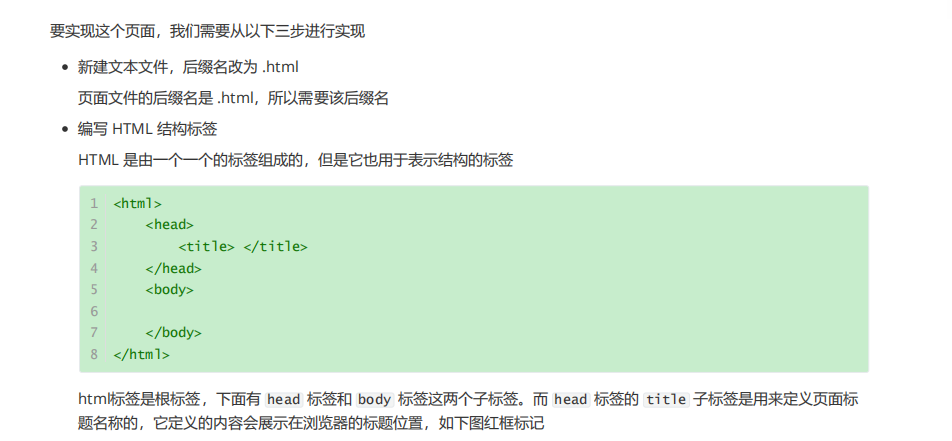
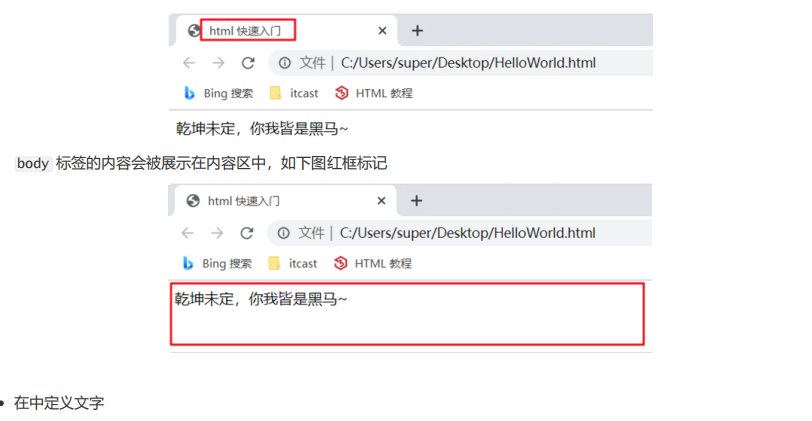
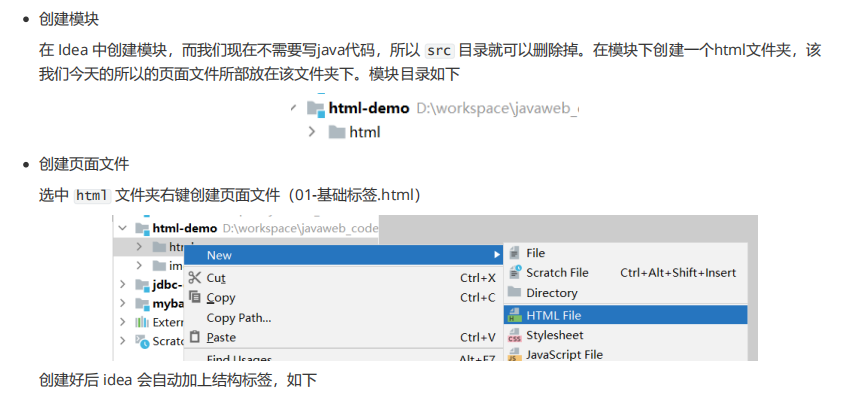
快速入门





基础标签

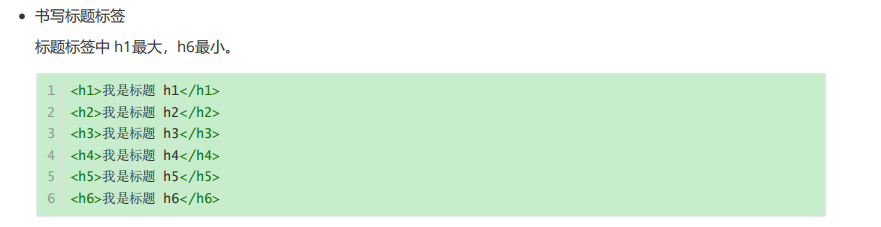
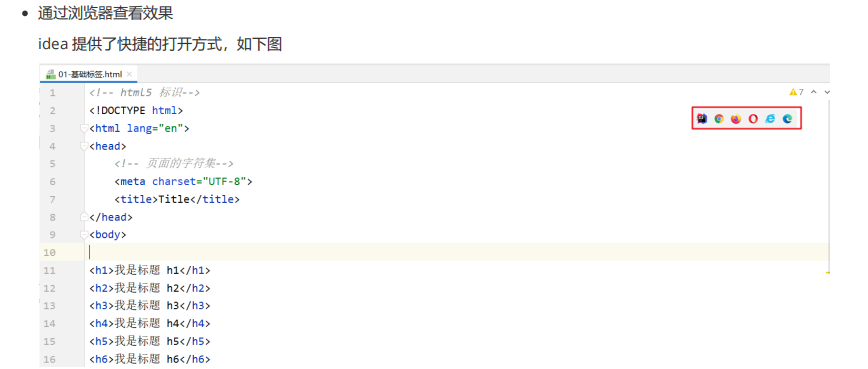
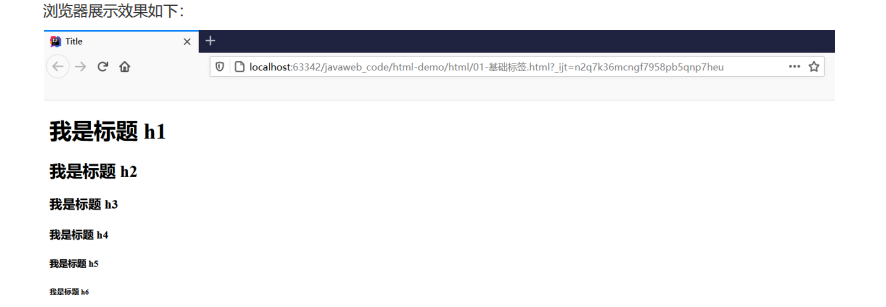
标题标签





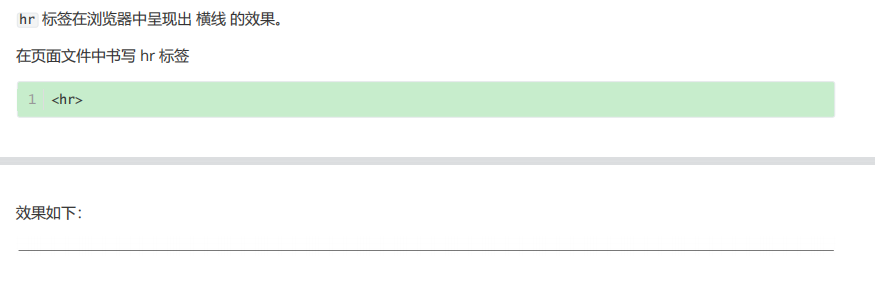
hr标签

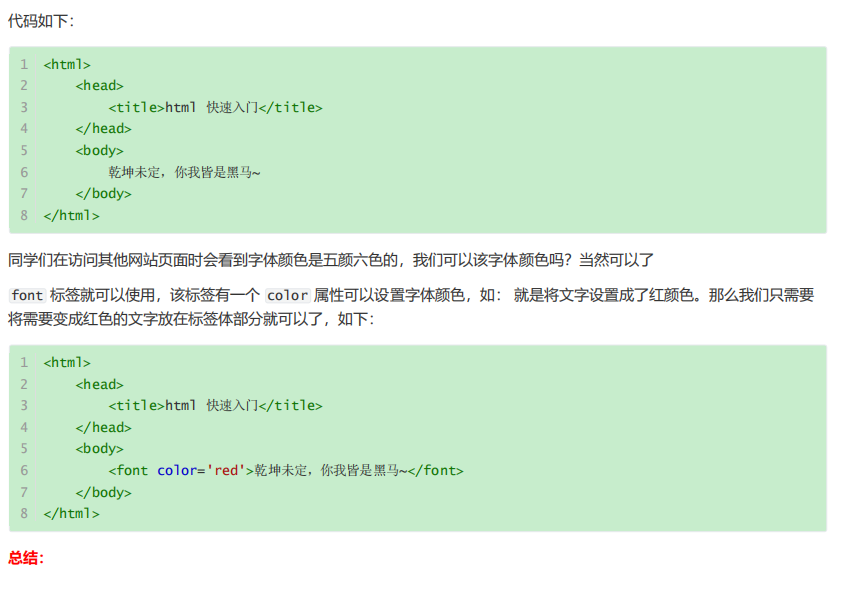
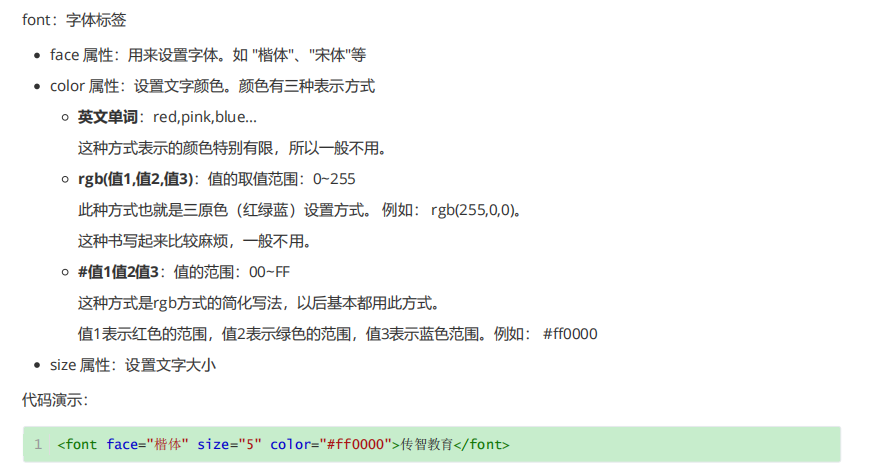
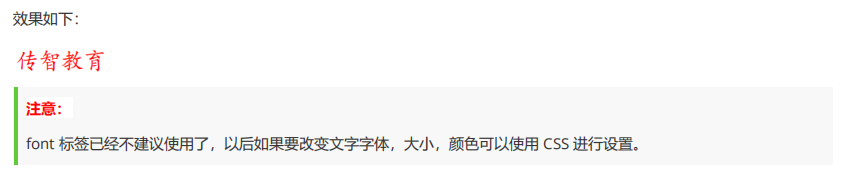
字体标签


换行标签

段落标签

加粗、斜体、下划线标签

居中标签

案例


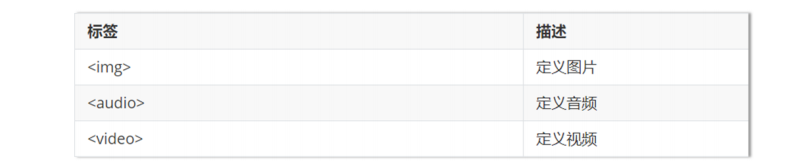
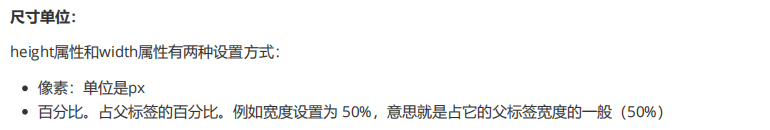
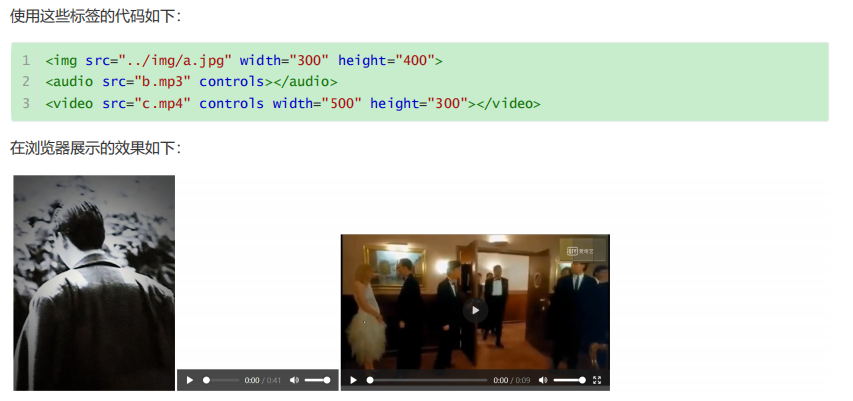
图片、音频、视频标签






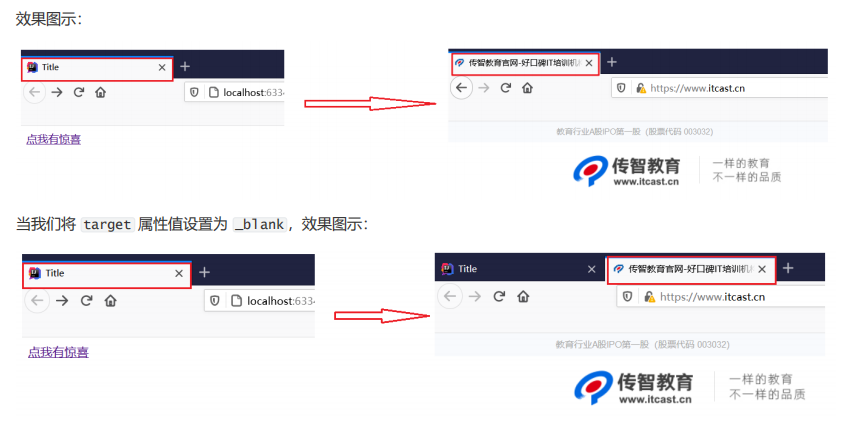
超链接标签



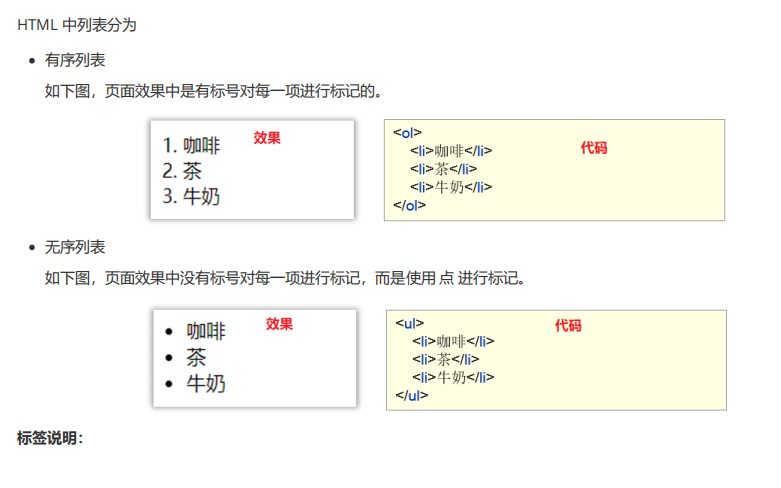
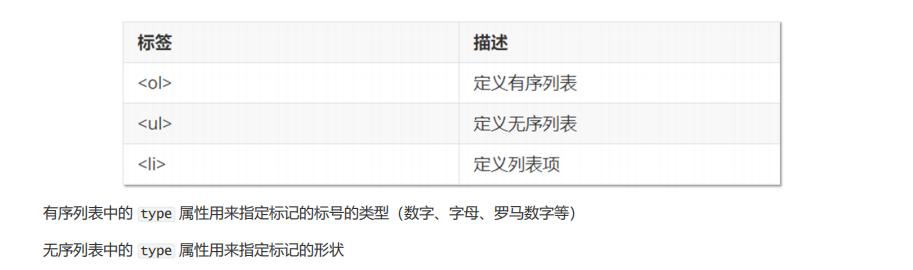
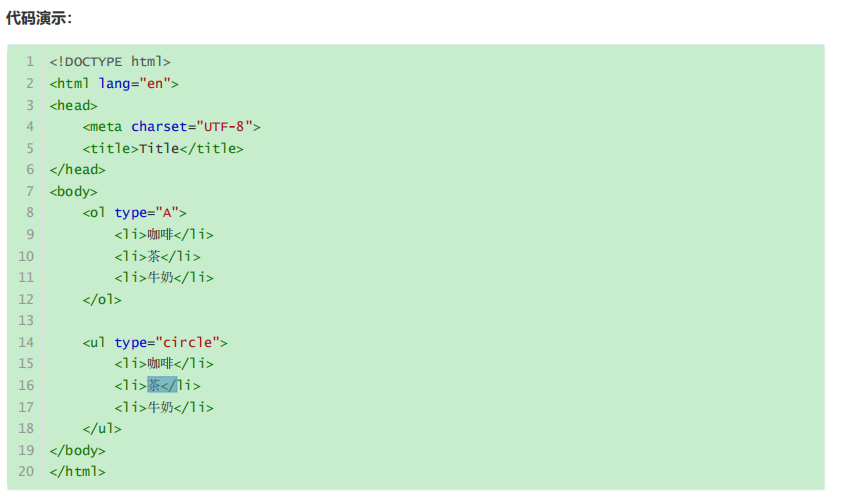
列表标签



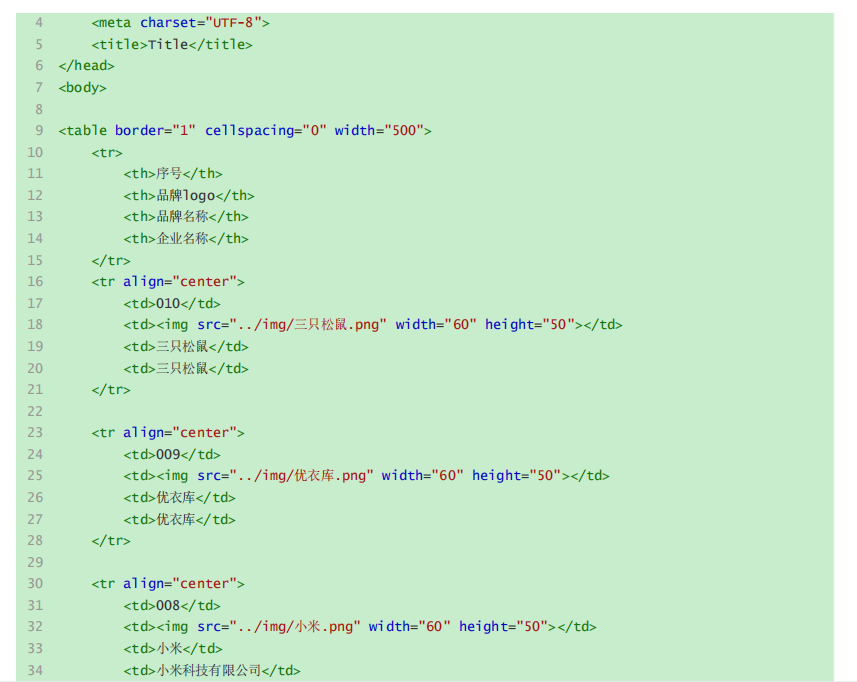
表格标签

表格的border默认是0px



布局标签


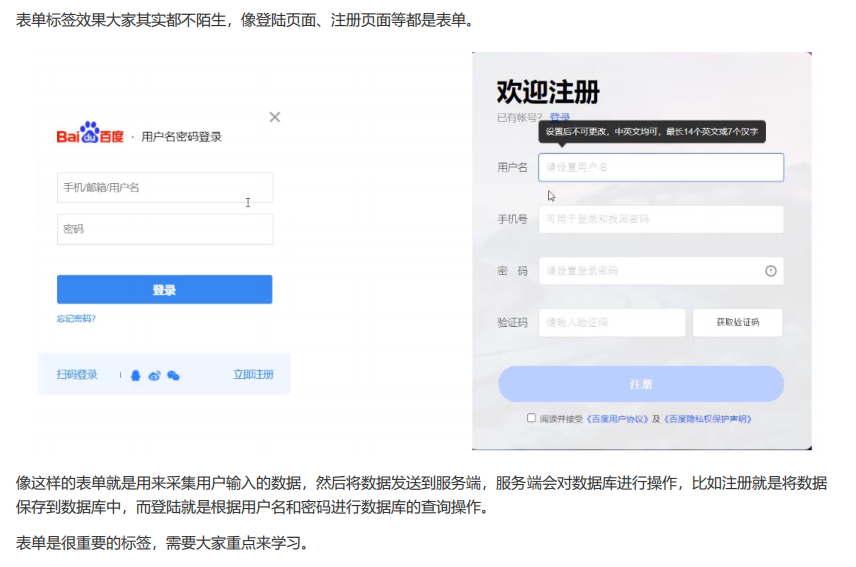
表单标签

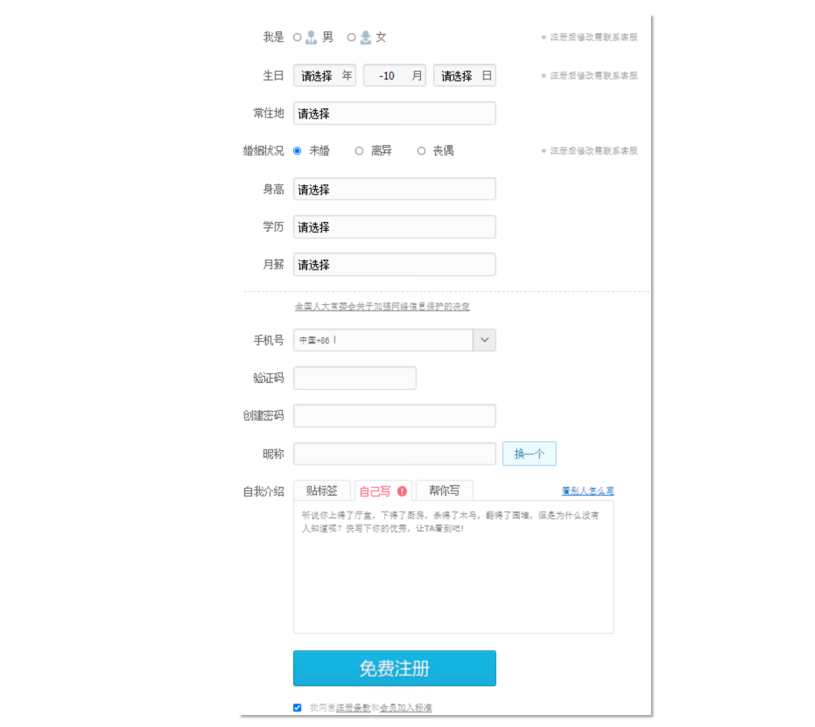
表单标签概述



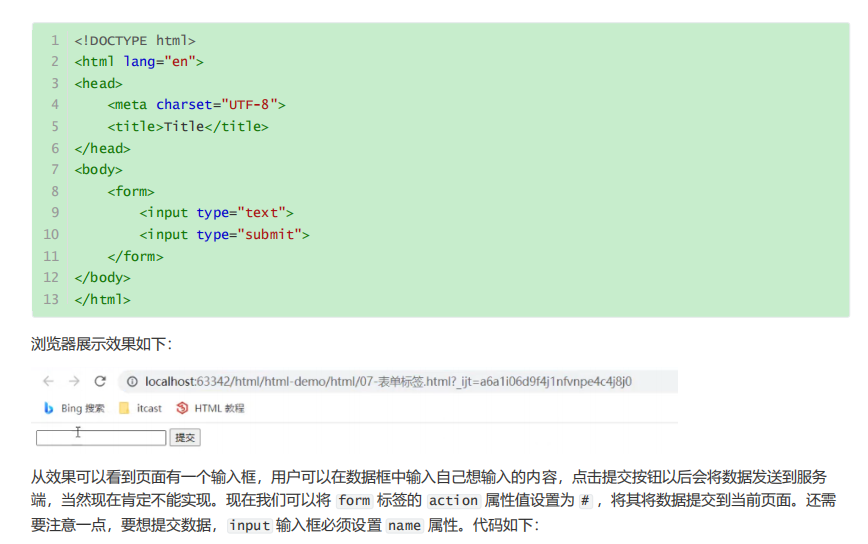
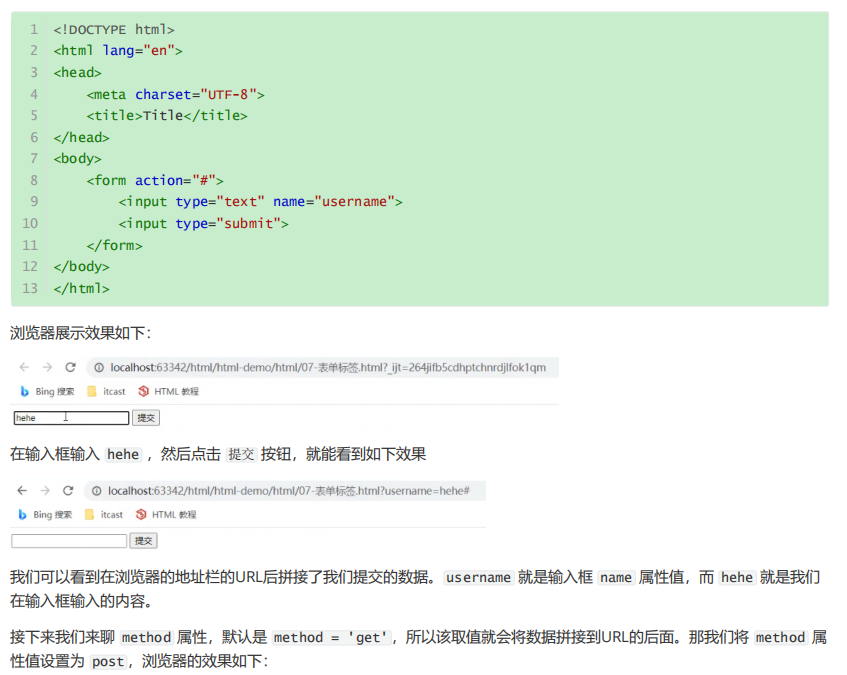
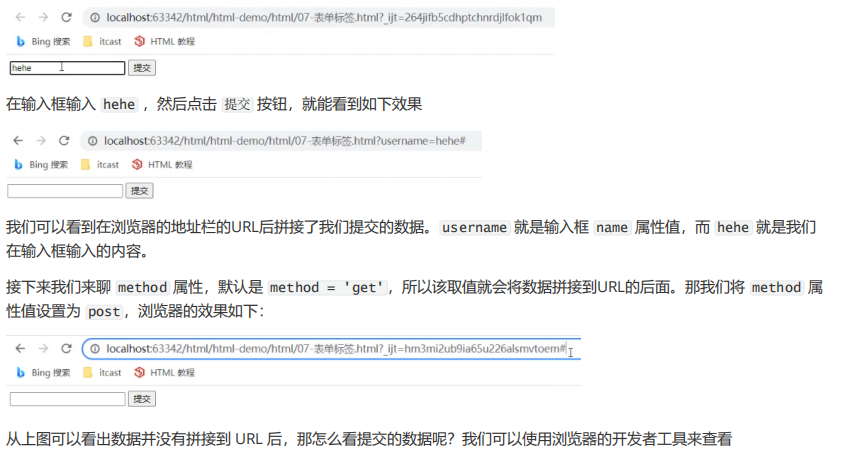
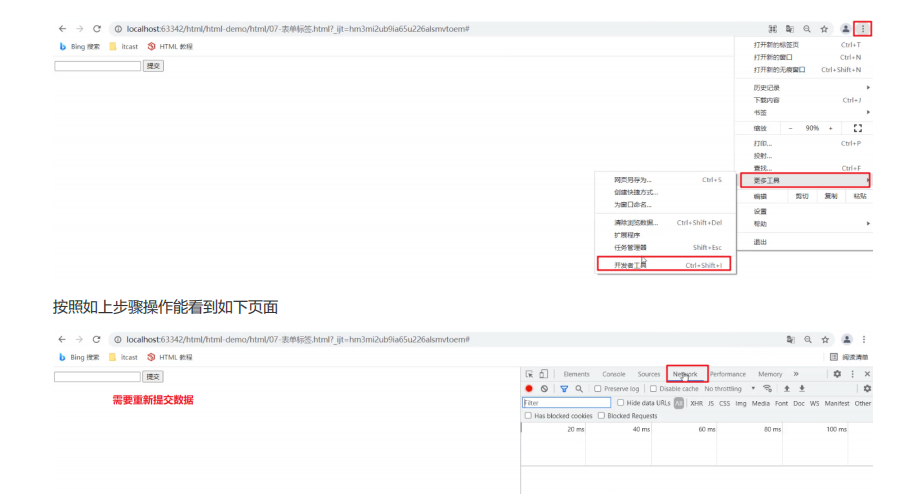
form标签属性

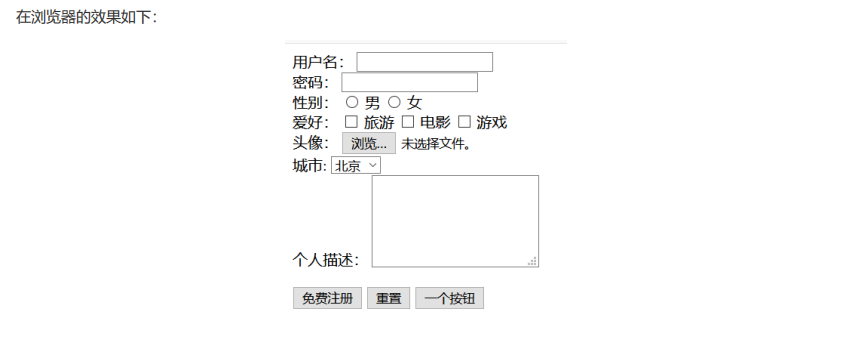
代码演示






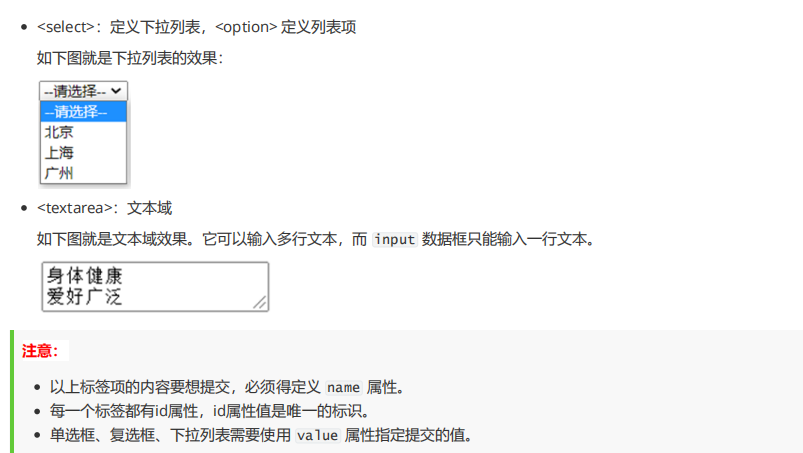
表单项标签





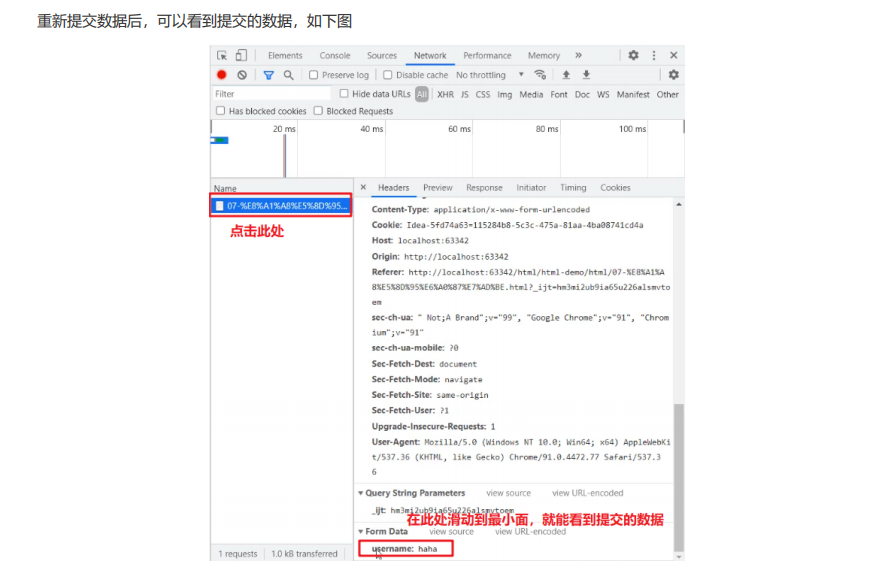
想要成功提交,表单项的name就一定要写,因为提交的都是 (name的值)=?
label标签是用来做出选中提示的,for的值要与表单项的id一致
radio单选按钮name一样能达到互斥选择的效果,同时要设定value值,否则无论怎么选择提交的都是on
复选框也要设定value值
select的option没设置value的话,提交的就是包在option标签中的内容

CSS
概述


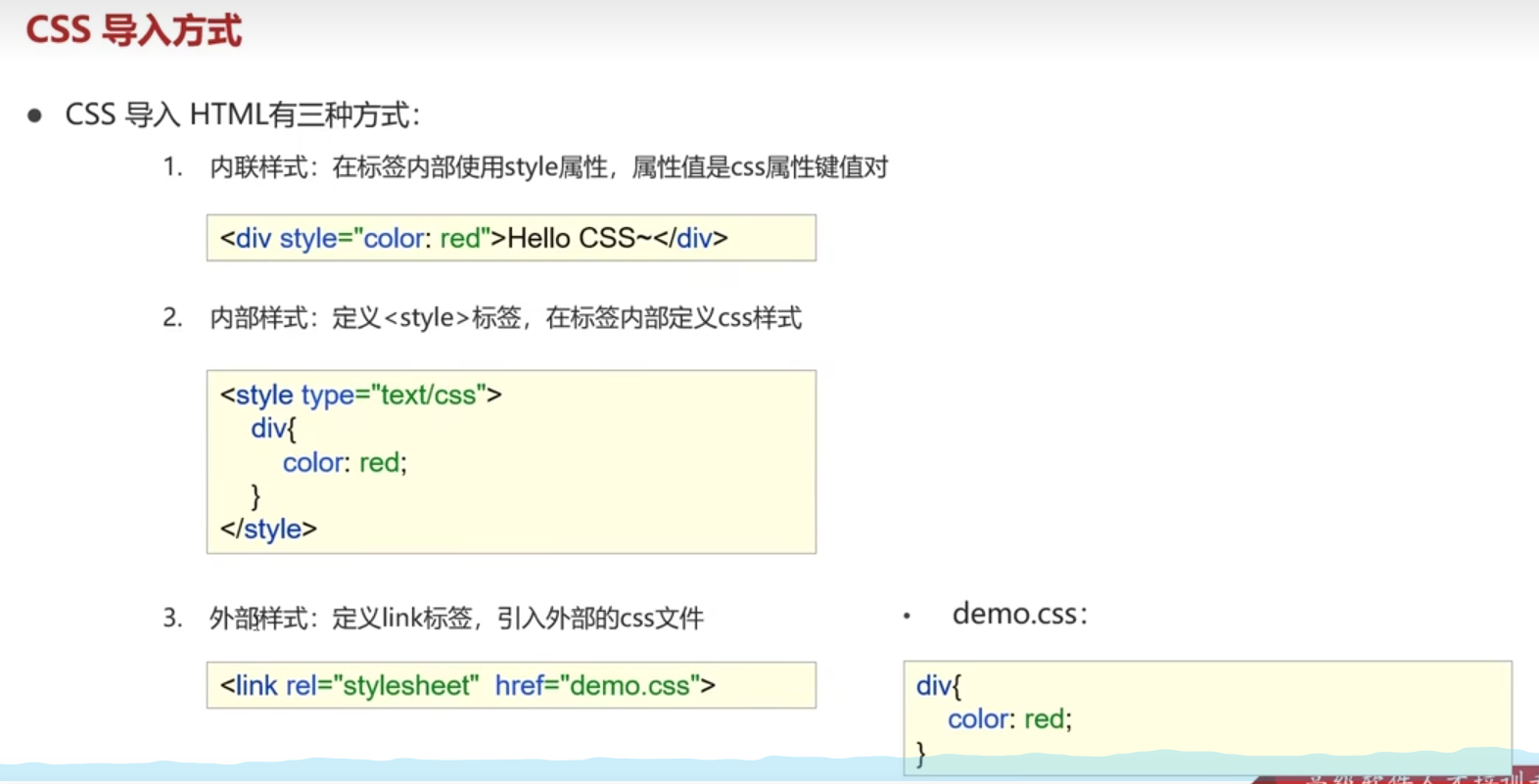
css 导入方式

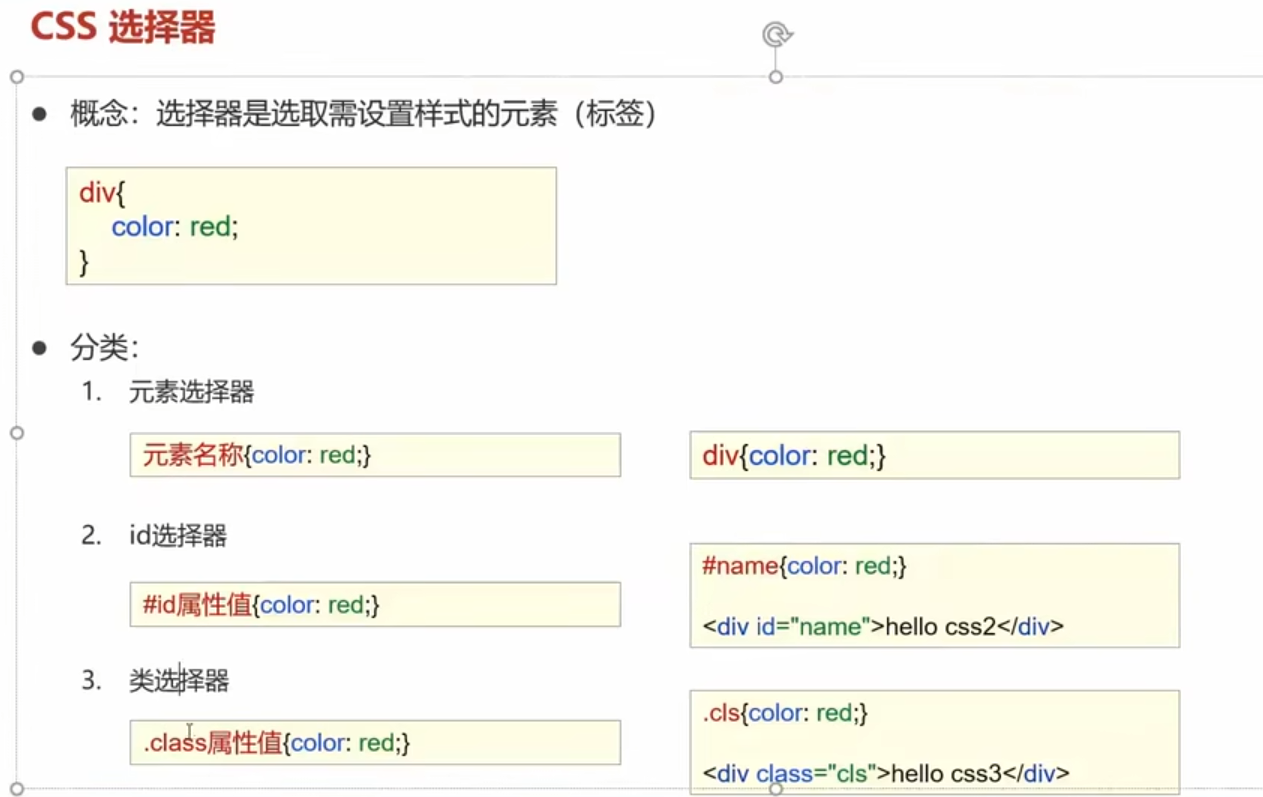
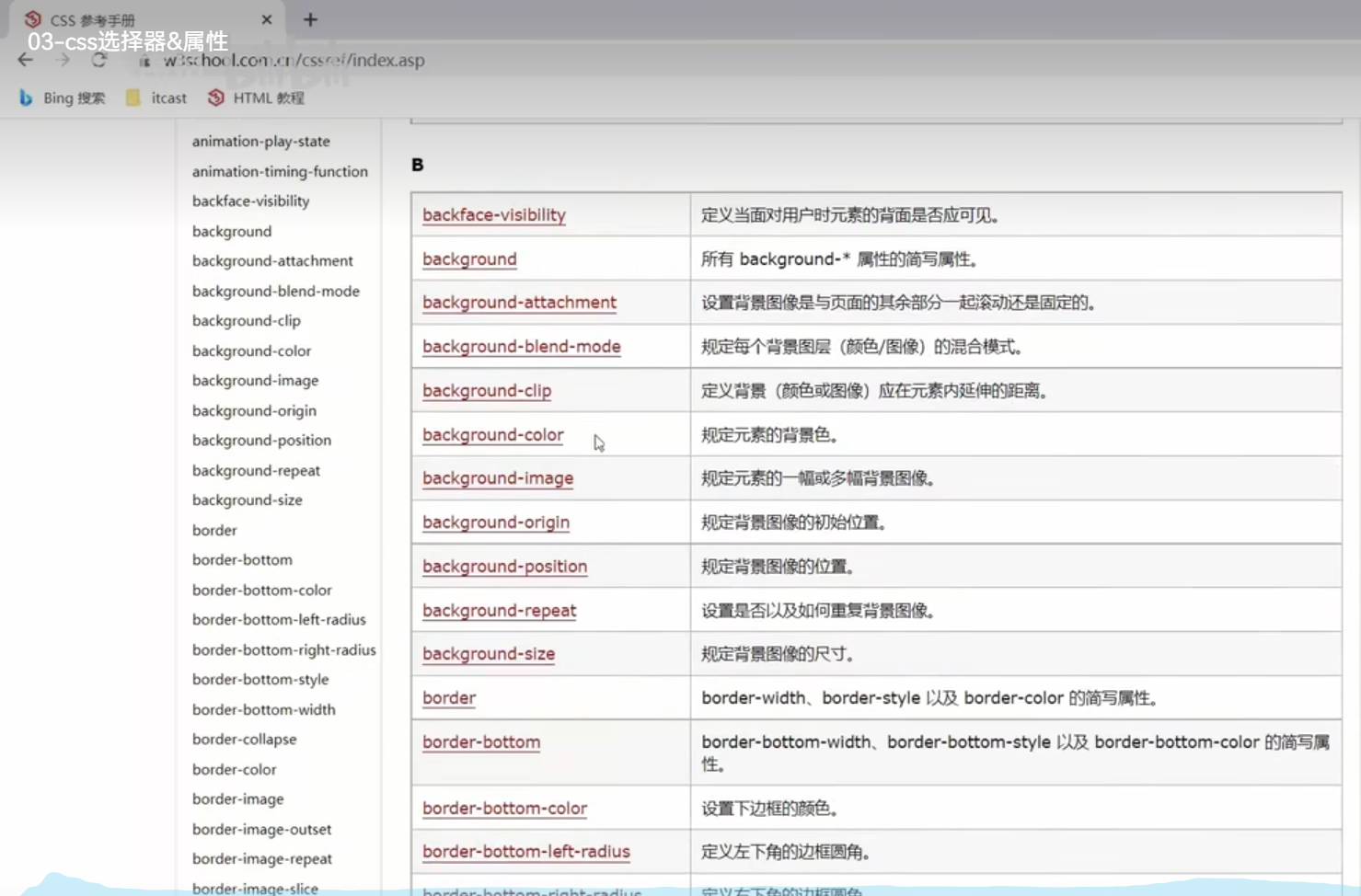
css选择器&属性

< div >中id不能重复,class可以

属性的使用可以看w3cschool.com.cn中的css参看手册
























 3146
3146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










