HTML 简介
HTML 实例
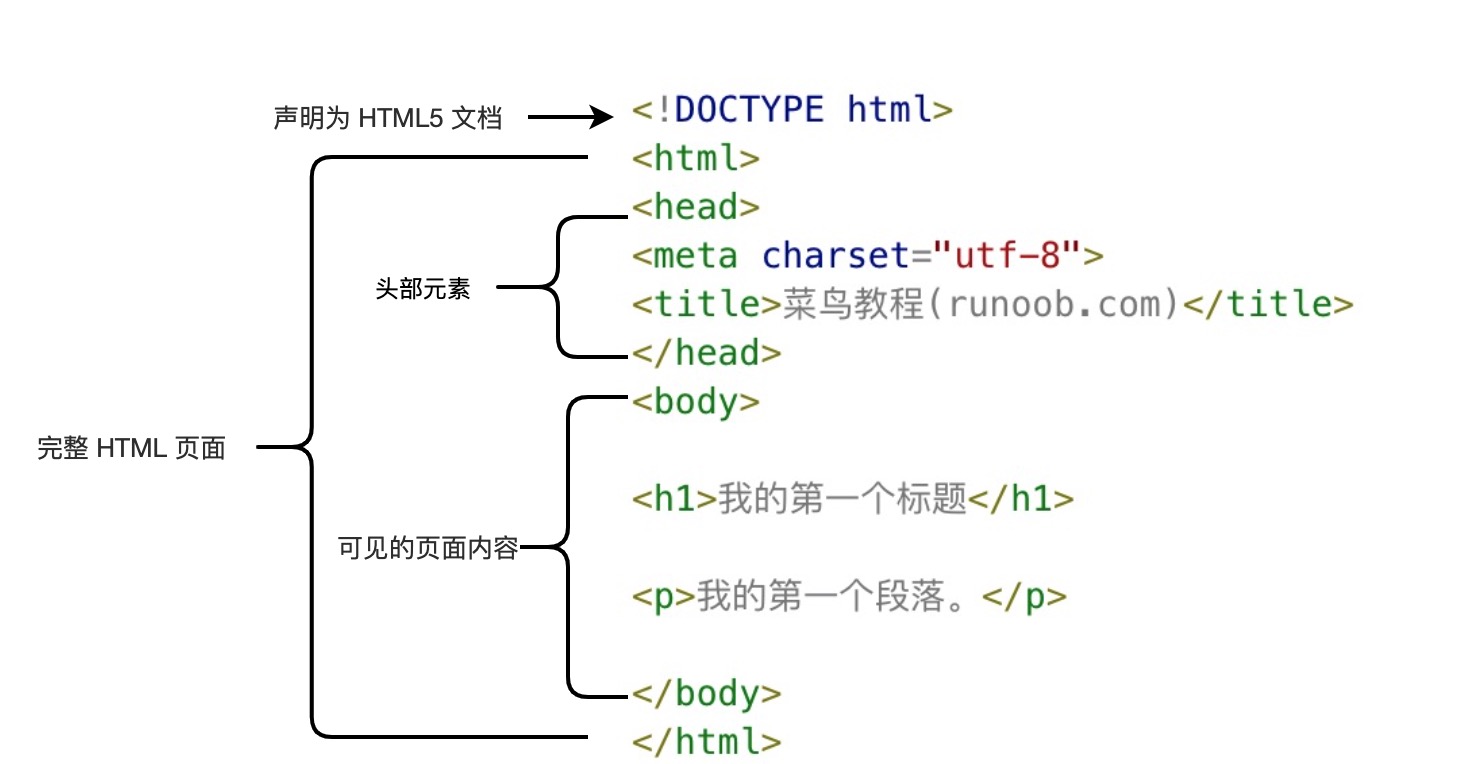
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

- 声明为 HTML5 文档
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
元素描述了文档的标题 - 元素包含了可见的页面内容
元素定义一个大标题
元素定义一个段落
**注:**在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
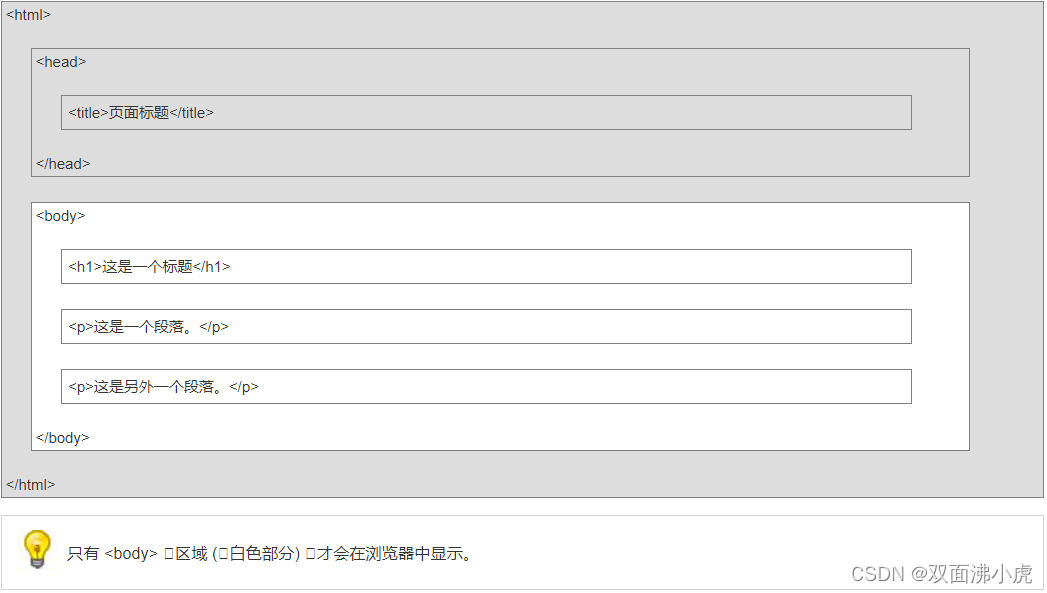
HTML 网页结构
下面是一个可视化的HTML页面结构:

HTML 基础
1.标题
HTML 标题(Heading)是通过
-
标签来定义的。
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
2.段落
HTML 段落是通过标签
来定义的。
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
3.链接
HTML 链接是通过标签 来定义的。
<a href="https://www.runoob.com">这是一个链接</a>
**提示:**在 href 属性中指定链接的地址。
4.图像
HTML 图像是通过标签 来定义的.
<img src="/images/logo.png" width="258" height="39" />
HTML 元素
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-reN7CFSk-1651999078136)(C:\Users\12299\AppData\Roaming\Typora\typora-user-images\image-20220505192023628.png)]](https://img-blog.csdnimg.cn/5e7dcb7848d24dbb9ba5e266eb72025e.png)
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
1. 颜色值设置
1、直接使用英文的单词
2、使用十六进制 000000~FFFFFF
3、使用函数rgb(十进制,十进制,十进制) 0~255、rgba(十进制,十进制,十进制,十进制) 0~255 0~1
rgb(红,绿,蓝) rgba(红,绿,蓝,rgb(红,绿,蓝,不透明度)
2. 实体字符 转义字符
< <
> >
© ©
空格
3.列表
有序列表 ol
无序列表 ul
列表项 li
<ol>
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
</ol>
<ol type="A">
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
</ol>
<ol type="a">
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
</ol>
<ol type="I">
<li>列表项01</li>
<li>列表项02</li>
<li>列表项03</li>
</ol>
<ol type="i">
<li>列表项01</li







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 138
138











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








